How To Develop and Customize a Shopping Cart Based on ASP.NET
A challenging task in building an eCommerce store is a shopping cart. Learn how to customize an ASP.NET shopping cart effectively.
Join the DZone community and get the full member experience.
Join For FreeAn essential component of the online store is the shopping cart. It might also be among the hardest components to create for an eCommerce website. Customers can choose things, evaluate their choices, edit them, add more items if necessary, and then buy the items using a shopping cart. During checkout, the program normally produces an order total that takes into account postage, packing, and handling fees, as well as taxes, if applicable.
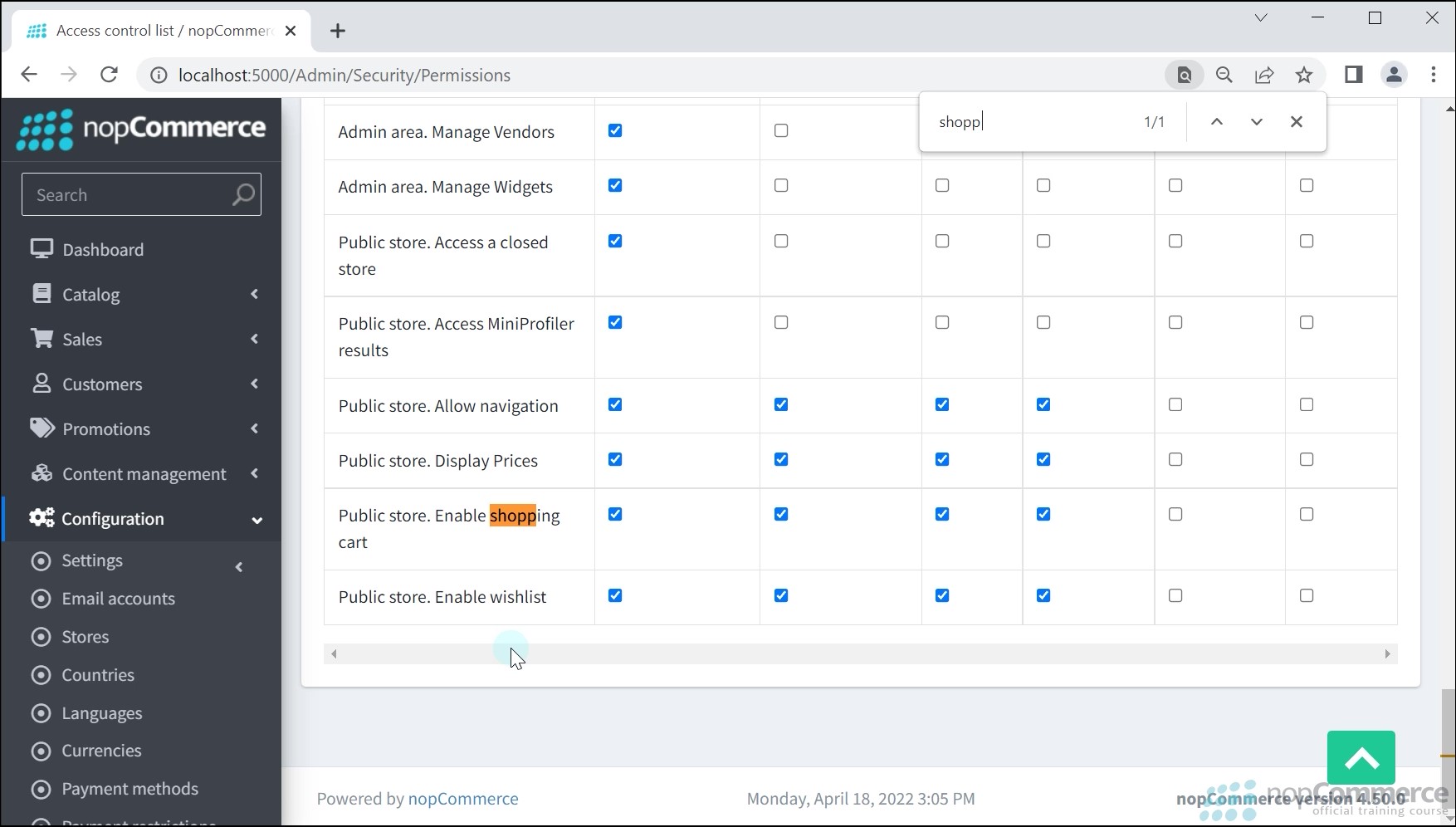
In some website builders, a shopping cart, as well as a wishlist, can be built-in. If enabled in the admin area, each product can be put into the shopping cart or wishlist. Usually, a shopping cart and wishlist can be disabled, and the access control list page can be used to configure it.
 To learn more about shopping cart functionality, as well as how other components work, you can read this article that has an explanation of shopping cart structure, the checkout process, and how it all reflects in a database.
To learn more about shopping cart functionality, as well as how other components work, you can read this article that has an explanation of shopping cart structure, the checkout process, and how it all reflects in a database.
Shopping Cart Structure of the .Net eCommerce Platform
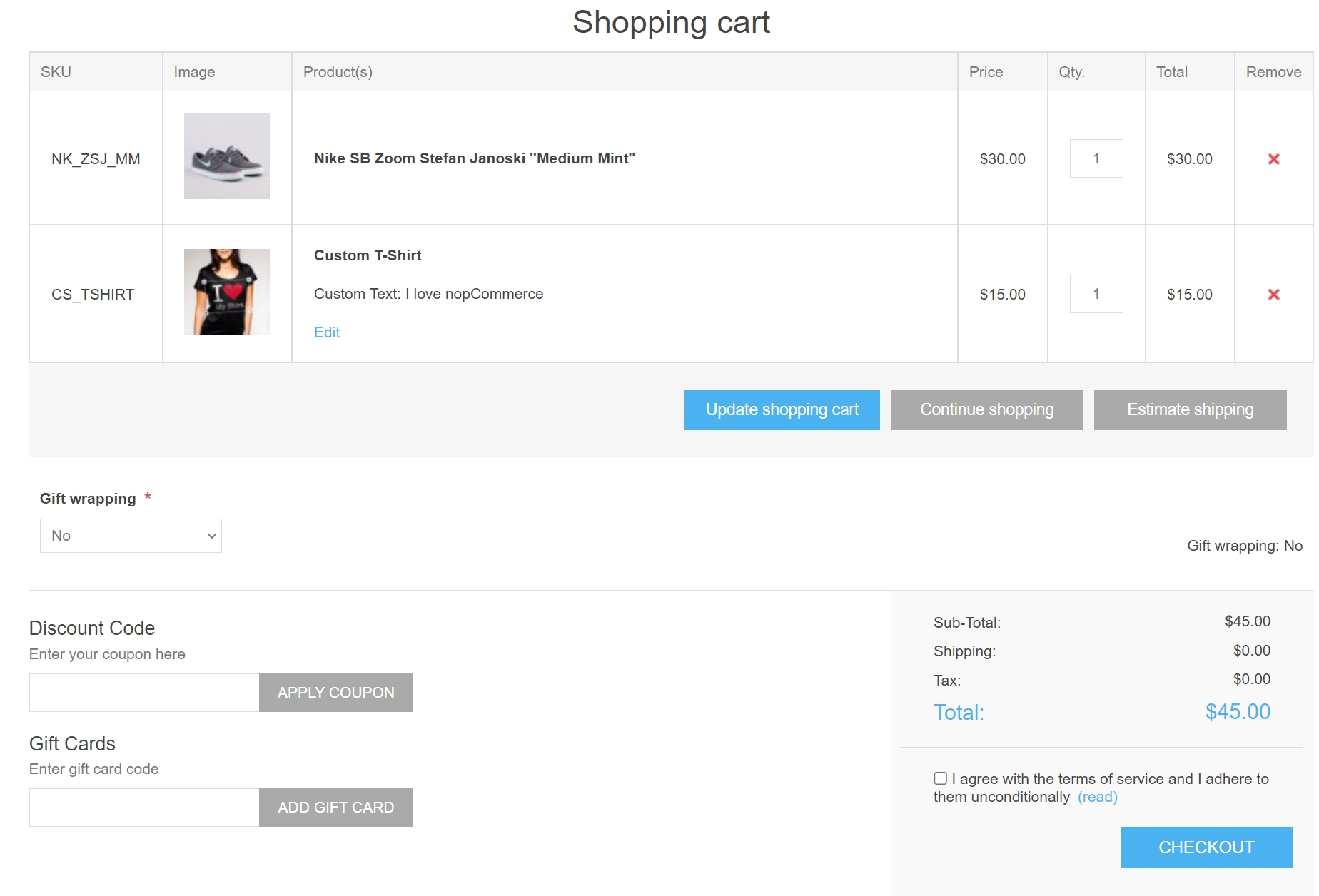
To start with, we recommend opening and looking at the shopping cart page of any eCommerce store. At first, it usually has a summary view of the order with selected checkout attributes, price, quantity (which can be adjusted), the total for each added item, and a remove button.
Next, in some online stores, a customer can add estimated shipping, as well as select checkout attributes, and enter discount codes and gift cards. Finally, an order can be calculated and it can be offered to proceed to checkout, where customers usually enter billing and shipping information and pay.
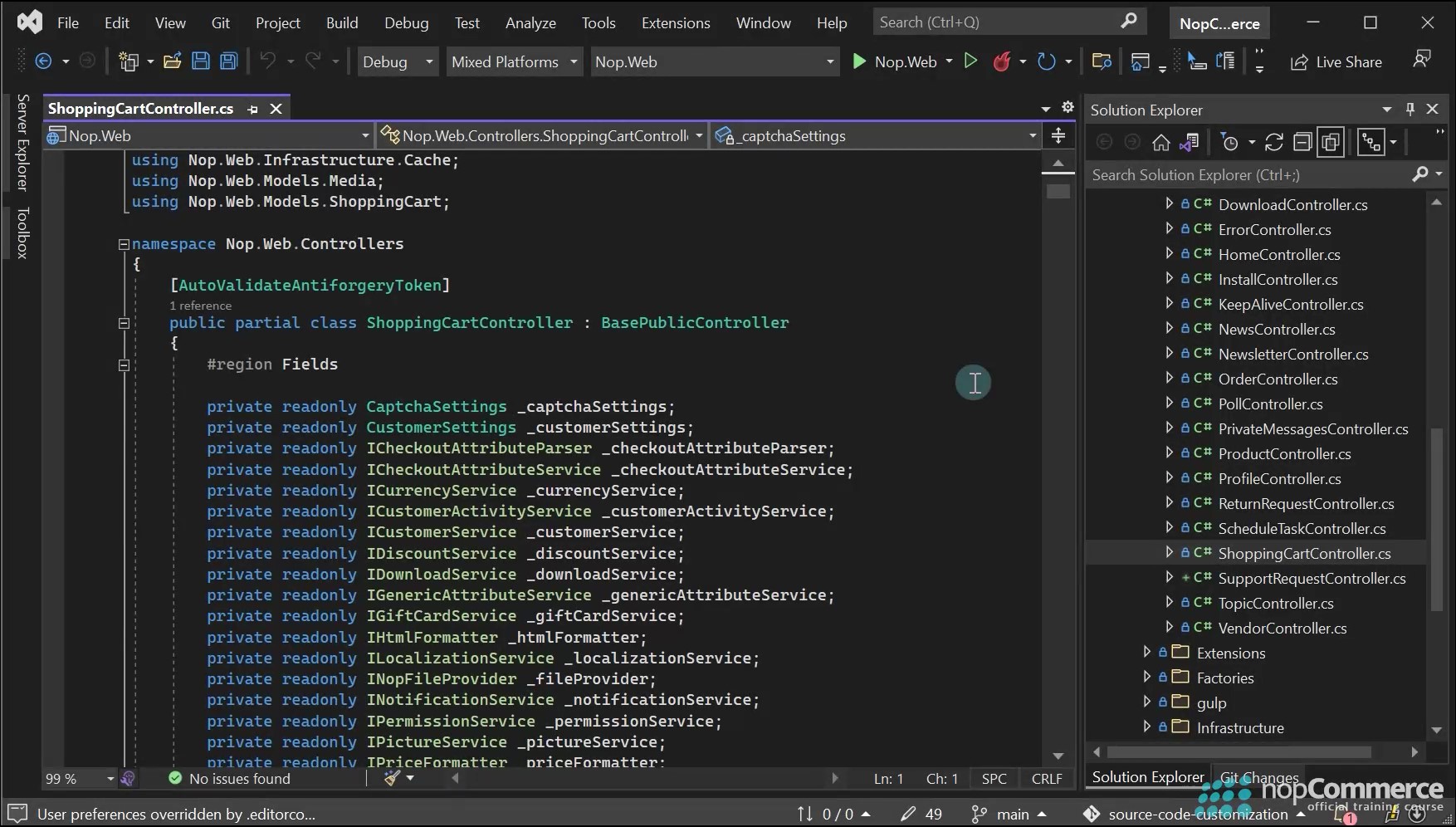
 By the way, the shopping cart-related action methods can all be placed in the ShoppingCartController from.Web project (see the article about the architecture of an ASP.NET eCommerce project). These methods allow a customer to interact with all page components.
By the way, the shopping cart-related action methods can all be placed in the ShoppingCartController from.Web project (see the article about the architecture of an ASP.NET eCommerce project). These methods allow a customer to interact with all page components.
 Let’s break down all the main components of a shopping cart functionality. It may consist of checkout attributes, discounts, gift card boxes, the totals step, and the checkout process. It is significant to consider a database structure as well.
Let’s break down all the main components of a shopping cart functionality. It may consist of checkout attributes, discounts, gift card boxes, the totals step, and the checkout process. It is significant to consider a database structure as well.
Checkout Attributes
Checkout attributes are displayed on the shopping cart page and provide the opportunity to offer more services to customers, i.e., gift wrapping, before placing the order.
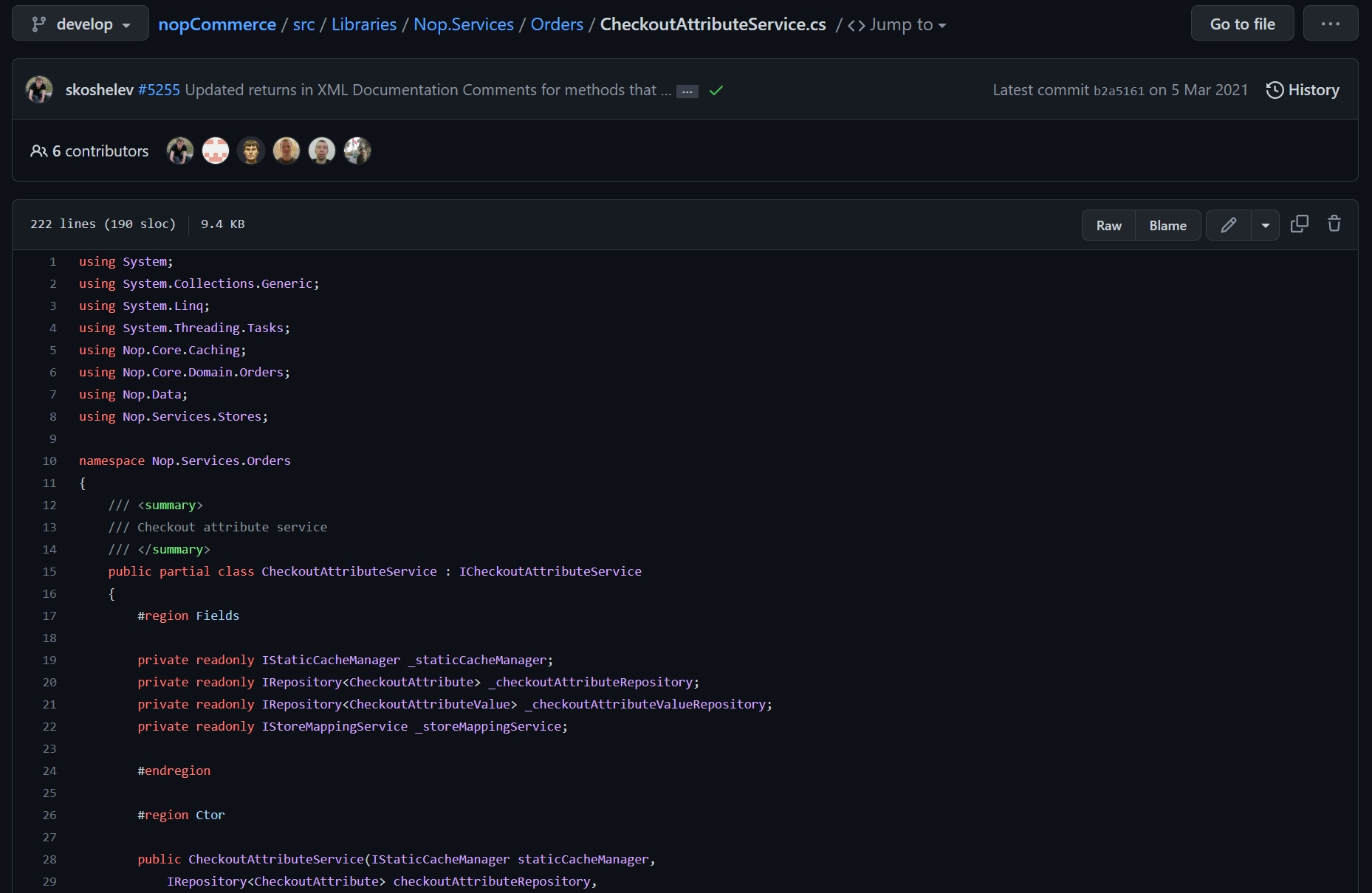
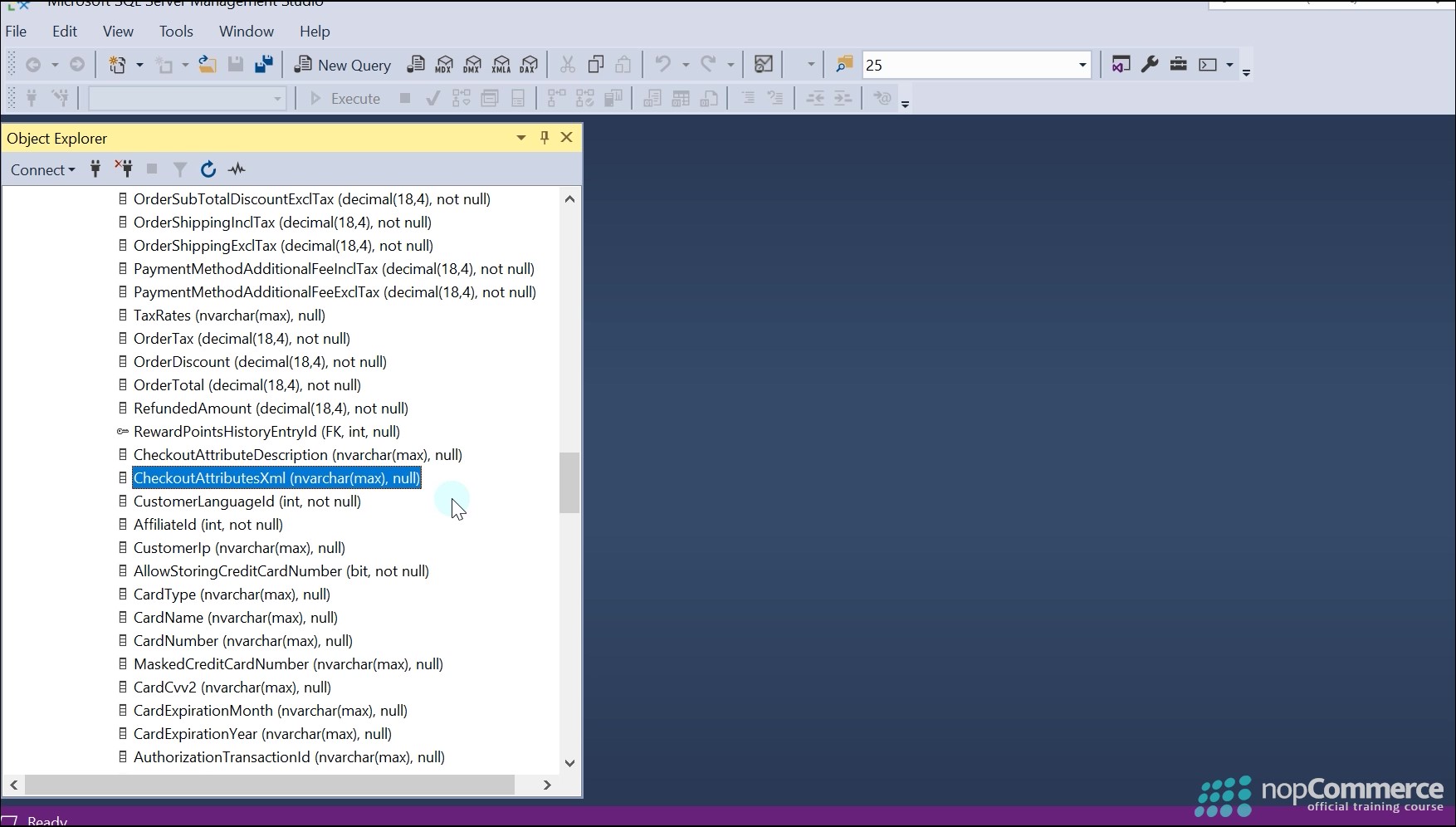
Checkout attributes can have their own service classes in the .Services.Orders folder and can be stored as XML in the CheckoutAttributesXml column of the Order table. They all have almost the same functionality as product attributes.
CheckoutAttributeService class

CheckoutAttributesXml column
![CheckoutAttributesXml column]() Discount Box
Discount Box
The next feature of a shopping cart is the discount box. It allows a customer to enter a coupon code to apply a discount to order totals or shipping. The discount feature can have its own folder that is located in a .Services project. Any rules and logic of a discount implementation process can be adjusted there.
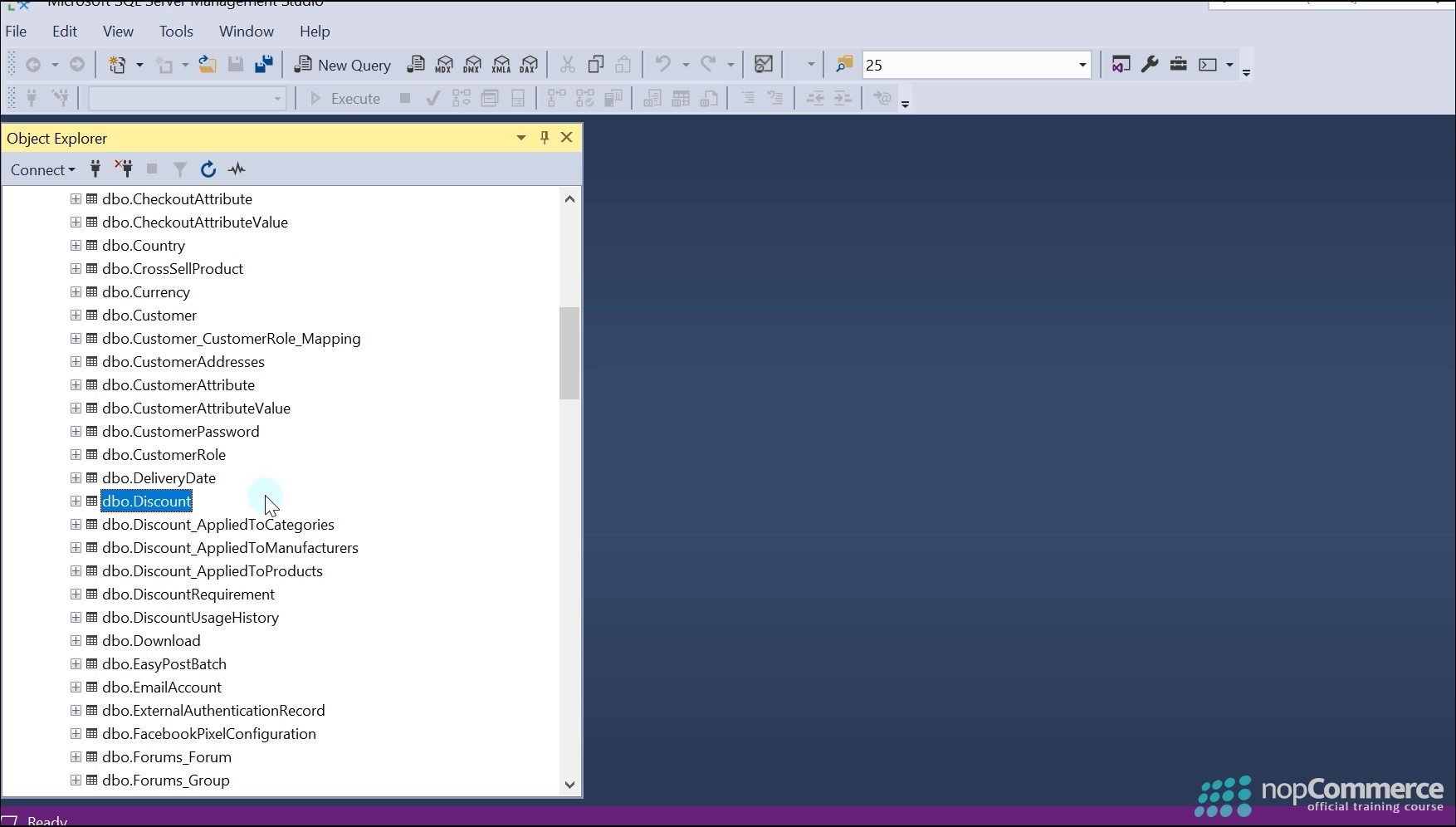
Talking about the database, the discounts themselves can be stored in a Discount table. There could also be a few mapping tables that store how the discounts are mapped to products, manufacturers, and categories. The DiscountRequirement table may store the discount requirements determining in which case a discount should be applied. The last table is recommended to be the DiscountUsageHistory table which stores information about the discounts applied to orders.
![Discount table]() Gift Card Box
Gift Card Box
The other shopping cart component is the gift card box. A customer should enter the code here to apply for a gift card. A gift card is a special type of product. You can mark a product as a gift card on the product details page and sell gift cards that customers can use this way. After customers complete purchases with the gift card products, you can then search and view the list of all the purchased gift cards here.
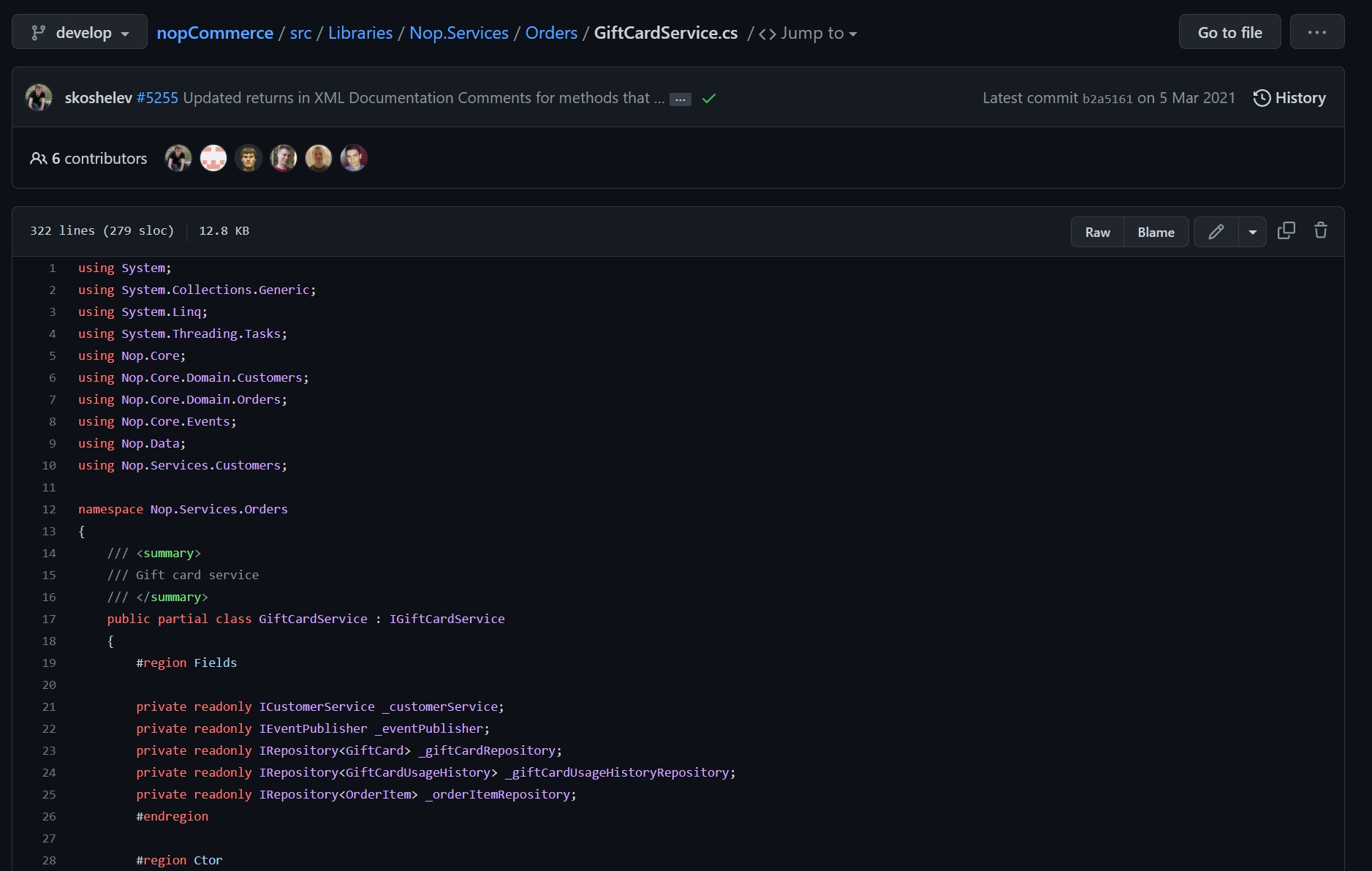
In case you need to configure gift card functionality, you may use the GiftCardService class, which is located in a .Service.Orders folder.

Considering the database, the gift cards that are manually created or bought as products can be stored in the GiftCard table. Once a gift card is used in the order, the appropriate record can be inserted into the GiftCardUsageHistory table of the database.

A customer can usually apply both a discount and a gift card on a shopping cart page.
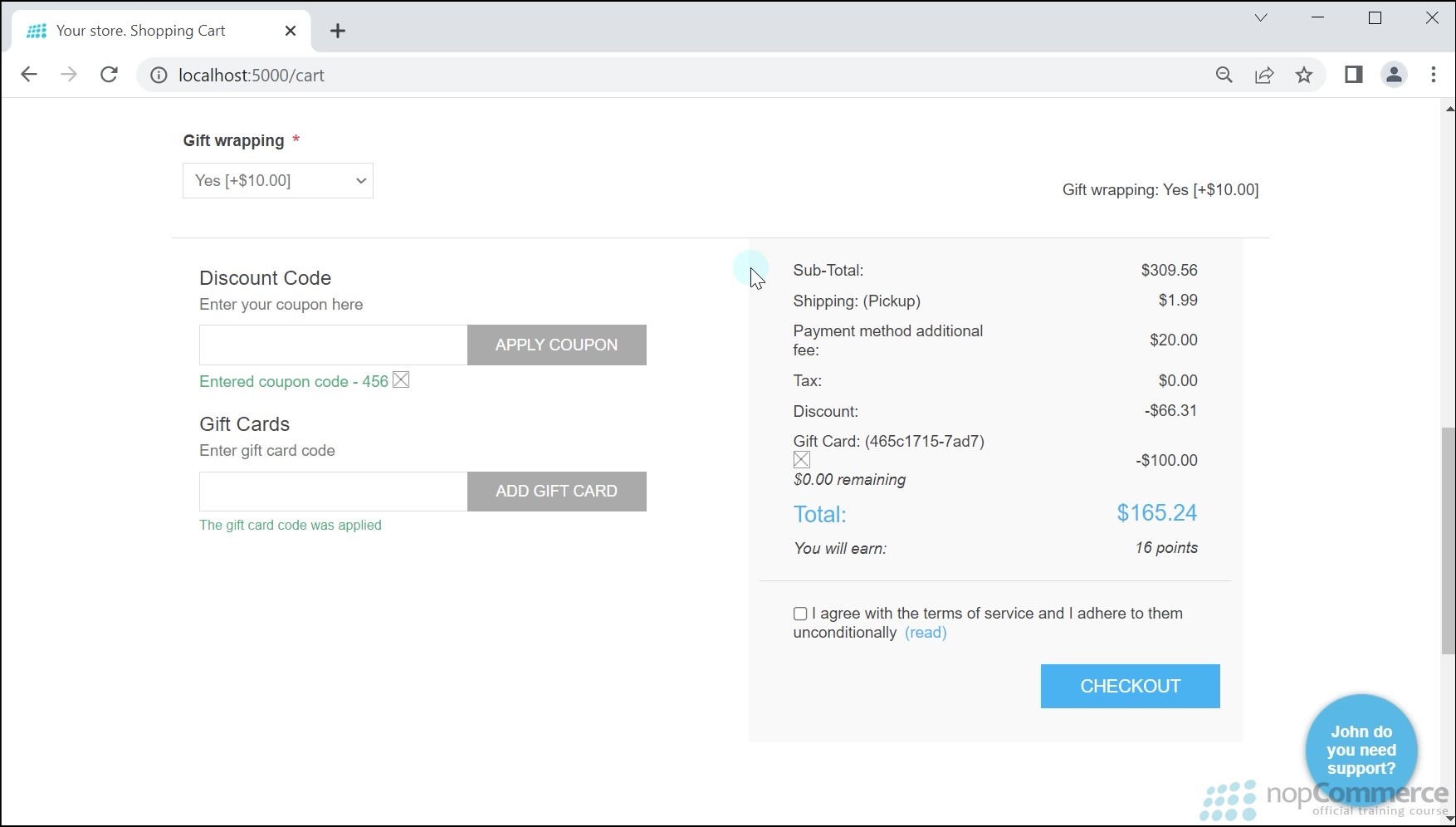
Totals
The last interesting block on a shopping cart page is shopping cart totals. They are calculated based on the shopping cart items, applied discounts and taxes, chosen shipping, and payment methods. A total may consist of a few rows:
- Sub-Total. A subtotal is the total of all items and quantities in the shopping cart, including applied for item promotions;
- Shipping is the shipping cost calculated based on the customer’s shipping address;
- Then, applied taxes can be displayed. Some eCommerce platforms provide tax plugins that allow to manually or automatically apply taxes to products;
- The payment method additional fee row is self-descriptive. It can be set up on the payment method configuration page;
- Then, it displays the applied discounts and gift cards;
- The reward points, if applied;
- And finally comes the order total.

The order totals can be calculated in the OrderTotalCalculationService from a .Services.Orders folder. It can contain such methods as GetShoppingCartShippingTotal, GetTaxTotal, the methods related to reward points, discounts, and others. In its turn, an additional fee payment method can be calculated in the payment service in .Services.Payments folder.
![OrderTotalCalculationService class]() Checkout Process
Checkout Process
For a clearer view of the whole buying experience, it is important to consider a checkout process. Checkout starts when the customer leaves the shopping cart to proceed to payment and shipping.
Some eCommerce platforms provide two types of checkout process design. They are one-page checkout and checkout with multiple pages. One-page checkout allows a customer to go through the whole checkout process using a single page. Usually, you can set this up on the Order settings page. By the way, you can temporarily disable checkout for your customers if needed.
A customer can be suggested to go through the following steps during the checkout process:
- A customer enters a billing address;
- Then shipping address;
- Then, they need to choose a shipping method;
- And a payment method;
- Then, we can show the required payment information to the customer;
- And finally, it’s the confirmation step where the customer confirms the order.
There are more conditions that impact the number of checkout steps. Commonly, they can be adjusted in the Order settings.
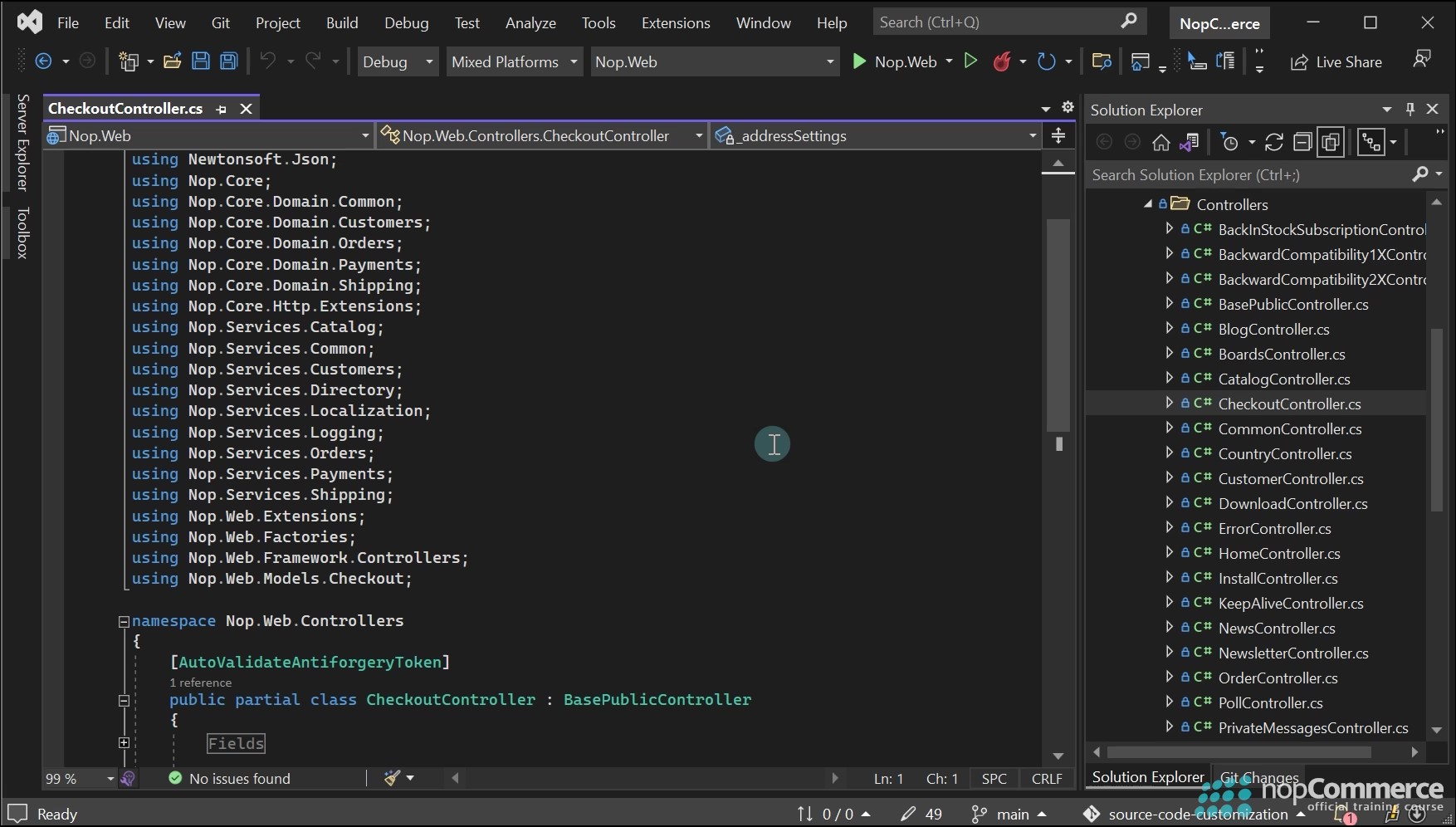
All the action methods related to the checkout process can be placed in the CheckoutController. It is recommended that this controller has separate regions: for the multistep checkout and one-page checkout. Generally, multistep checkout methods return views, while one-page checkout methods return JSON as a result. There could be no separate service that manages the checkout process. All work can be done in the controller.

Database Operation of the ASP.NET Shopping Cart
In some eCommerce platforms, a shopping cart and a wishlist can both have the same structure. For more understanding, it is better to look at the database. In the ShoppingCartItem table, both shopping cart and wishlist items can be stored together. However, they could be distinguished by ShoppingCartTypeId.
 Moreover, in the “Domain – Orders” folder, there could be a ShoppingCartType enumeration that could provide two types: ShoppingCart and Wishlist, with appropriate numeric values. These are the values that can be stored in the ShoppingCartTypeId column in the database. This can be the only difference between a shopping cart and a wishlist in the database terms.
Moreover, in the “Domain – Orders” folder, there could be a ShoppingCartType enumeration that could provide two types: ShoppingCart and Wishlist, with appropriate numeric values. These are the values that can be stored in the ShoppingCartTypeId column in the database. This can be the only difference between a shopping cart and a wishlist in the database terms.
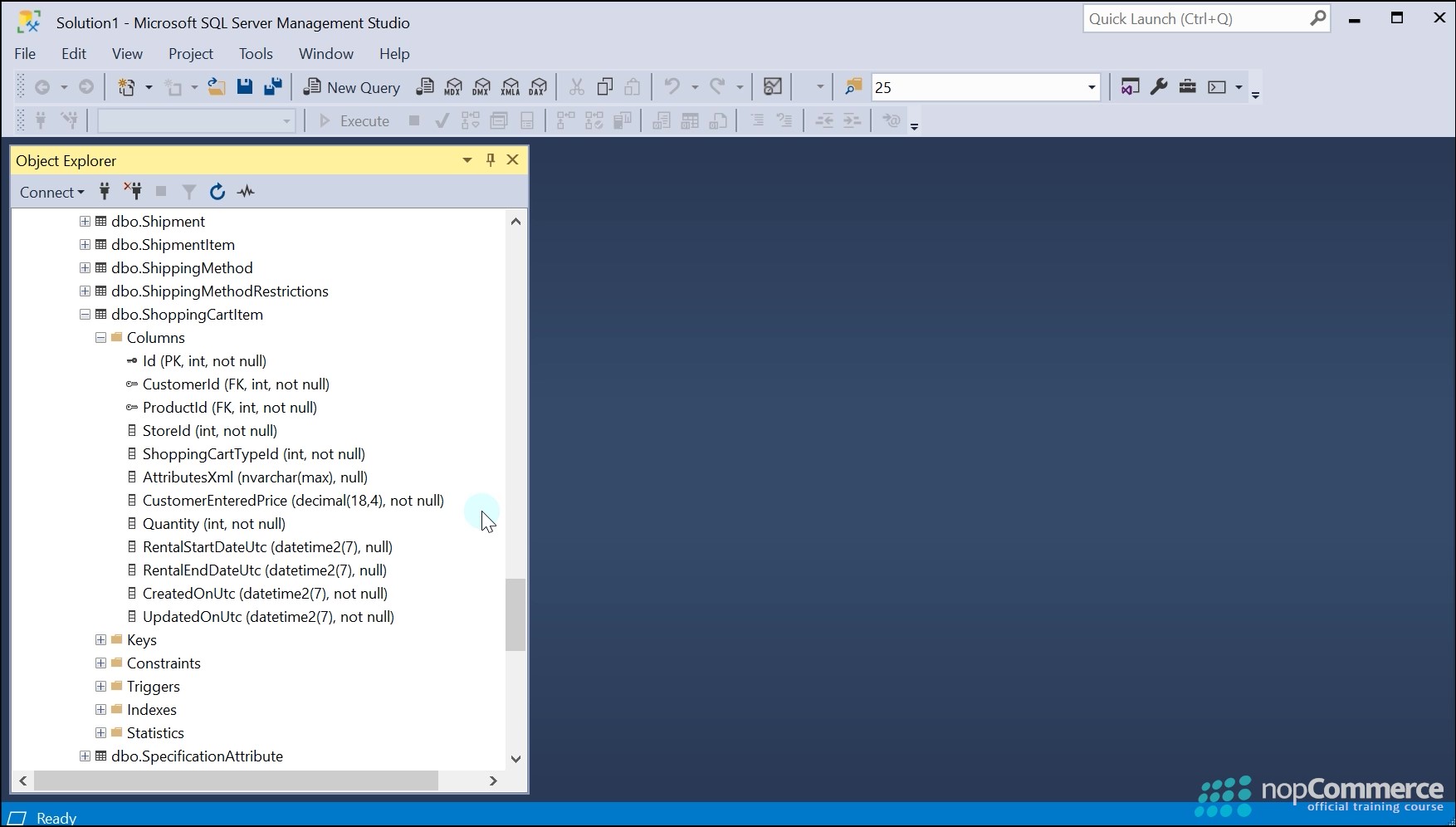
The other fields can represent the customer identifier as a foreign key. It is an ID of a customer that has added this item to a shopping cart. Also, there could be ProductId that identifies which product has been added to the cart, which can be followed by StoreId representing the store of that product. Further, ShoppingCartTypeId that we already discussed can determine whether the customer has added this item to the shopping cart or wishlist.
Then an AttributesXml column can be added. This column may store the product configuration added to the cart with all attributes chosen by a customer. Here is the process of how this XML can work:
- open any product page and choose two attributes of this product;
- add the product to the cart;
- select Top 1000 rows of ShoppingCartItem;
- click on a cell under AttributesXML;
- you will see the first attribute that is with ID 9 and a value of 21, as well as the second with ID 10 and a value of 25.
This is the way how chosen product attributes can be stored. To parse such XMLs, there could be a special class named ProductAttributeParser located in the .Services Catalog folder. This class may manipulate product attribute XMLs. For example, using the ParseProductAttributes method, may create an XML based on the chosen attributes when a customer adds the product to the cart.

As you can see, this method may accept a form from the product details page. It also can be used to recalculate the product price when the attribute values are changed on the product details page. So, in this class, you can find the methods operating with product attribute XML records. It also may manipulate product attribute combinations, rental dates, and gift card attributes.
Another important column can be the CustomerEnteredPrice. It can be used when the “Customer enters price” option is available for a certain product. The Quantity column is quite self-descriptive, and it can show a chosen quantity of a product. The RentalStartDate and RentalEndDate columns can be used when the product type is rental. Finally, CreatedOn and UpdatedOn dates can also be used, and it is self-explanatory.
Conclusion
The ASP.NET shopping cart is a structured and flexible component. Based on information from this article, you can effectively create and configure a website with an advanced shopping cart and a wishlist using the nopCommerce platform.
There is no need to build everything from scratch, so it allows you to focus only on the specific requirements of your eCommerce business. One of the reasons for it is that the nopCommerce shopping cart has the most used features, like shipping estimation, checkout attributes, and a gift card and discount implementation.
Finally, the database structure enables you to update what kind of shopping cart data is required to be stored and managed. You can also find these details in the documentation under the Default database schema section.
Published at DZone with permission of Dmitriy Kulagin. See the original article here.
Opinions expressed by DZone contributors are their own.

 Discount Box
Discount Box Gift Card Box
Gift Card Box Checkout Process
Checkout Process
Comments