How to Create Custom Validators in Angular
In this post, we look at how to create the functionality that tells your user if they've entered in their information correctly. But, you know, in a nice way.
Join the DZone community and get the full member experience.
Join For FreeIn this blog post, we will learn how to create custom validators in Angular Reactive Forms. If you are new to reactive forms, learn how to create your first Angular reactive form here.
Let's say we have a login form as shown in the code below. Currently, the form controls do not have any validations attached to it.
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null),
password: new FormControl(null),
age: new FormControl(null)
});
}Here, we are using FormGroupto create a reactive form. On the component template, you can attach loginForm as shown in the code below. Using property binding, the formGroup property of the HTML form element is set to loginForm and the formControlName value of these controls is set to the individual FormControl property of FormGroup.
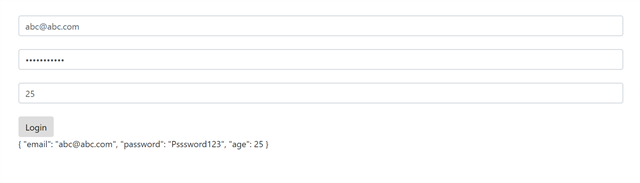
This will give you a reactive form in your application:

Using Validators
Angular provides us many useful validators, including required, minLength, maxLength, and pattern. These validators are part of the Validators class, which comes with the @angular/forms package.
Let's assume you want to add a required validation to the email control and a maxLength validation to the password control. Here's how you do that:
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null)
});
}To work with validators, make sure to import them into the component class:
import { FormGroup, FormControl, Validators } from '@angular/forms'; On the template, you can use validators to show or hide an error message. Essentially, you are reading formControl using the get() method and checking whether it has an error or not using the hasError() method. You are also checking whether formControl is touched or not using the touched property.
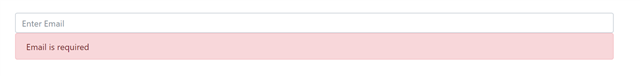
If the user does not enter an email, then the reactive form will show an error as follows:

Custom Validators
Let us say you want the age range to be from 18 to 45. Angular does not provide us range validation; therefore, we will have to write a custom validator for this.
In Angular, creating a custom validator is as simple as creating another function. The only thing you need to keep in mind is that it takes one input parameter of type AbstractControl and it returns an object of a key-value pair if the validation fails.
Let's create a custom validator called ageRangeValidator, where the user should able to enter an age only if it's in a given range.

The type of the first parameter is AbstractControl, because it is a base class of FormControl, FormArray, and FormGroup, and it allows you to read the value of the control passed to the custom validator function. The custom validator returns either of the following:
- If the validation fails, it returns an object, which contains a key-value pair. Key is the name of the error and the value is always Booleantrue.
- If the validation does not fail, it returns null.
Now, we can implement the ageRangeValidator custom validator in the below listing:
function ageRangeValidator(control: AbstractControl): { [key: string]: boolean } | null {
if (control.value !== undefined && (isNaN(control.value) || control.value < 18 || control.value > 45)) {
return { 'ageRange': true };
}
return null;
}Here, we are hardcoding the maximum and minimum range in the validator. In the next section, we will see how to pass these parameters.
Now, you can use ageRangeValidator with the age control as shown in the code below. As you see, you need to add the name of the custom validator function in the array:
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null, [ageRangeValidator])
});
}On the template, the custom validator can be used like any other validator. We are using the ageRange validation to show or hide the error message.
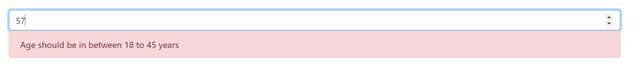
If the user does not enter an age between 18 to 45, then the reactive form will show an error:

Now the age control is working with the custom validator. The only problem with ageRangeValidator is that the hardcoded age range only validates numbers between 18 and 45. To avoid a fixed range, we need to pass the maximum and minimum age to ageRangeValidator.
Passing Parameters to a Custom Validator
An Angular custom validator does not directly take extra input parameters aside from the reference of the control. To pass extra parameters, you need to add a custom validator inside a factory function. The factory function will then return a custom validator.
You heard right: in JavaScript, a function can return another function.
Essentially, to pass parameters to a custom validator you need to follow these steps:
- Create a factory function and pass parameters that will be passed to the custom validator to this function.
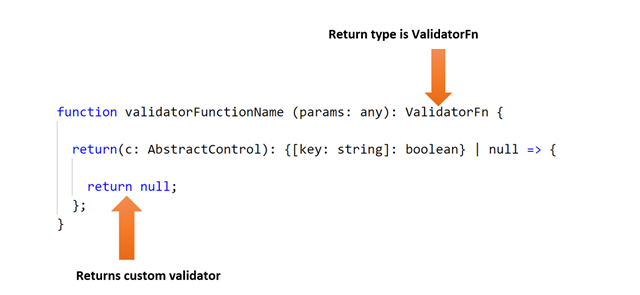
- The return type of the factory function should be ValidatorFn which is part of @angular/forms
- Return the custom validator from the factory function.
The factory function syntax will be as follows:

Now you can refactor the ageRangeValidator to accept input parameters as shown in the listing below:
function ageRangeValidator(min: number, max: number): ValidatorFn {
return (control: AbstractControl): { [key: string]: boolean } | null => {
if (control.value !== undefined && (isNaN(control.value) || control.value < min || control.value > max)) {
return { 'ageRange': true };
}
return null;
};
}We are using the input parameters max and min to validate age control. Now, you can use ageRangeValidator with age control and pass the values for max and min as shown in the code below:
min = 10;
max = 20;
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null, [ageRangeValidator(this.min, this.max)])
});
}On the template, the custom validator can be used like any other validator. We are using ageRange validation to show or hide an error message:
In this case, if the user does not enter an age between 10 and 20, the error message will be shown as seen below:

And there you have it: how to create a custom validator for Angular Reactive Forms.
Published at DZone with permission of Dhananjay Kumar, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments