Implement a Password Strength Meter in Angular 8
Join the DZone community and get the full member experience.
Join For FreeIntroduction
In most applications, there is a field while registering to enter a valid password, which should contain at least a number and one special symbol. In this article, we are going to learn how to create a password strength bar that will detail the strength of a given password.
Prerequisite
- Basic knowledge of Angular.
- Visual Studio Code must be installed.
- Angular CLI must be installed.
- Node must be installed.
Step 1
Let's create a new Angular project, using the following npm command.
xxxxxxxxxx
ng new passwordStrengthBar
Step 2
Now, let's create a new component by using the following command.
xxxxxxxxxx
ng g c password-strength-bar
Step 3
Now, open the password-strength-bar.component.html file and add the following code in this file.
xxxxxxxxxx
<div style="margin: 11px;" id="strength" #strength>
<small>{{barLabel}}</small>
<ul id="strengthBar">
<li class="point" [style.background-color]="bar0"></li><li class="point" [style.background-color]="bar1"></li><li class="point" [style.background-color]="bar2"></li><li class="point" [style.background-color]="bar3"></li><li class="point" [style.background-color]="bar4"></li>
</ul>
</div>
Step 4
Now, open the password-strength-bar.component.ts file and add the following code in this file.
xxxxxxxxxx
import {Component, OnChanges, Input, SimpleChange} from '@angular/core';
@Component({
selector: 'app-passoword-strength-bar',
templateUrl: './passoword-strength-bar.component.html',
styleUrls: ['./passoword-strength-bar.component.css']
})
export class PassowordStrengthBarComponent implements OnChanges {
@Input() passwordToCheck: string;
@Input() barLabel: string;
bar0: string;
bar1: string;
bar2: string;
bar3: string;
bar4: string;
private colors = ['#F00', '#F90', '#FF0', '#9F0', '#0F0'];
private static measureStrength(pass: string) {
let score = 0;
// award every unique letter until 5 repetitions
let letters = {};
for (let i = 0; i< pass.length; i++) {
letters[pass[i]] = (letters[pass[i]] || 0) + 1;
score += 5.0 / letters[pass[i]];
}
// bonus points for mixing it up
let variations = {
digits: /\d/.test(pass),
lower: /[a-z]/.test(pass),
upper: /[A-Z]/.test(pass),
nonWords: /\W/.test(pass),
};
let variationCount = 0;
for (let check in variations) {
variationCount += (variations[check]) ? 1 : 0;
}
score += (variationCount - 1) * 10;
return Math.trunc(score);
}
private getColor(score: number) {
let idx = 0;
if (score > 90) {
idx = 4;
} else if (score > 70) {
idx = 3;
} else if (score >= 40) {
idx = 2;
} else if (score >= 20) {
idx = 1;
}
return {
idx: idx + 1,
col: this.colors[idx]
};
}
ngOnChanges(changes: {[propName: string]: SimpleChange}): void {
var password = changes['passwordToCheck'].currentValue;
this.setBarColors(5, '#DDD');
if (password) {
let c = this.getColor(PassowordStrengthBarComponent.measureStrength(password));
this.setBarColors(c.idx, c.col);
}
}
private setBarColors(count, col) {
for (let _n = 0; _n < count; _n++) {
this['bar' + _n] = col;
}
}
}
Step 5
Now, open the password-strength-bar.component.css file and add the following code in this file.
xxxxxxxxxx
ul#strengthBar {
display:inline;
list-style:none;
margin:0;
margin-left:15px;
padding:0;
vertical-align:2px;
}
.point:last {
margin:0 !important;
}
.point {
background:#DDD;
border-radius:2px;
display:inline-block;
height:5px;
margin-right:1px;
width:20px;
}
Step 6
Now, open the app.component.html file and add the following code.
xxxxxxxxxx
<h3>Password Strength Bar</h3>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-body">
<form class="form-horizontal" method="" action="">
<div class="form-group">
<label class="col-md-4 control-label">Email</label>
<div class="col-md-6">
<input type="email" class="form-control" name="email" value="">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input type="password" class="form-control"
id="password" name="password" placeholder="Enter password"
[(ngModel)]="account.password" #password="ngModel" minlength="5" maxlength="50"
required>
<app-passoword-strength-bar [passwordToCheck]="account.password" [barLabel]="barLabel">
</app-passoword-strength-bar>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
Step 7
Now, open the app.component.ts file and add the following code in this file.
xxxxxxxxxx
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
public account = {
password: null
};
public barLabel: string = "Password strength:";
constructor() { }
ngOnInit() {
}
}
Step 8
Now, open the app.module.ts file and add the following code in this file.
xxxxxxxxxx
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { PassowordStrengthBarComponent } from './passoword-strength-bar/passoword-strength-bar.component';
@NgModule({
declarations: [
AppComponent,
PassowordStrengthBarComponent
],
imports: [
BrowserModule,
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 9
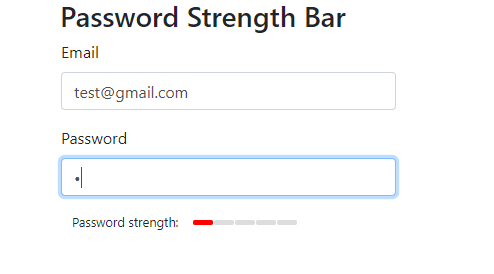
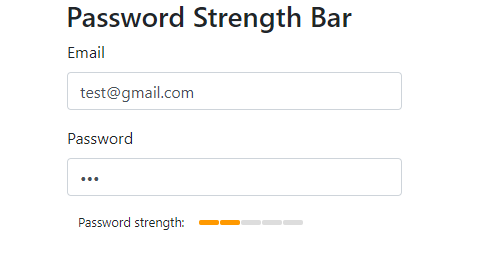
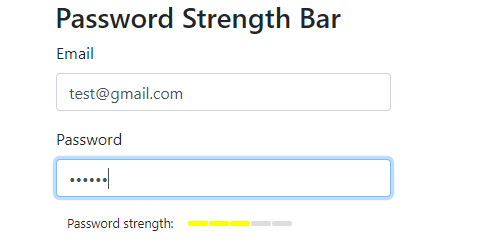
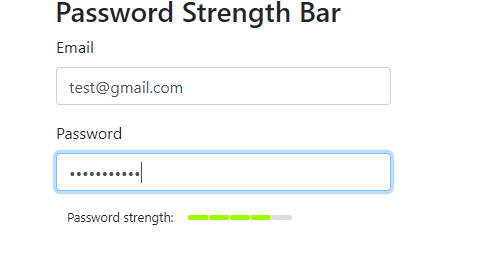
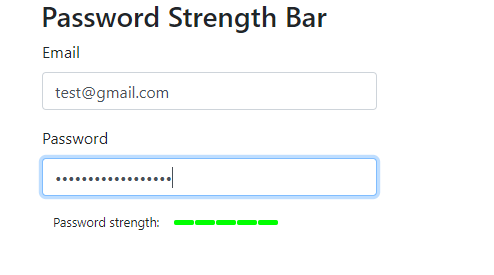
Now, let's run the project by using npm start or ng serve command and check the output:





Summary
In this article, We have learned how we can create a password strength bar in Angular 8 applications.
Please give your valuable feedback/comments/questions about this article. Please let me know if you liked and understood this article, and how I could improve upon it.
Opinions expressed by DZone contributors are their own.

Comments