How Dynamic Rendering Works Using HTML and CSS?
We will see how dynamic rendering works using HTML and CSS for mobile and desktop. A user might be operating on both devices, but their expectation changes widely.
Join the DZone community and get the full member experience.
Join For FreeA user might be operating in front of a mobile screen and a desktop screen, but their expectation changes widely on both devices. A user in front of a mobile device is a little less patient, as they are mostly “on the go” compared to when they are in front of a desktop. Mobile devices have changed the overall user experience and how a user perceives a website nowadays. In short, we need our content to render dynamically on mobile and desktop screens abiding by their requirements. If we could do that, we could create a responsive design with content specific to the device users.
For example, you cannot hide a “Login” button on a dropdown or hamburger menu in the corner. While you can do that on a desktop screen (even though it’s a bad design!) and the user will find it. The developers cannot mess up with the mobile design, considering the traffic size and data generation a mobile device is responsible for. Also, we have a lot to share with our users on the developer's end and want a large screen space to accommodate everything.
Lorraine Patterson wrote an article titled “Mobile User Research Methods.” She explains how a mobile user’s context changes with the device in their hands and how this context change can benefit and facilitate many types of research. The process of different templates on different devices should not be confused with developing a mobile website. A dynamic HTML and CSS rendering on other devices come from the same source file (and server!), but the template is chosen after checking the device via JavaScript. By the end of this post, we will be able to develop such codes and implement them in our application. But to understand how dynamic CSS rendering works, a brief introduction to Dynamic Rendering and Lightning Web Components is essential.
Understanding How Dynamic Rendering Works
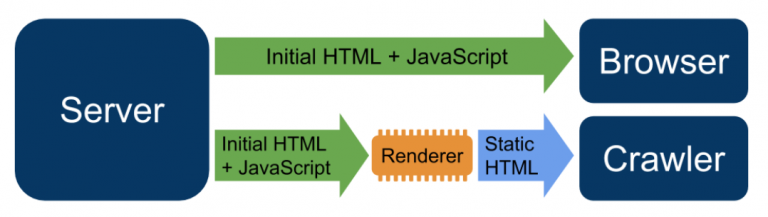
Dynamic rendering is a helpful technique that can optimize the delivery of content. The content can either be served from the UCD service or your web serve in the dynamic rendering approach. The advantage of using a web server to deliver content is that it will tend to be more reliable as redundant routing provides higher availability.

In the above image, requests are routed to Renderer from crawlers, whereas user requests are typically served. However, when required, the content version is served by the dynamic renderer that suits the crawler, for example, serving a static version of the HTML. You can enable the dynamic renderer for all pages by allowing each page.
Dynamic rendering is good for content that uses JavaScript features that aren’t supported by the crawlers or indexable, public JavaScript-generated content that changes rapidly.
What Are Lightning Web Components?
The lightning web components (LWC) is a web framework that leverages the power of web components and makes them really fast (hence the word lightning!). LWC is lightweight and provides no responsiveness issues since it offers all the code run natively in the browser. Native code also helps increase execution speed since the code is built into the browser and is optimized with the best possible algorithm. Fortunately, the LWC takes advantage of that.
LWC has built-in libraries and methods that will help us render dynamic HTML and CSS on desktop and mobile. These methods will work as the core of our overall algorithm when dealing with dynamic pages. In addition to these methods, LWC also offers decorators for quick implementations, such as @api. If you have worked with Django, decorators might be very familiar to you. Lastly, you do not need to learn any new language while working with the lightning web components. These components work with the most standard, popular, and easy web languages, like HTML, CSS, and JavaScript.
Although we can talk on and on about LWC as it is a very deep topic, we would get off-road into the jungle with no final destination. If you are keen to understand more about it, the best documentation on Salesforce Diaries about Lightning Web Component availables is available. To implement dynamic pages, the above information will suffice.
connectedCallback() – Hook to Rely On
The connectedCallback method is a special method inside the LWC, fired when an element enters the Document Object Model. This method comes under the lifecycle hook, which means the method is triggered at a specific phase of a component instance’s lifecycle.
For the below-given code, the connectedCallback method changes the timer value to true and initiates a timer of 3 seconds. The code can be implemented accordingly.
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 3000);
}The connectedCallback method will help us identify what type of screen we are rendering our website on. After the identification, the only step is to render the HTML template according to the device detected through connectedCallback.
Note: The connectedCallback method flow is directed from the parent to the child, i.e., a parent’s connectedCallback is fired first, and then the child connectedCallback is fired.
Dynamic Rendering of Templates With connectedCallback and LWC
Now that we know a bit about LWC and the connectedCallback method, we need to write a JS file that will provide the logic to the LWC.
First, we need to have two templates. These templates will be for two different devices; mobile and desktop. They can be entirely different from each other, and if you target more than two devices, you need to have that many templates ready with you.
Creating the Template
A template is a normal HTML web page that takes CSS files as input and constructs a web page. You can put that code under the template tag:
<template>
//HTML code
</template>Or you can also create multiple HTML files if the code is too big. If you are using the latter method, remember to import these files into the code as follows:
import { LightningElement } from 'lwc';
import MobileTemplate from './MobileTemplate.html';
import WebTemplate from './WebTemplate.html';The above import works after Salesforce Extension Pack has been downloaded and added to your IDE. Make sure you do that to have all the libraries by your side.
With templates being designed, we need to code a JavaScript file to make it understand which template to render on which device.
Export the Class
The class name has to be the same as the app name while using the LWC. Again, referAgain, refer to the official documentation to understand more about that.
export default class DynamicRendering extends LightningElementImplement the “render” function, which returns the template to render on the screen.
render() {
return window.screen.width < 640 ? MobileTemplate : WebTemplate;
}The ternary operator used above will return the “MobileTemplate.html” when the screen size is less than 640 width, or “WebTemplate.html” is returned. For example, this phenomenon can be seen in the below image:

Web Template
While on the mobile screen, a different template is rendered:

Mobile Template
Through this method, we can easily implement dynamic rendering on our web application, a website that makes desktop users and mobile users happy. But just implementing the code is not enough! The next logical step is to test the website for mobile devices and responsiveness to be assured that the website will not break on different mobile devices.
Browser Support for Dynamic Rendering
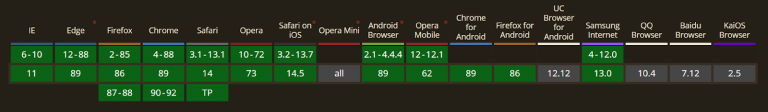
Lightning web components work through a library developed by Salesforce. The library uses JavaScript functionalities and implements its own functions on top of that. Therefore, browser support is excellent and works on all mobile and desktop browsers.

Browser Support
There is no need to ponder cross browser compatibility issues while working with the dynamic CSS rendering.
Conclusion
For all my friends who understand the importance of mobile users and the data generated from them today, the LWC is an added positive skill to acquire. Although the only goal is to achieve responsiveness, there are many other methods that are tested and proven efficient in developing a responsive website. Implement an LWC code when there are different templates that you want to render for a mobile user and a desktop user.
Since it contains extra configuration and learning bumps, it is better to be sure before starting. If you do, rest assured, your website will be lightning-fast, help you implement dynamic logic through JavaScript, and provide additional methods and functionalities that are great to use. We would love to hear from you about how you leveraged LWC and implemented a logic that helped you inject different data at different data. Till then, have a development-filled day ahead!!
Published at DZone with permission of Harish Rajora. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments