Flutter vs. React Native in 2022: Detailed Framework Comparison
Flutter uses the same concept as React Native. However, it moved a big step ahead in terms of performance and architecture.
Join the DZone community and get the full member experience.
Join For FreeNative applications work smoothly on mobile devices. Their graphic transitions take less time for UI rendering compared to the cross-platforming. The reason is simple: their code can communicate straight to the mobile OS core, enabling UI methods.
In the meantime, the native mobile platforms (OS) are written in different languages. For instance, Android OS is a mix of Java, C, and C++. In comparison, the iOS platform is built with Objective C and Swift. So, native mobile development requires the knowledge of a few languages like Swift and Java simultaneously. That's a big deal, as not many companies could afford to hire developers for each platform.
Cross-platforming mobile applications are less competitive in graphic animation, though it is hard to notice at first glance. Moreover, they are cost-efficient and could be a good fit for early-staged companies.
Facebook was the first significant player who announced React Native in 2015. The cross-platforming development became true: you create the code once, but it turns to native designs.
The next big event occurred in 2017. Google introduced Flutter, which is based on Dart programming language.
1. UI Rendering
React Native
With React Native, developers create a single code compatible with iOS and Android platforms. Facebook implemented the Yoga engine, which translates the JavaScript and CSS code to the native UI. Regarding Facebook, they reached code reuse in 87% for their Ad Manager Application. It shows a high result.
When the application is installed on the Android system, the APK file is unpacked in two parts — the native UI and the Javascript code. All components and JavaScript libraries will be ported to the device too.

A visual scheme on the process of installation for React Native app based on the keynote speech of Lev Vidrak.
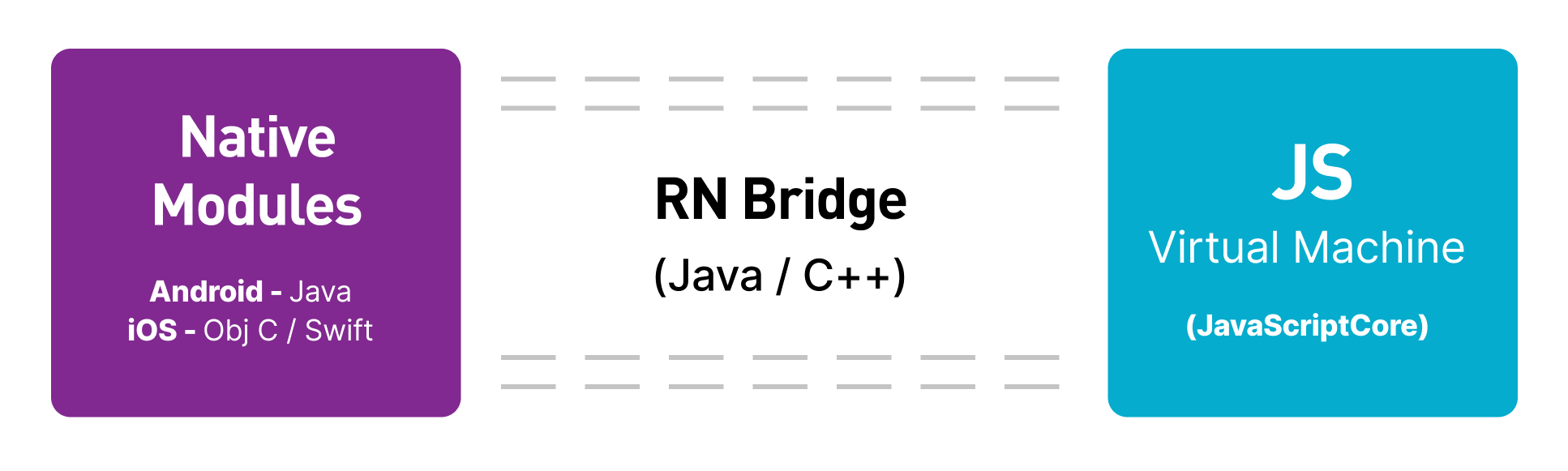
The UI layer is responsible for user interactions. If any event happens on display (like clicking or scrolling over a screen), the native controller must pass this information to the bridge.
The bridge connects to the mobile platform API and serves as a transport layer. It binds JavaScript and C/C++ language environments. It can read the Javascript code and translate it to a relevant view method. The native C/C++ platform exposes the machine code for rendering the UI using it.

The React Native's bridge contains the JavaScriptCore. It was created by Apple and is inbuilt to the iOS platform. Hence, React Native app operates with its native JavaScript engine. For debugging, it uses another JavaScript engine, V8, which runs in Google Chrome and renders data for Node.js.
Flutter
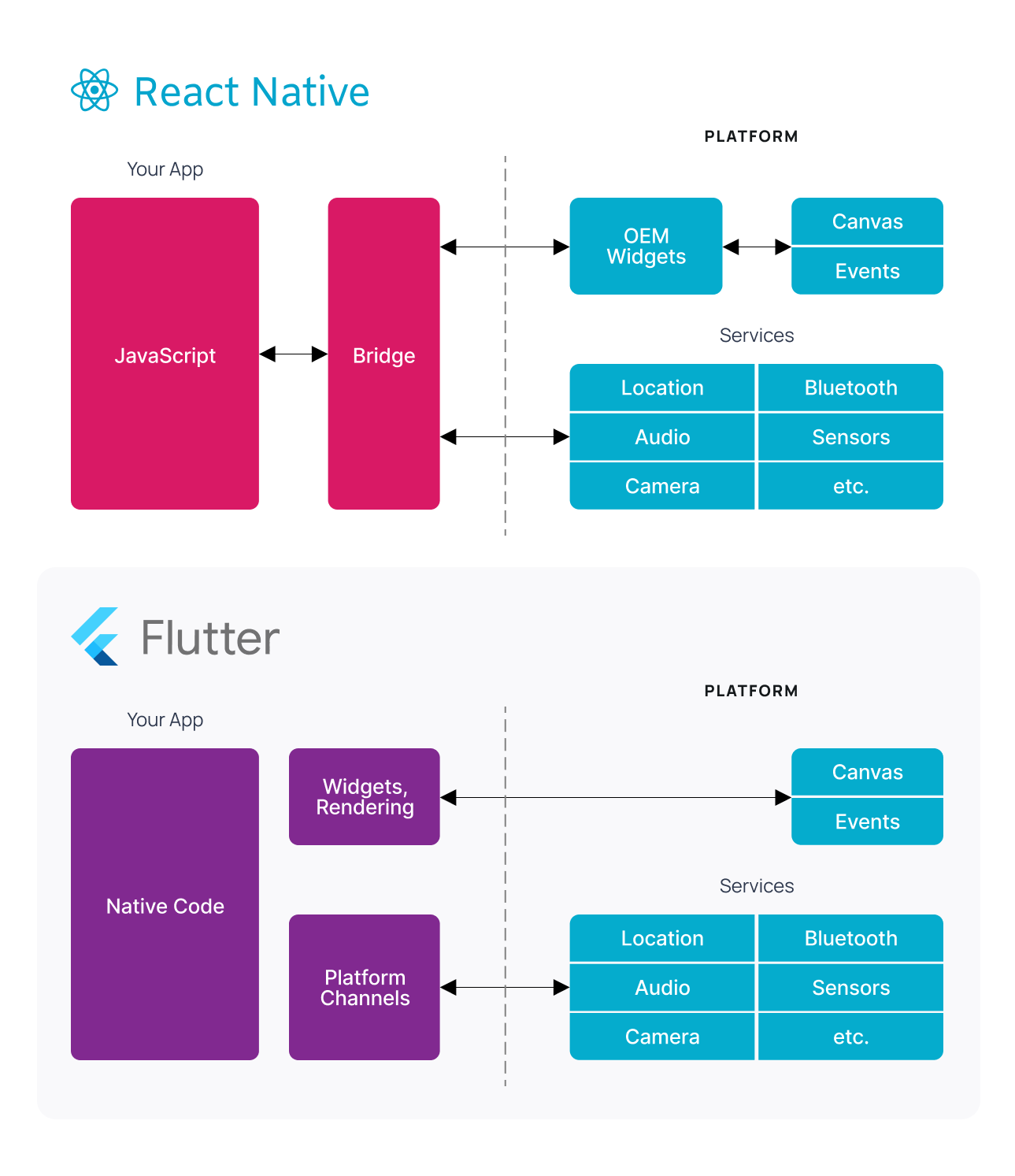
While React Native invokes the OEM widgets, Flutter is shipped with its own widgets. After the installation, the Flutter engine draws the UI through the Skia. Such a rendering approach helps Flutter provide 60 frames per second (fps) performance or 120 fps on devices capable of 120Hz updates.
Google Team on Flutter's performance: "Flutter is fast. It's powered by the same hardware-accelerated Skia 2D graphics engine that underpins Chrome and Android. We architected Flutter to be able to support glitch-free, jank-free graphics at the native speed of your device. Flutter code is powered by the world-class Dart platform, which enables compilation to native 32-bit and 64-bit ARM code for iOS and Android."
There is never any bridge or context switch needed to go between your app and the platform. All the Flutter requires from the platform is a canvas to render the widgets. They will appear on the device screen and access events like finger taps and services like the camera and geolocation.
-Martin Aguinis
Product Marketing Manager, Google
2. Business Logic
Both Flutter and React Native use the best practices, distinguishing the UI from the business logic. Flutter represents the BLoC methodology, while React Native is based on Flux.
React Native
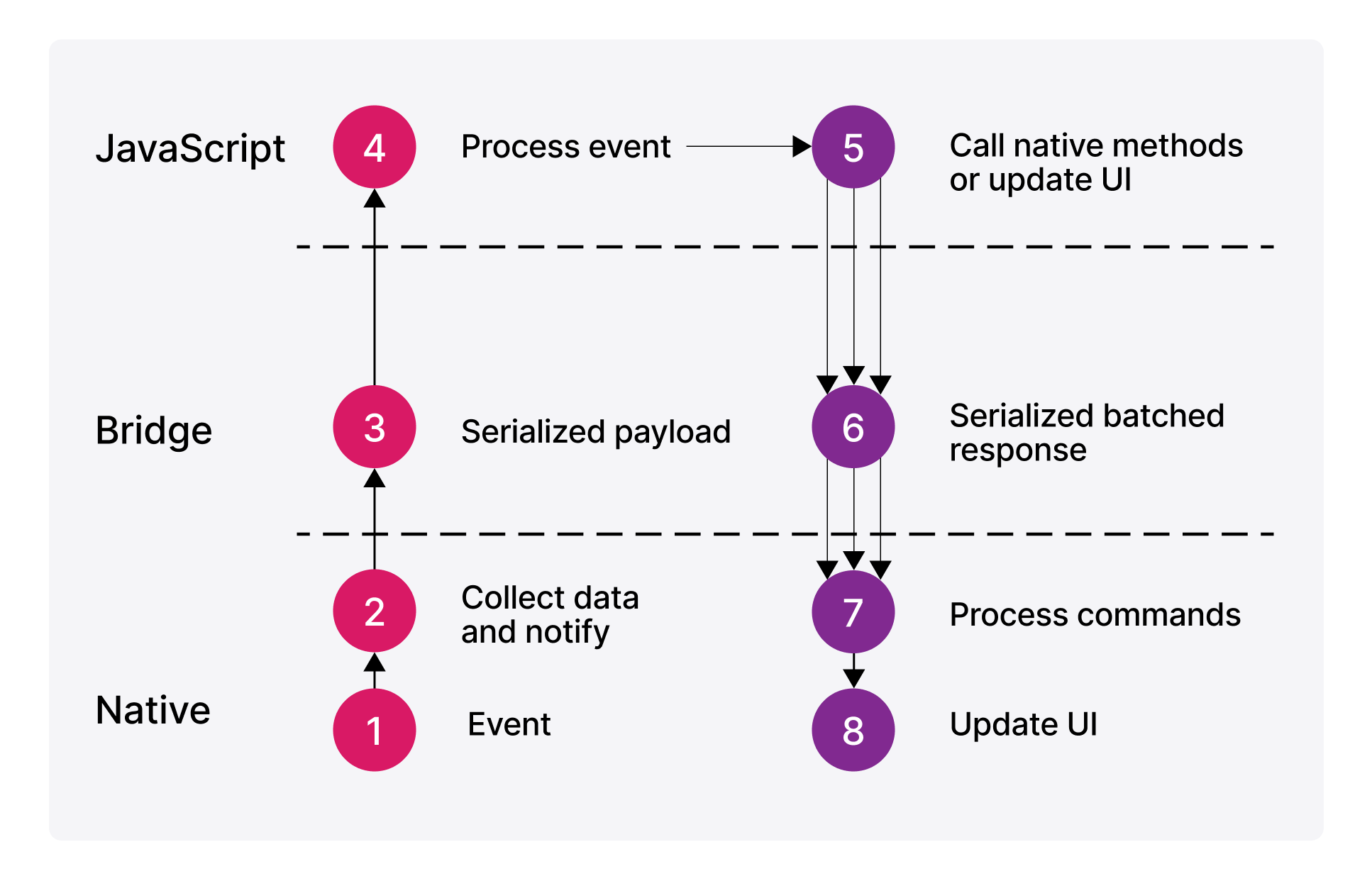
React Native keeps all the data communication within a single process, saving the device's memory. Meanwhile, the system keeps the three equal threads simultaneously, distinguishing their responsibilities.
For instance, if the data is not coming to the UI side yet, the app will not stop, keeping up with the changes as soon as they arrive from the JavaScript side (which plays the business logic role here). So, its data management prevents the blockage of the performance.

It may seem that the existence of the bridge as a middle layer may decrease the application performance. Regarding the Airbnb case, React Native's architecture is not leading to that problem.
Airbnb on React Native's performance: "One of the largest concerns around React Native was its performance. However, in practice, this was rarely a problem. Most of our React Native screens feel as fluid as our native ones. Performance is often thought of in a single dimension. We frequently saw mobile engineers look at JS and think "slower than Java". However, moving business logic and layout off of the main thread actually improves render performance in many cases. When we did see performance issues, they were usually caused by excessive rendering and were mitigated by effectively using shouldComponentUpdate, removeClippedSubviews, and better use of Redux."
Vladimir Novick, an author of the book "React Native - Building Mobile Apps with JavaScript", explains the reasons for low performance:
If you do complex calculations in your application that leads to a lot of UI changes, these can lead to bad performance. The rule of thumb is that if your UI changes slower than 16.67 ms, then your UI will appear sluggish.
-Vladimir Novik
Independent Developer
Along with that, React Native's team acknowledges the framework's limitations. Since 2018, they have been working on a new architecture to eliminate the bridge. The upcoming version will use Fabric, making the UI rendering process more lightweight.
Joshua Gross, a member of React Native's core team, claimed that the Facebook app is already running with Fabric renderer. As he shared on his tweeter on July 14, 2021, their team is to publish it on open source:
Today, React Native reached a major milestone - all 1K+ RN screens in the Facebook app use the new Fabric renderer. This is something we have been working toward since January 2018!
— josh #blm (@joshuaisgross) July 14, 2021
Next, we'll be starting to work on bringing this to open source for everyone to use - stay tuned!
If React Native team implements Fabric to its public release as promised, the framework will get superior performance.
Flutter
The deep dive into the business logic of Flutter's architecture shows it has more similarities with React Native than differences. It also allows building the UI with the components or widgets that are immutable descriptions of the interface.
A widget is an immutable description of part of a user interface.
-Matt Sullivan
Developer Advocate, Google
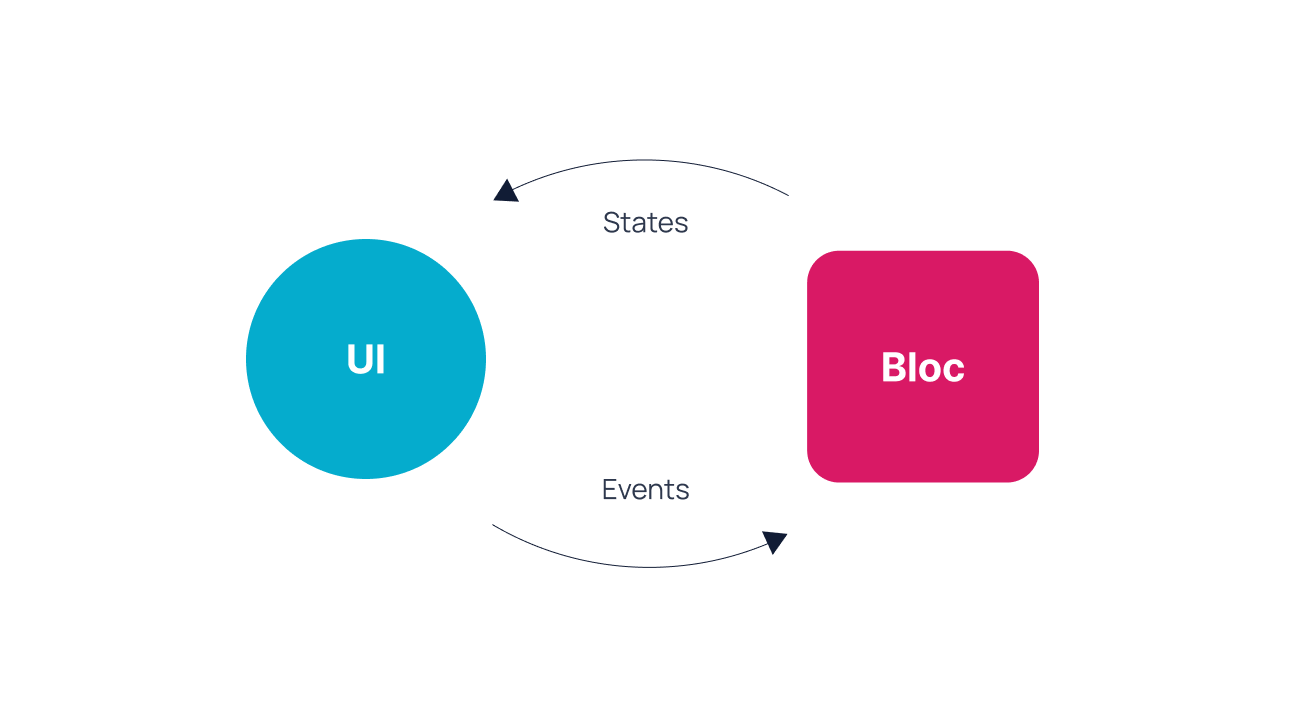
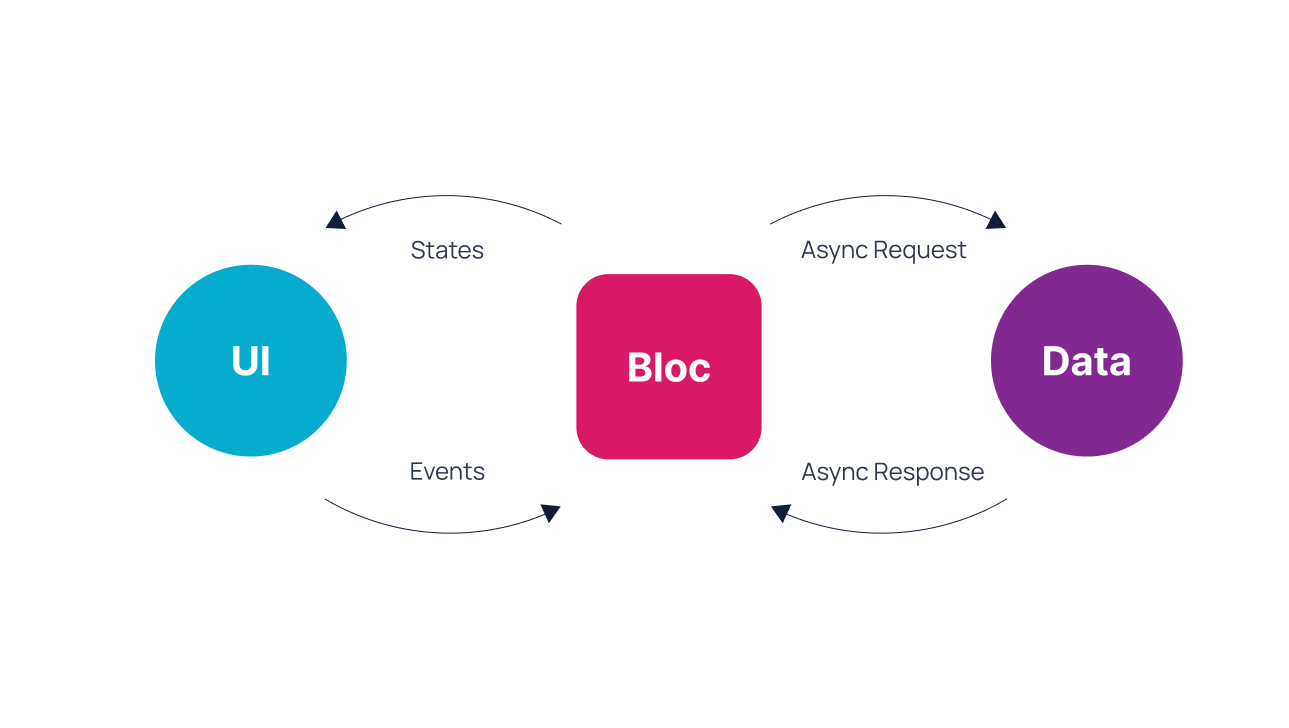
The immutability of the widgets helps Flutter separate the concerns. The UI is only data. The functionality is brought out to the logic side, called BLoC (Business Logic Component). The primary responsibility of this part is to recognize the events taken on the UI and set the corresponding state for the widgets. The same as in React Native or React, the changes in the state fetches new data.
If you look at the below diagram, you will find the state management concept of Flutter very similar to React Native:

As well as in React Native, the Flutter app uses data storage. The data arrives asynchronously, which prevents the application from the I/O blockage.

At the same time, Flutter's concept has more advantages over React Native. While in React Native, the UI Thread talks with the JavaScript Thread (logic) passing the communication over the bridge, the Flutter's BloC works seamlessly.
Many new apps like taxi driver services and ride-sharing marketplaces require synchronous processing. Flutter is a better match in this case. Unlike React Native, Flutter prioritizes the incoming requests, placing them in essential and isolated threads. For instance, Uber's partner in Russia, the Yandex Driver team, chose Flutter as the primary SDK for building their app.
Nevertheless, React Native is a good fit even for transportation and delivery apps at their early stages. For example, our team developed an uber-like app 'Gokada'. The application's design was solely created with React Native. The client company has validated its MVP and acquired new customers. This app's performance hasn't been an issue due to the UI's split and the business logic.
3. Programming Language
Dart
Google founded Dart in 2011, though it was not popular until 2017. It became popular due to Flutter, of course. Dart is simple to learn. It doesn't take much time to get familiar with it. It is an object-oriented programming language based on C and looks similar to Java. Like JavaScript, Dart is an event-driven language and supports asynchronous data processing.
Though Dart is very new, it is loved by many programmers. Flutter community admires the documentation on Dart, above all, it is pleasant to read. The only issue that the community faces now is they are not enough large. However, Google's team regularly contributes to the framework at GitHub and is keen on answering the upcoming question on StackOverflow.
Lastly, Dart supports Ahead Of Time compilation (AOT). This feature significantly improves app performance and startup time. Its other advantage is the Just In Time compilation (JIT), which enables developers with the Hot Reload feature.
JavaScript
JavaScript was developed for the web in the middle of the 1990s, and it is the core language for many frameworks, including React Native. It represents functional programming. JavaScript's main advantages are event-driven functioning and scalability.
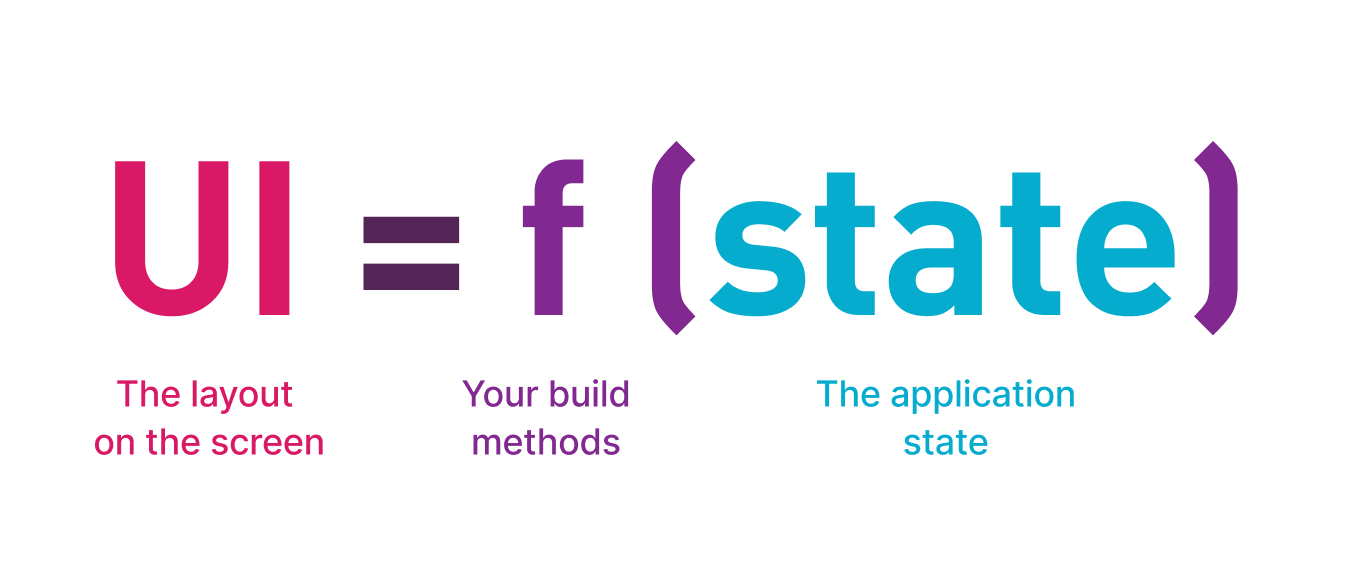
In terms of UI management, Flutter is similar to JavaScript, as it constructs its user interface "to reflect the current state of your app".

JavaScript and Dart are prospective languages. Despite being young, Dart obtains tremendous support from the Google team. React Native's society will be growing as JavaScript comes from the web-programming area and proves its efficacy.
4. UI Design Tools
Flutter
Flutter inherited the React methodology from the start. They have been using the same component structure. The whole application is constructed as one single widget which is breaking down into many others. Components are called widgets and have the same hierarchical principles as at React Native.
Flutter has two particular spaces for the UI code design. They provide Cupertino widgets specifically for iOS and Material widgets for React Native. The developer needs to work with two libraries to align them with the app's final design. Even though this approach helps build the customizable look and feel design, this work doubles the development time.
React Native
React Native provides a developer with a UI library compatible with both platforms. The most popular libraries are: Native Base, React Native elements, React Native Material UI.
Worth mentioning that Flutter contains a hot loader feature that is highly valued by its community. The feature enables to view the ongoing changes on-screen without the need to recompile the whole project again. React Native involves a similar feature too, but there are lots of claims that it (is buggy) doesn't work properly.
Flutter and React Native are different in terms of their market strategies. The first one targets native mobile developers, and the second one focuses on specialists from the web-programming world. It explains the difference in programming tools and environments of both SDKs.
React Native saves the developers time for design since its UI code is reusable for both platforms. Also, React Native provides a developer with better visual features to simulate the code view on different platforms.
5. Community Support
React Native's open-source library is supported consistently by Facebook and its community. They provide a whole set of technologies, like, React Native components, JSX and JavaScript code. Though, as shared on the IBM developers community website, 'React Native is still evolving, and it can be confusing when you try to decide which libraries to use when you need functionality that is not provided by React Native today, such as how to do UI navigation or use maps'.
React Native developers claim that they often come across incomplete libraries. That's unclear if the code is valid unless you tried to implement it. There are many libraries of poor quality, which will take extra hours to figure out the issue. So, working with open-sourced libraries is a pain point for React Native developers.
Top 10 companies that built their products with React Native:
- Facebook;
- Instagram;
- Pinterest;
- Uber Eats;
- Bloomberg;
- Walmart;
- Shopify;
- Skype;
- Tesla;
- Wix.
Top 10 companies that created their products using Flutter:
- Google Ads;
- eBay Motors;
- Toyota;
- BMW;
- Alibaba;
- Groupon;
- Realtor.com;
- Reflectly;
- Square;
- The New York Times.
Uber Eats on React Native:
"We ultimately architected UberEATS in much the same way as we would a regular React /Redux web app, eschewing iOS patterns and modules wherever possible. Fortunately for our needs and preferences, web concepts and technologies, on the whole, translate quite nicely to native development" (source of the quote).
Alibaba Cloud on Flutter:
"Flutter features strong UI expressiveness to enable fast, efficient, and low-cost development of attractive UIs. Flutter is especially suitable for e-commerce businesses that emphasize UI-based visual interaction, helping them create highly expressive web pages" (source of the quote).
Conclusions
Flutter uses the same concept as React Native. However, it moved a big step ahead in terms of performance and architecture.
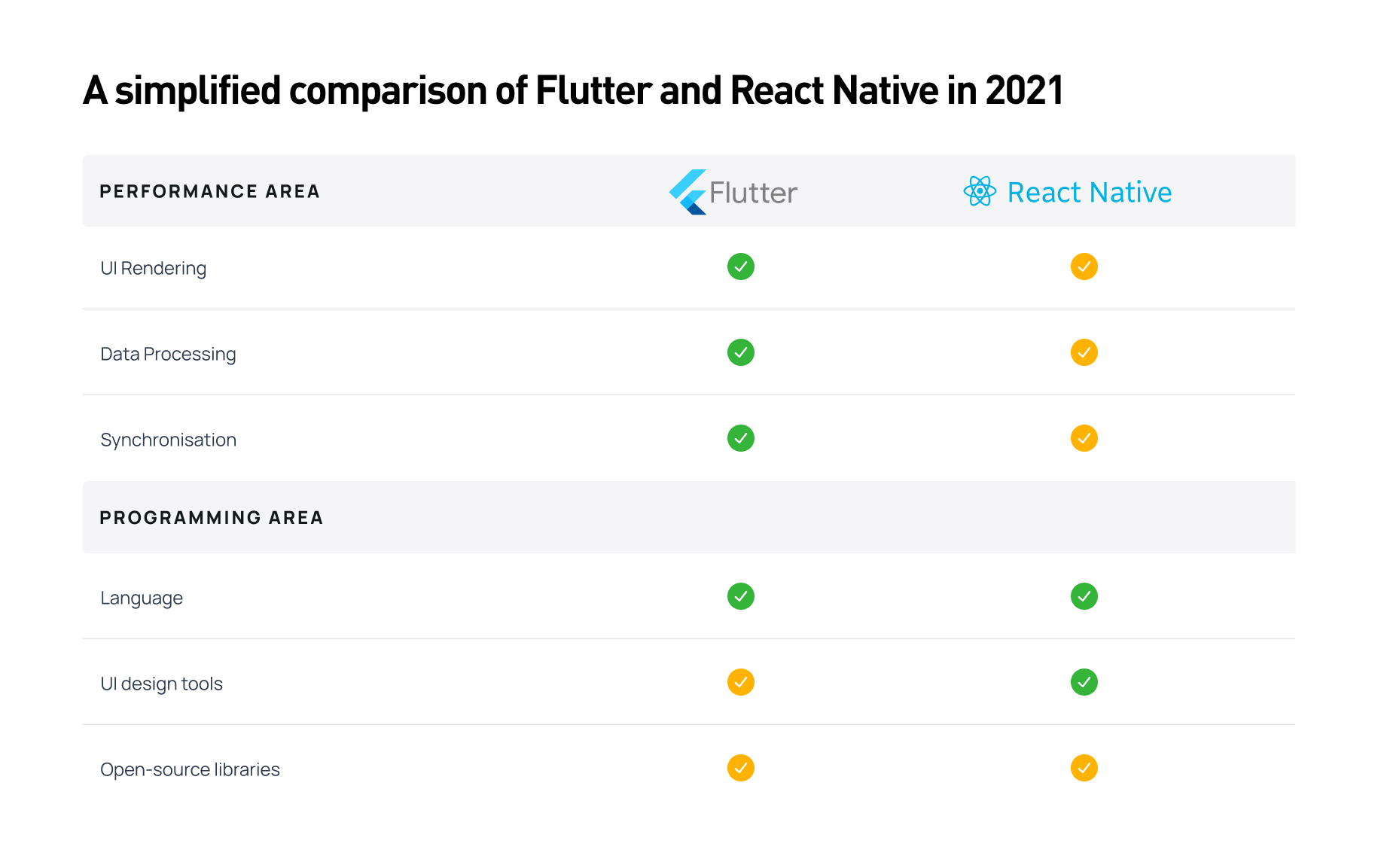
A Brief Comparison of Flutter and React Native:
- Flutter and React Native have much in common regarding components design and state management.
- Flutter is targeted at the native app developers group, whereas React Native is focused on web programmers.
- React Native is based on JavaScript code, which renders the native design via the mobile host API.
- Flutter is suited for apps requiring synchronization and animation rendering.

Published at DZone with permission of Oleg Goncharenko. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments