Evolving Software Like an Orchardist
Are you struggling to bring your software system back into shape? Here is a different perspective on software modernization using an analogy of pruning apple trees!
Join the DZone community and get the full member experience.
Join For FreeSoftware systems are usually larger, overgrown structures that developers need to bring back into shape after some time. However, creating an overview of the sprawling conglomerate of software components is challenging, let alone developing a clear plan for moving on. This blog post uses analogies from pruning apple trees to show developers how to evolve their software systems using a value-based approach. Everyone is happy if one has a fruitful apple tree in the garden. The blossoms in spring are a feast for the eyes, and the apples you’ve harvested yourself in late summer taste the best!
Everyone is happy if one has a fruitful apple tree in the garden. The blossoms in spring are a feast for the eyes, and the apples you’ve harvested yourself in late summer taste the best!
 But after some years, when the apple tree gets older, it also gets weaker. The apples don’t shine in red anymore. Some of them are still green or already moldy. It seems that the apple tree is ill somehow.
But after some years, when the apple tree gets older, it also gets weaker. The apples don’t shine in red anymore. Some of them are still green or already moldy. It seems that the apple tree is ill somehow.
 The reason is usually that the tree is simply too overgrown. Many water shoots weaken the vitality of the tree, the strength goes into the leaves, and there is nothing left anymore for the apples.
The reason is usually that the tree is simply too overgrown. Many water shoots weaken the vitality of the tree, the strength goes into the leaves, and there is nothing left anymore for the apples.
 But the solution is clear: the apple tree must become more vital again! There are many ways you can do this, from removing the water shoots to cutting off entire branches or replanting the whole apple tree. You can also do crazy things, like leaving some bigger branches to attach a swing to it. It all depends on the individual needs one has!
But the solution is clear: the apple tree must become more vital again! There are many ways you can do this, from removing the water shoots to cutting off entire branches or replanting the whole apple tree. You can also do crazy things, like leaving some bigger branches to attach a swing to it. It all depends on the individual needs one has!
 Sure, a pruned apple tree looks a bit horrible at first when you see it after the pruning. But it positively affects it, allowing it to recover and build strength for the spring.
Sure, a pruned apple tree looks a bit horrible at first when you see it after the pruning. But it positively affects it, allowing it to recover and build strength for the spring.
 You will be rewarded with a rich harvest in the summer and again enjoy a vital apple tree with delicious apples!
You will be rewarded with a rich harvest in the summer and again enjoy a vital apple tree with delicious apples!
 Now at the very latest, you’re asking yourself: What the fiddlestick does this have to do with software systems?
Now at the very latest, you’re asking yourself: What the fiddlestick does this have to do with software systems?
 We can compare a software system with an apple tree (yes, it was predictable that this blog post would take this direction, but bear with me, it’s about to get more interesting!)
We can compare a software system with an apple tree (yes, it was predictable that this blog post would take this direction, but bear with me, it’s about to get more interesting!)
 A software system consists of many components, often tens or even hundreds of tiny little parts at specific places within a system (or a system of systems).
A software system consists of many components, often tens or even hundreds of tiny little parts at specific places within a system (or a system of systems).
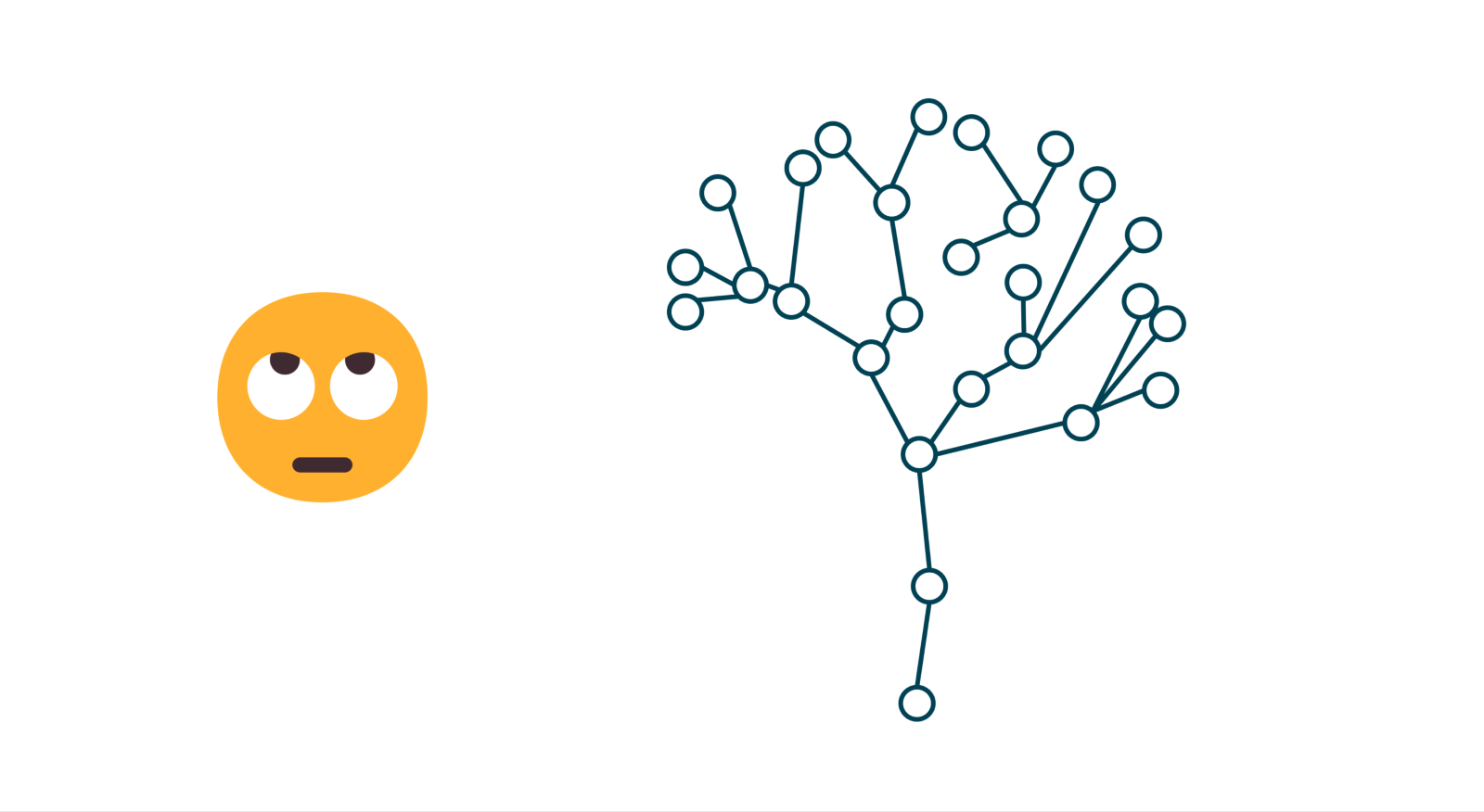
 Those components are, of course, somehow interconnected and form a tree-like structure if you look at a system from a certain point of view.
Those components are, of course, somehow interconnected and form a tree-like structure if you look at a system from a certain point of view.
 (OK, I know, I know. In reality, this tree looks a little bit more complex, so let’s say there are many more connections between those components. Are you happy now? Yes? OK, then we can move on.)
(OK, I know, I know. In reality, this tree looks a little bit more complex, so let’s say there are many more connections between those components. Are you happy now? Yes? OK, then we can move on.)
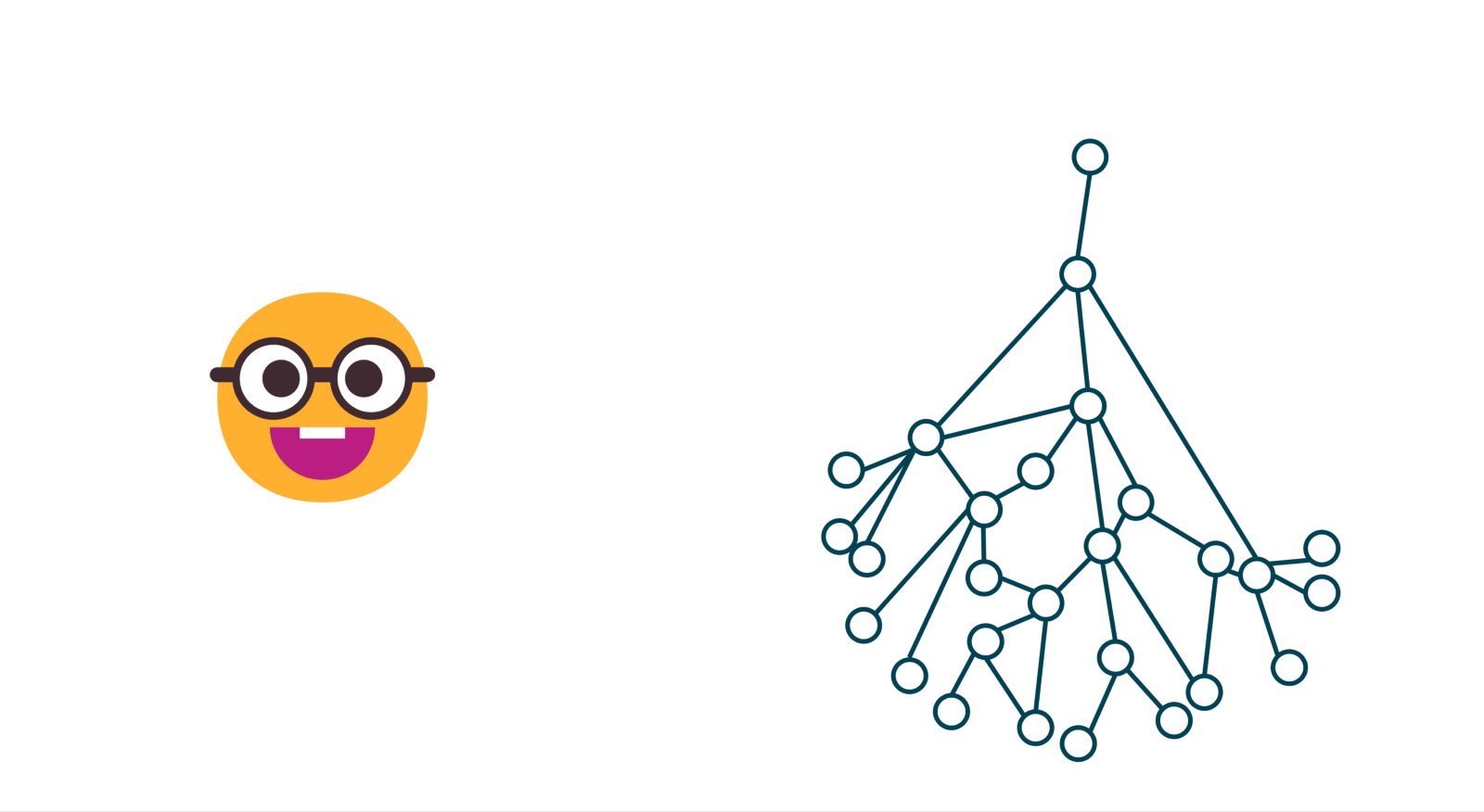
 To make it even better, we, as software developers, like to have a different/special/nerdy view on trees. We like our trees upside down (for whatever reason). So let’s rotate that tree (for god’s sake. But it’s also better for me to get my points across later.)
To make it even better, we, as software developers, like to have a different/special/nerdy view on trees. We like our trees upside down (for whatever reason). So let’s rotate that tree (for god’s sake. But it’s also better for me to get my points across later.)
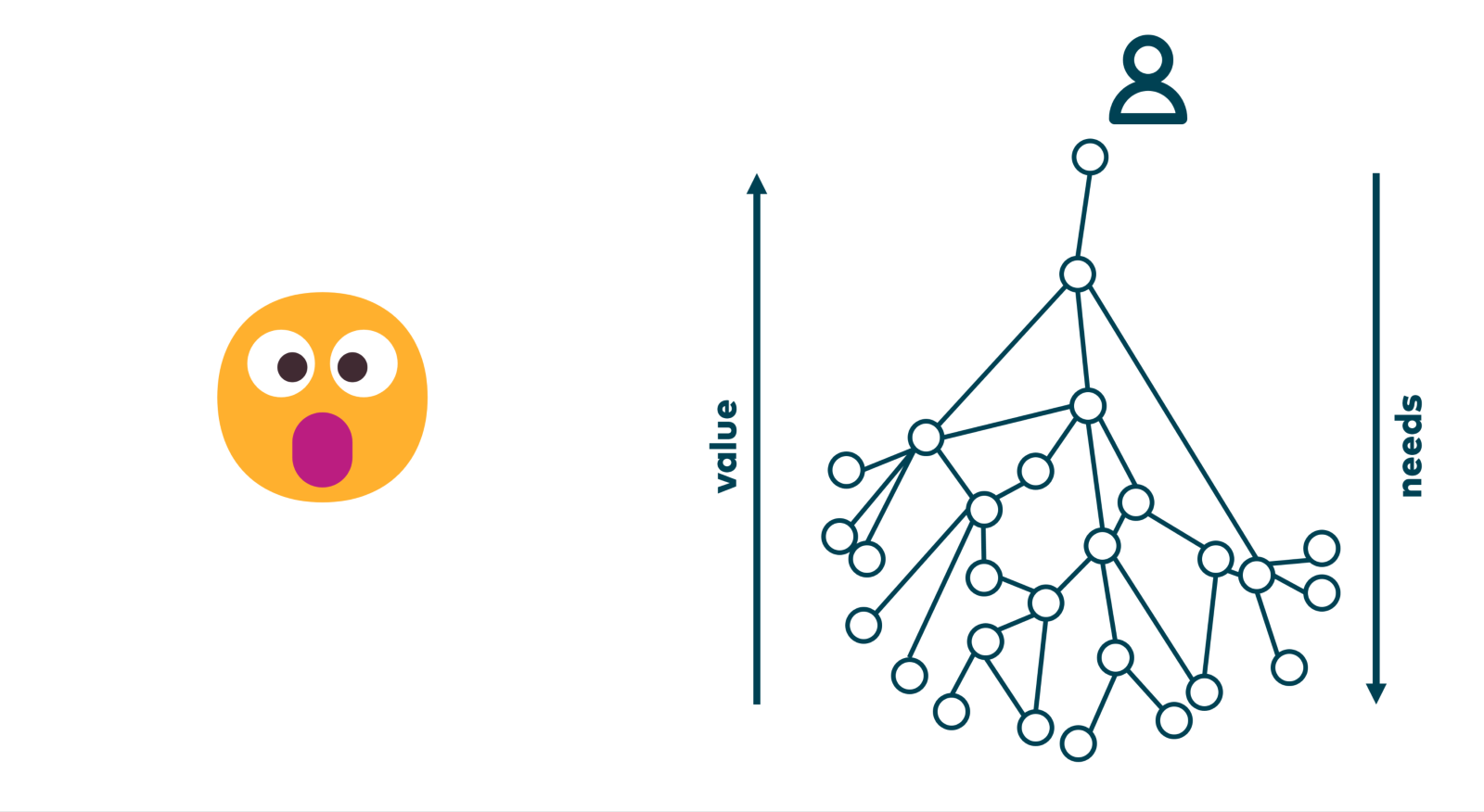
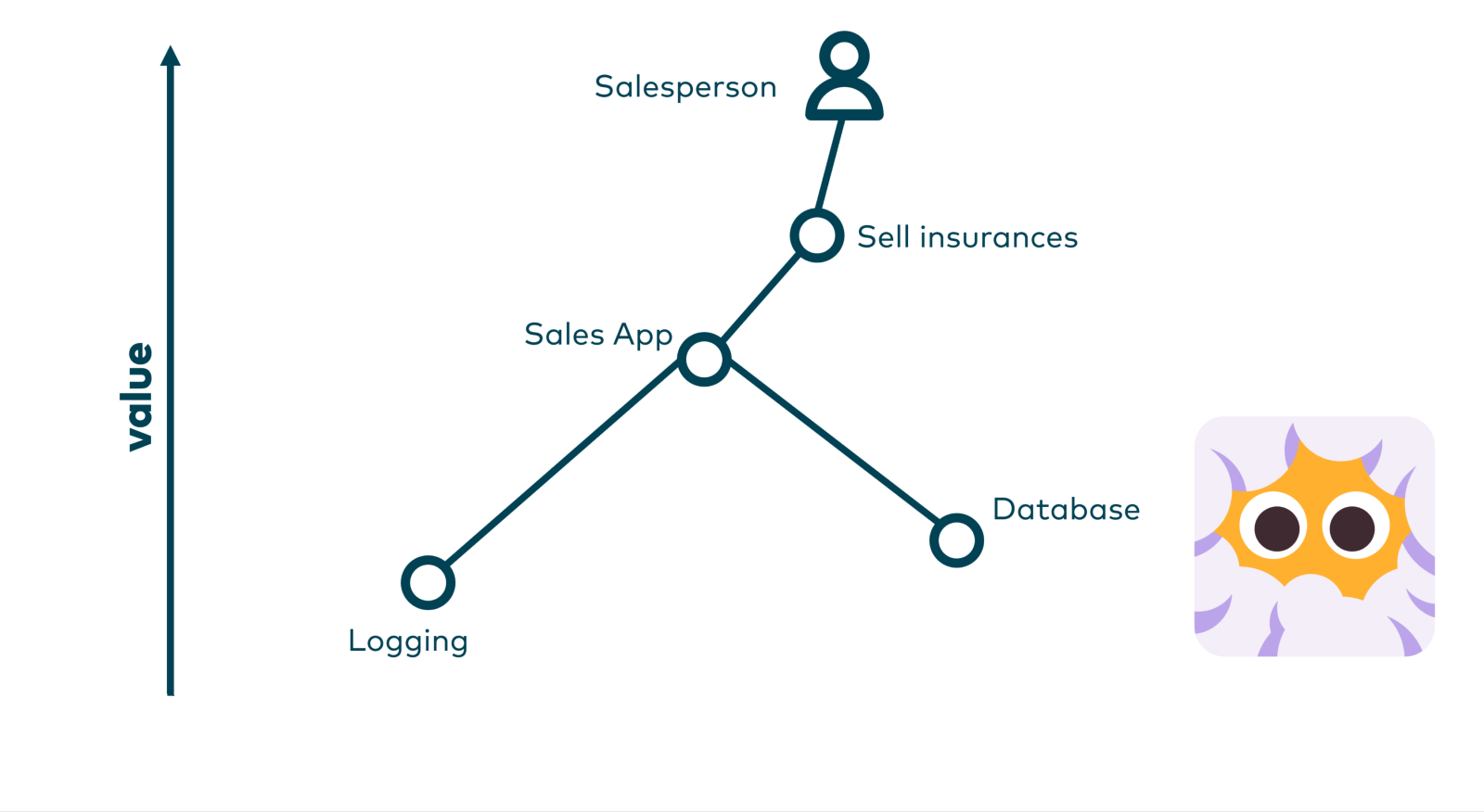
 Of course, the elephant in the room is: What are the connections between the components? It could be anything like data flow, protocols, team dependencies and many more! But let’s keep it simple. Imagine you have a user of your system at the top. She needs something to be accomplished. The components below fulfill those needs but also have needs. The components below fulfill those needs but also have needs. The components … I think it’s clear what I want to say: We build a chain of needs from top to bottom.
Of course, the elephant in the room is: What are the connections between the components? It could be anything like data flow, protocols, team dependencies and many more! But let’s keep it simple. Imagine you have a user of your system at the top. She needs something to be accomplished. The components below fulfill those needs but also have needs. The components below fulfill those needs but also have needs. The components … I think it’s clear what I want to say: We build a chain of needs from top to bottom.
 This view on our software system also gives us an additional hint regarding a component’s perceived value. Because the user at the top sees (more or less) the components at the top (e.g., by interacting with them directly like an app), she understands that those components deliver the things she wants to accomplish. Thus those components are especially valuable to her.
This view on our software system also gives us an additional hint regarding a component’s perceived value. Because the user at the top sees (more or less) the components at the top (e.g., by interacting with them directly like an app), she understands that those components deliver the things she wants to accomplish. Thus those components are especially valuable to her.
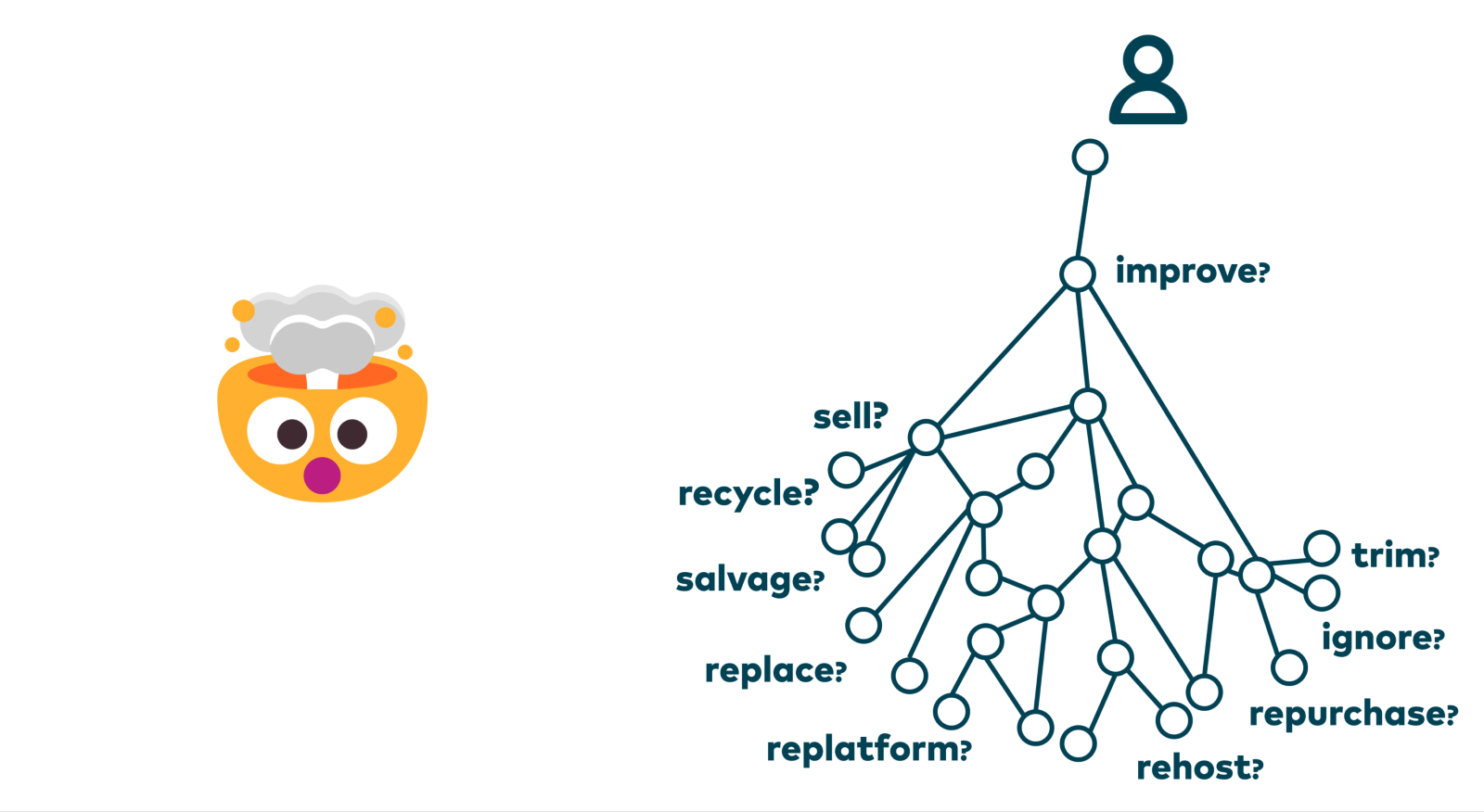
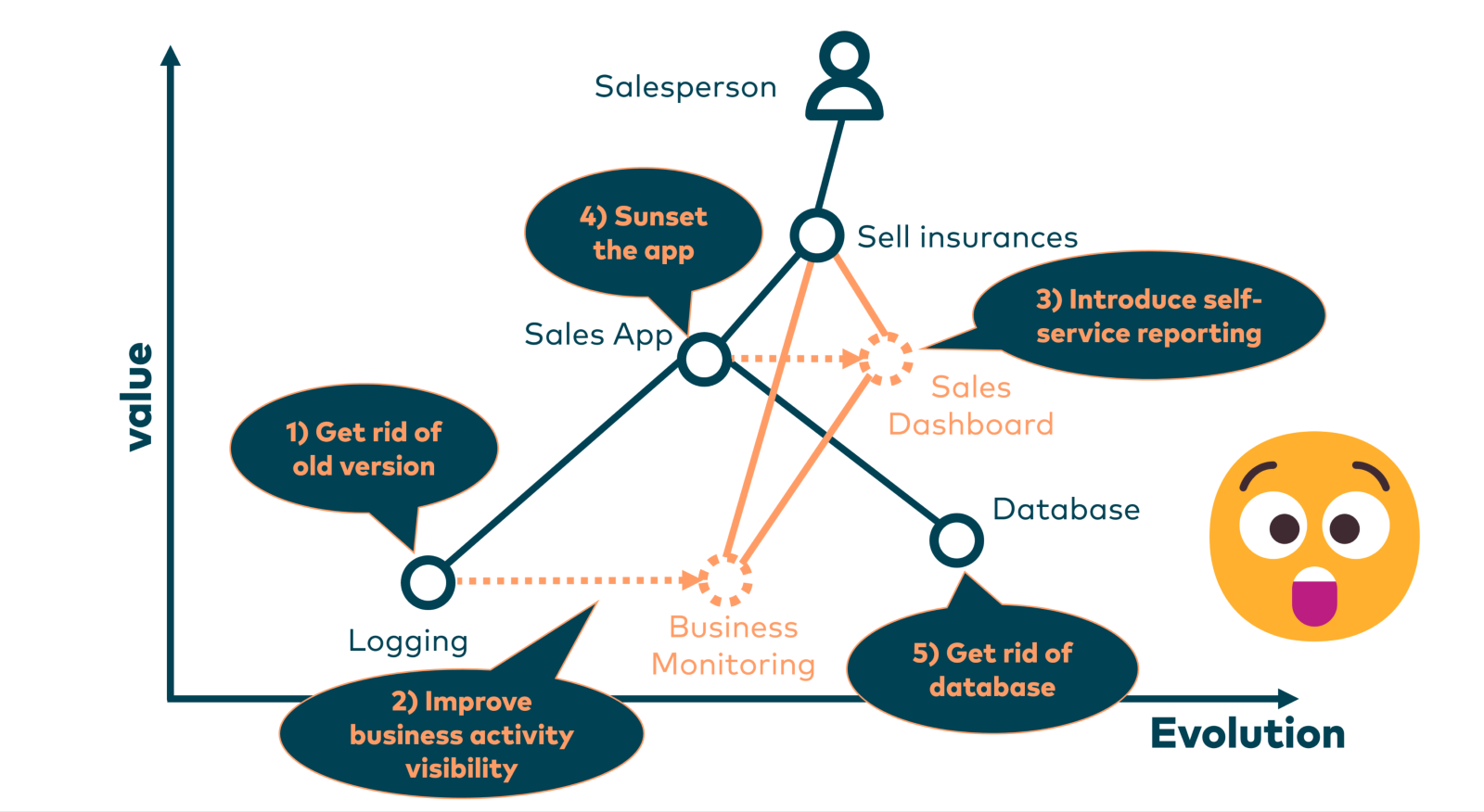
 With this approach, we get our tree of components similar to an apple tree! Similarly, we can discuss possible actions about how we want to evolve our software system. There are plenty of those actions we can think about (look at the end of this blog post for more information).
With this approach, we get our tree of components similar to an apple tree! Similarly, we can discuss possible actions about how we want to evolve our software system. There are plenty of those actions we can think about (look at the end of this blog post for more information).
 But there is more: we can also see where it is easy to get our software system back in shape. Especially the components that a user can directly recognize are the ones that you can easily get started with. If there are problems in or with those components, business people will give us a lot of money to fix them. But it’s unfortunate when a component far from the user’s perception is problematic. A user (or product manager) cannot see this component directly. Therefore, it is unclear why to invest money here.
But there is more: we can also see where it is easy to get our software system back in shape. Especially the components that a user can directly recognize are the ones that you can easily get started with. If there are problems in or with those components, business people will give us a lot of money to fix them. But it’s unfortunate when a component far from the user’s perception is problematic. A user (or product manager) cannot see this component directly. Therefore, it is unclear why to invest money here.
 But with our tree, we have a good chance of convincing the business even for those components. We connect the lower components with more visible components of the top by showing the advantageous features of the lower components and how they relate to the upper. By jumping over unnecessary components, we get those lower components in the “awareness zone” of users and product managers because those changes suddenly add value for them too!
But with our tree, we have a good chance of convincing the business even for those components. We connect the lower components with more visible components of the top by showing the advantageous features of the lower components and how they relate to the upper. By jumping over unnecessary components, we get those lower components in the “awareness zone” of users and product managers because those changes suddenly add value for them too!
 If we have found an interesting part of our software system (aka path(s) with components) to evolve, we can think about possible next steps and create and discuss that on a separate plan. This dedicated branch focuses on a specific situation with relevant users, their individual needs, and components that fulfill those needs.
If we have found an interesting part of our software system (aka path(s) with components) to evolve, we can think about possible next steps and create and discuss that on a separate plan. This dedicated branch focuses on a specific situation with relevant users, their individual needs, and components that fulfill those needs.
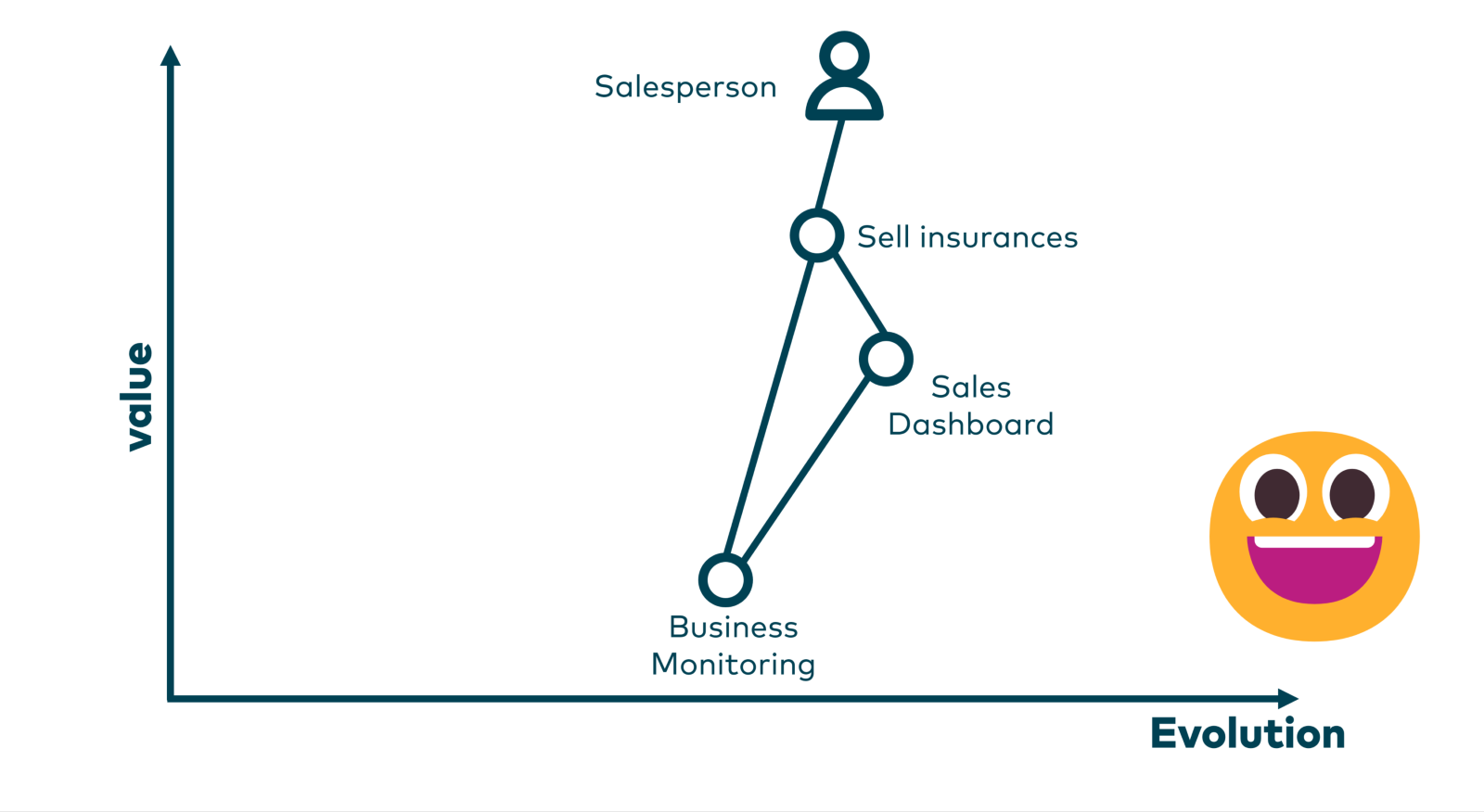
 Subsequently, we add the next steps that show which components we want to evolve to the plan. This gives us a roadmap-like picture that we can use to communicate our small plan for the value-based evolution of our software system to business people.
Subsequently, we add the next steps that show which components we want to evolve to the plan. This gives us a roadmap-like picture that we can use to communicate our small plan for the value-based evolution of our software system to business people.
 After we’ve finished several modernization plans like this, we get a nicely reshaped software system that can thrive, grow, …
After we’ve finished several modernization plans like this, we get a nicely reshaped software system that can thrive, grow, …
 … and provide many new fruits because of our work!
… and provide many new fruits because of our work!
More Information
- Twitter thread “17 actions you can take to move your software system forward”
- A book about “strategic moves,” where you can find many things you can do with your software system with plenty of options that don’t even touch your codebase (German version in the making, English version planned for the end of 2023)
- List of awesome resources about modernizing legacy systems
- The Architecture Improvement Method aim42, a free and open-source collection of practices for modernizing software architectures
BTW, actually, I’ve just introduced you to the essence of Wardley Mapping. Here you can find my TOP 5 recommendations that show how to start with this fascinating technique.
Published at DZone with permission of Markus Harrer. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments