Embed PDFs in Your Webpage Using Adobe PDF Embed API
The free Adobe PDF Embed API can help you embed PDFs inline in your webpages and give you granular analytics on how your visitors interact with PDFs.
Join the DZone community and get the full member experience.
Join For Free
It is incredible just how much information we have today stored in PDF format. According to the PDF Association, approximately 2.5 trillion PDFs are created every year, making up 6 percent of the web. As a web developer, though, PDFs aren't always the most outstanding experience online:
- Viewing experiences vary significantly across different users and devices because they depend on a PDF viewer. Whether it is embedded in web browsers or free online libraries, some viewers are better than others. Adobe Acrobat Reader is generally the universal standard for viewing PDFs properly. Google Chrome is also very common. However, many things have worked in Acrobat that still doesn't work or render correctly in Chrome.
- It becomes difficult for me to be able to incorporate PDFs into the rest of my website. Most often, PDFs would prompt users to download PDFs on their devices.
- Converting PDFs to HTML is complicated and unreliable. If I want to present content inside a webpage that is in PDF format, I might often flatten it to PDF to make it easier to embed.
- I have no visibility into how my visitor is viewing those PDFs. This means that I have no idea if someone is reading certain pages, how long they spend on those pages, etc.
Fortunately, Adobe PDF Embed is an excellent solution to solve all of these challenges.
What Is Adobe PDF Embed API?
Adobe PDF Embed API (PDF Embed API) is a free and easy way to incorporate a PDF directly into your webpage with just an easy snippet of code. It is entirely free to use and renders client-side within your web app. You don't have to learn a sophisticated PDF library, and it is super easy to do. No data is generated on Adobe servers. You can even play with it here.
Does It Cost Anything?
Nope! The greatest thing about Adobe PDF Embed API is that it is entirely free. You don't need anything other than a webpage to use PDF Embed.
With that, now let's learn a little more about some of the things you can do with Adobe PDF Embed API.
Embed Modes
One of the powerful things about the PDF Embed is that you have different embed modes to choose from depending on the type of content that you want to include:
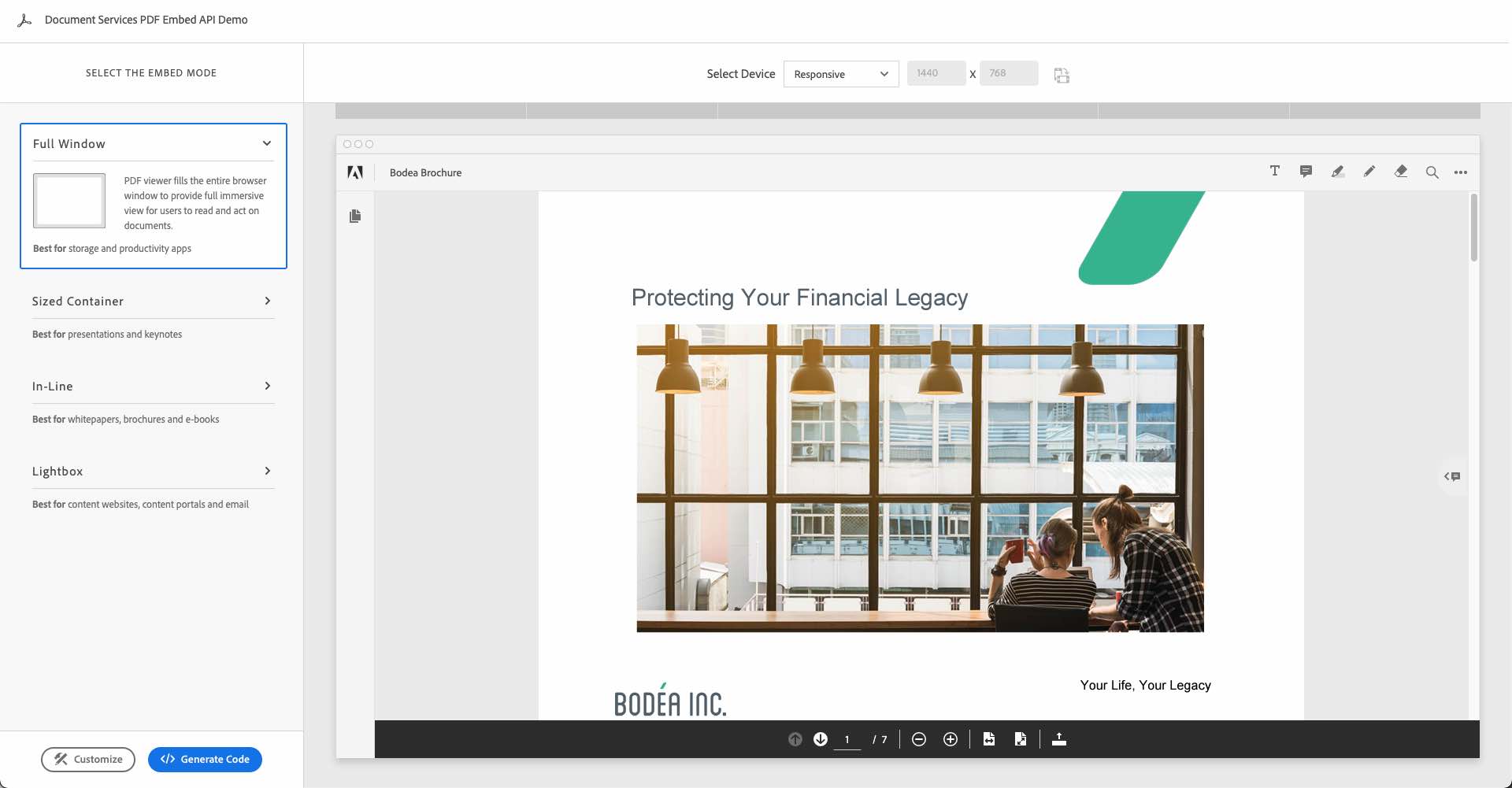
Full Window![Full Window PDF Example.]()
Full Window viewing mode allows you to create a PDF viewing experience similar to Adobe Acrobat Reader on your website.
Full Window allows you to take a viewing experience similar to Adobe Acrobat Reader on your computer and embed it into your website. I find this ideal when viewing long-form documents or having a familiar PDF viewing experience in my UI.
Sized Container

Sized Container is an excellent option for when you want to embed content like slides into your website.
Sized containers are great for content such as PowerPoint presentations converted to PDF or a series of instructions. I find this less ideal of an experience if you are incorporating long-form PDFs.
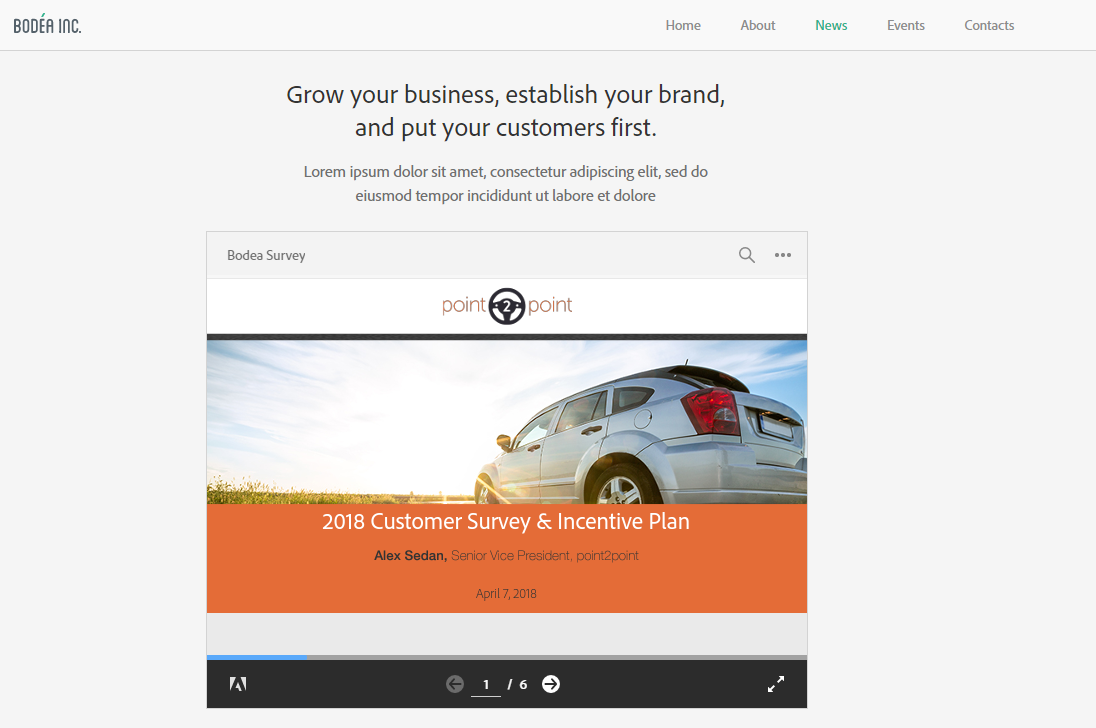
In-Line

In-Line mode allows you to embed a PDF inline within your webpage.
The In-Line view can help designers embed their designs into a web page without rebuilding it or flattening it into an image. The In-Line view takes your PDF and renders it inline as HTML. I like this embed mode for when you want to display content like infographics that you designed in Illustrator, InDesign, etc., and exported to PDF, but want it to be still searchable and have hyperlinks without worrying about re-designing for the web.
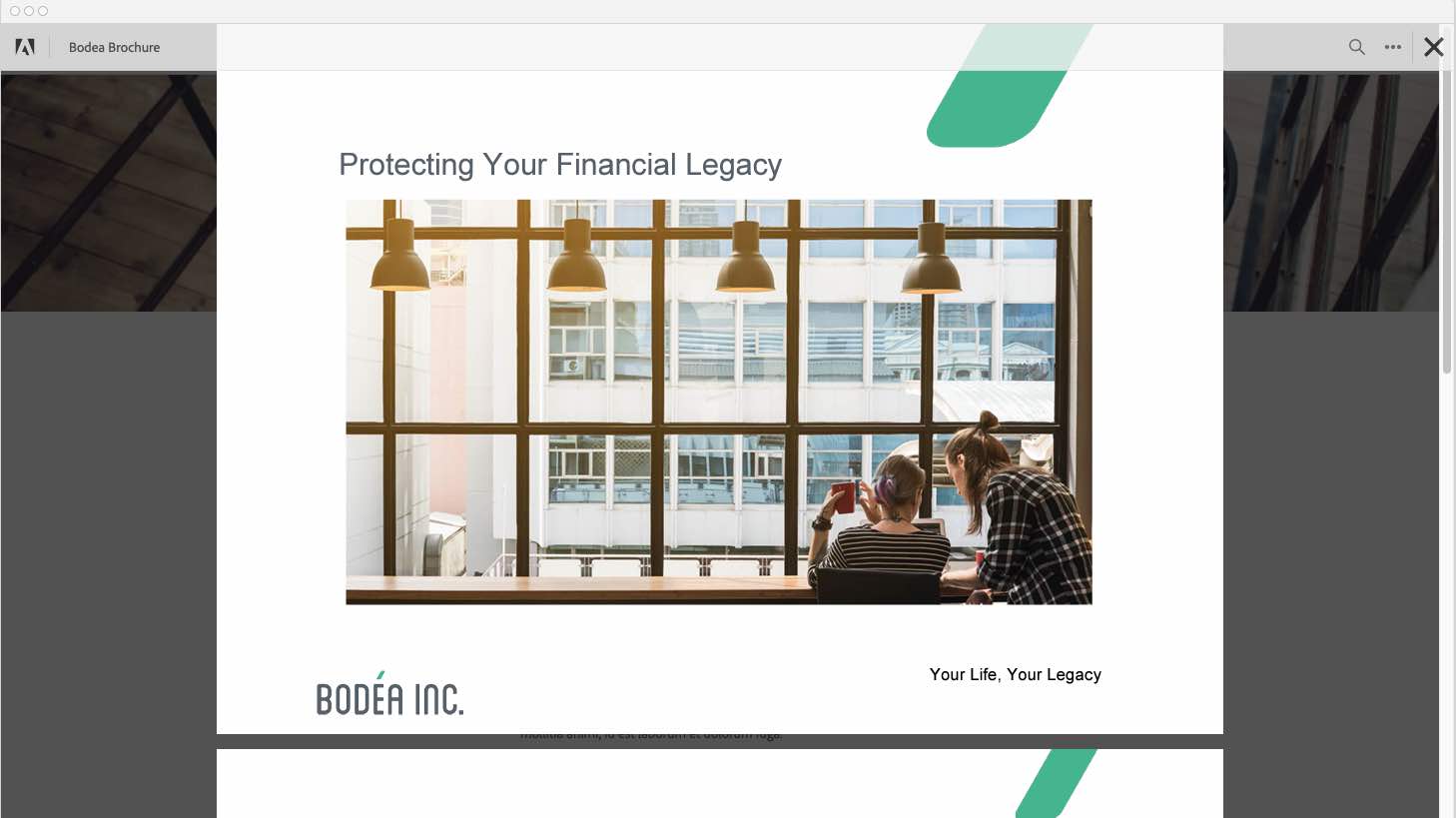
Lightbox

Lightbox allows you to present PDFs on your webpage easily as a lightbox over your webpage.
The Lightbox opens the PDF Viewer on top of the web page to provide a more focused view. This mode is ideal when you have links to PDF files throughout your website but want to control the viewing experience, collect analytics, and trigger events based on how your audience interacts with the PDF files you've posted.
Lots of APIs
If you ever felt like you wanted to have more control of how PDFs were displayed on your website, there are many JavaScript-based APIs available to make it easy for you to leverage. These give you great flexibility to customize your Viewer on your website and get analytics.
Viewer API
Viewer API allows you to control how the Viewer behaves, such as zoom, etc. This is ideal when you want to control PDF Embed API with your own buttons.
Annotations API
Annotations API allows you to add annotations like comments, highlights, etc. from API, or read the current annotations in the PDF. This is ideal for adding annotations in a document or pulling out comments to integrate with other systems.
Analytics API
Want to better understand how your users are reading and interacting with PDF content? Analytics APIs provide JavaScript-based events to let you know when users copy text, change pages, zoom, etc. You can capture these events to track in your own analytics. There is also an easy integration with Adobe Analytics.
How Can I Try It?
- See in real-time the different embed modes available for your PDFs.
- Customize which features you want as part of the viewer such as annotation tools, download PDF, Print PDF, page controls, etc.
- Generates code for you to paste right into your website
Getting Your Client ID
If you want to try the PDF Embed in your own code, it works without a Client ID when you are using it locally. However, if you want to actually incorporate it into your website, you will need to get a Client ID. Get your Client ID here.

Here are a couple of important tips:
- To create a Client ID, you will need to have an Adobe ID. If you don’t have one, you can sign up here using an email address, Google, Facebook, or Apple ID.
- You need to set your application domain in order for this to work.
Once you create your Client ID, you will want to copy and use that in your code.
NOTE: While you can edit your configurations in the Adobe.io Console, you will want to go to the link to create your key. If you create your key from within the Adobe.io Console, it won’t give you the option to set your domain.
Generating Your Code
When you’re using Demo Site and you click on Generate code, it will look something like this:
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Survey.pdf"}},
metaData:{fileName: "Bodea Survey.pdf"}
}, {});
});
</script>To get started, you will want to replace the following items:
- Replace <YOUR_CLIENT_ID> with the Client ID that you generated.
- Replace the URL parameter with the URL of the PDF you want to view.
NOTE: Because PDF Embed renders client-side in the browser, it will honor any Cross-Domain restrictions set, so you may need to ensure your headers allow cross-domain linking. - Change fileName to the name of your document. This will appear in the viewer.
Once you do that, you’ll be able to embed your PDF into your website. It’s that easy!
Where to Learn More
There are a lot of different resources that are available to make it easier for you to learn about how to use Adobe PDF Embed API. Check out a few of these resources:
- PDF - No Longer an Analytics Blackbox (Free session at Adobe Summit)
- Control Your PDF Online Experience and Gather Analytics (Free session at Adobe Summit)
- CodePen samples
- Sample for Angular.JS
- Sample for React
Examples That Use PDF Embed API Today
There are a number of applications that already use PDF Embed API today:
Final Thoughts
PDF Embed really allows for a lot of flexibility to leverage PDFs with your websites. There is a lot more you can do with it from Analytics, Event Listeners, and more which you can learn more about in this documentation.
Published at DZone with permission of Ben Vanderberg. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments