Cypress vs Playwright: A Comparative Analysis
This analysis of Playwright and Cypress will guide you through the criteria by which you can determine the most suitable testing tool for your project.
Join the DZone community and get the full member experience.
Join For FreeSelecting the ideal testing tool for your project could seem like a difficult task. Two of the most popular choices in the field are Cypress and Playwright, but understanding their features and capabilities can help you make an informed decision.
Cypress is an end-to-end (E2E) testing framework built for modern online applications, based on JavaScript. Cypress is a great option for novices because of its well-known simplicity and ease of use. Web applications can be tested quickly and reliably because of its unique design. Cypress is compatible with many other tools and frameworks, including Angular, Vue, React, and more. Its special features, such as automated waiting and time travel, can greatly increase the effectiveness and dependability of your testing procedure.
On the other hand, Playwright offers a more comprehensive approach to testing. Developed by Microsoft, Playwright supports multiple programming languages, including JavaScript, TypeScript, Python, and C#. Its cross-browser testing capabilities enable developers to test applications across various browsers and devices seamlessly.
This blog will guide you through the criteria by which you can determine the most suitable tool for your project.
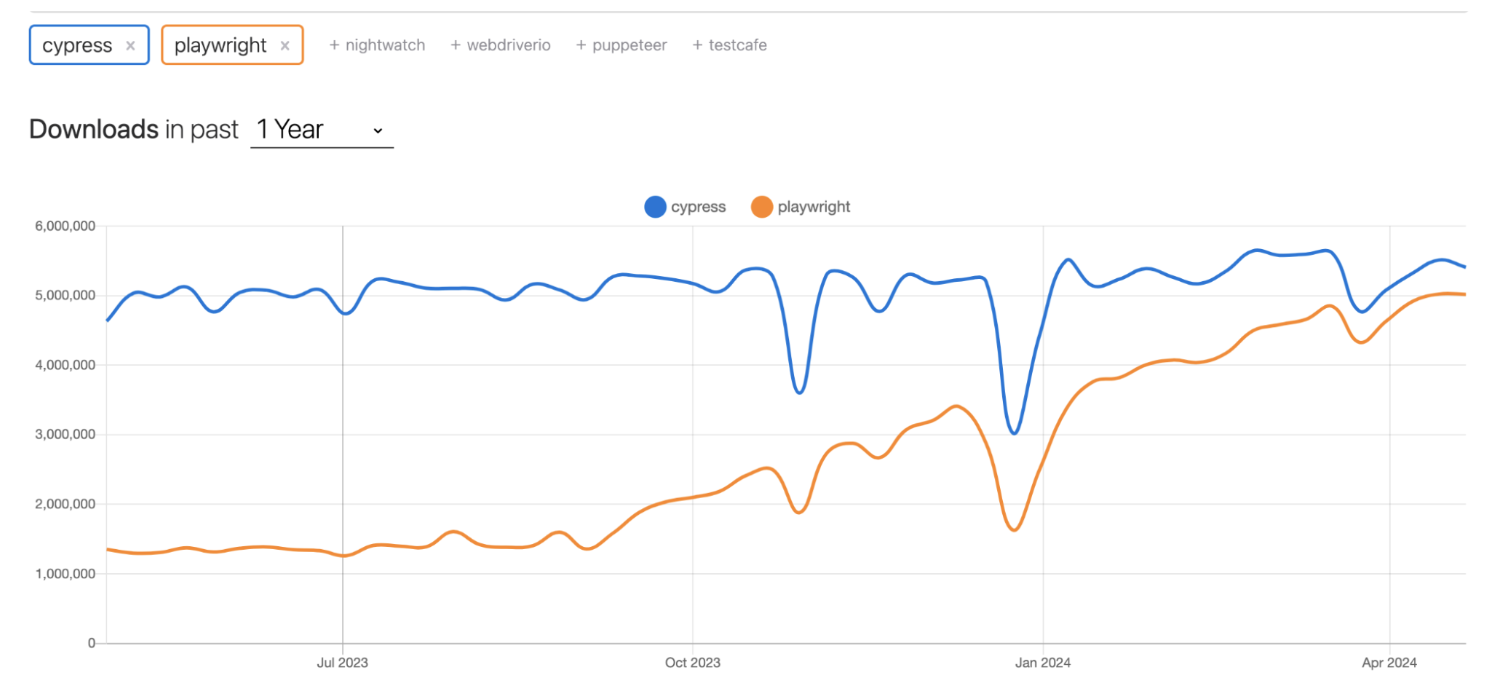
Before explaining more about Cypress vs Playwright, let’s see the npm trend for Cypress and Playwright. Looking at the npm trends gives us some insights into the popularity and adoption rates of Cypress.

About Cypress
Cypress is an open-source end-to-end testing framework designed specifically for modern web applications. It’s known for its simplicity, speed, and ability to provide reliable testing results. Cypress operates directly within the browser and executes tests in the same run loop as the application being tested. This architecture allows for fast and consistent testing without the need for external drivers.
The tests are run within the browser, which minimizes test execution time and eliminates network latency, as seen in the screenshot below.
Cypress Architecture
Cypress runs on top of Node.js, which acts as the central hub for managing and executing tests. Cypress architecture differs from most other test automation tools. Unlike Selenium, which runs outside the browser, Cypress executes tests directly inside the browser. This approach offers several advantages, including:
- Faster test execution: Because Cypress is running in the same environment as the application, there’s no need for network overhead.
- More reliable tests: Cypress has better control over the browser and can wait for elements to load before interacting with them, reducing the likelihood of flaky tests.
- Easier debugging: Since the tests are running in the browser, you can use the browser’s developer tools to debug any issues that arise.
Here’s a breakdown of the key components of Cypress testing architecture:
- Test runner: The test runner is a Node.js server that coordinates the execution of your tests. It communicates with the browser and the test files.
- Browser: Cypress tests are executed inside the browser. This gives Cypress full control over the browser environment and allows it to interact with the application directly.
- Dev tools: Cypress can leverage the browser’s developer tools to inspect the DOM, network traffic, and other aspects of the application.
- Node.js server: The Node.js server runs behind the scenes and provides various functionalities such as file serving, test execution, and communication with the browser.
Why To Use Cypress
Cypress offers several key advantages and features that make it a popular choice for front-end testing. Here are some of the most notable ones:
All-in-One Testing Framework
Cypress combines several testing types and utilities into a single package, providing a comprehensive testing solution. It includes features for end-to-end testing, unit testing, integration testing, and even stubbing and mocking network requests.
Automatic Waiting
Cypress automatically waits for commands and assertions to pass before moving on to the next step in the test. This intelligent waiting behavior eliminates the need for explicit sleep statements or complex synchronization logic, making tests more reliable and easier to write.
Time Travel and Debugging
Cypress provides a powerful time travel feature that allows you to step through your tests, pause execution, and inspect the state of the application at any point. This makes debugging tests much easier and more intuitive.
Real Browser Automation
Cypress runs tests in a real browser, providing a realistic testing environment that closely mimics user interactions. This is in contrast to other tools that simulate browser behavior, which can sometimes miss edge cases or fail to accurately represent the user experience.
Parallelization and Recording
Cypress supports running tests in parallel across multiple machines or browsers, significantly speeding up the testing process.
Flake-Resistant Tests
Cypress is designed to minimize flaky tests (tests that pass or fail inconsistently) by providing a more reliable and deterministic testing environment.
Cross-Browser Support
Cypress supports all major desktop and mobile browsers, including Chrome, Firefox, Edge, Electron, and even mobile browsers on real devices or simulators.
Why Not To Use Cypress
So far we have seen the advantage of using Cypress however at the same time there are a few cons of Cypress.
Here are some of the most notable ones:
Language Limitation
Cypress is limited to JavaScript/TypeScript, which may be a disadvantage for teams using other programming languages. In contrast, tools like Selenium WebDriver offer support for multiple programming languages.
MultiTab Testing and iframe Support
Testing scenarios involving multiple tabs or iframes can be common in web applications. Cypress’s limitations in this regard might make it challenging to test such scenarios effectively.
Learning Curve
While Cypress is generally user-friendly, beginners may still face a learning curve, especially if they are not familiar with JavaScript or modern web development practices.
Continuous Integration Configuration
Setting up Cypress for continuous integration (CI) can require some configuration and may not be as straightforward as with other testing tools.
No Native Mobile Support
Cypress is primarily designed for web application testing, and it does not have built-in support for native mobile applications.
Parallel Test Execution
Cypress does not support parallel test execution out of the box. This means that running tests in parallel across multiple browsers or machines requires additional setup and configuration.
About Playwright
Playwright is a modern test automation tool created and maintained by Microsoft. It’s designed to automate web applications across multiple browsers (Chromium, Firefox, and WebKit) with a single API.
Playwright Architecture
Playwright adopts a client-server architecture where the client, typically your test code written in various programming languages, communicates with the Playwright server. The server manages interactions with the browser engines (Chromium, Firefox, and WebKit) and executes commands received from the client.

Playwright leverages browser-specific protocols for communication with Chromium, Firefox, and WebKit. For Chromium, it utilizes the Chrome DevTools Protocol (CDP), For Firefox and WebKit, Playwright implements its own protocols, similar in functionality to CDP but tailored to the respective browser engines.
Playwright establishes a WebSocket connection between the client and server to facilitate communication. WebSocket offers advantages such as low latency and full-duplex communication, enabling real-time data exchange between the client and server.
Why To Use Playwright
Here are some key points that explain why to use Playwright:
Cross-Browser Support
Playwright provides a unified API to automate Chromium, Firefox, and WebKit browsers, allowing you to run tests across different browsers with minimal code changes.
Auto-Waiting and Intelligent Selectors
Playwright automatically waits for elements to be available and uses intelligent selectors that can reliably identify elements even if their attributes or positions change.
Parallelization and Sharding
Playwright supports running tests in parallel across multiple browsers and sharding tests across multiple machines or containers, enabling faster test execution.
Codegen and Trace Viewer
Playwright includes a codegen utility that can generate test code by recording user interactions, and a trace viewer that allows you to inspect and debug test execution.
Multiple Language Support
Playwright supports multiple programming languages, including JavaScript, TypeScript, Python, .NET, and Java.
Powerful API
Playwright provides a comprehensive API for interacting with web pages, including handling file uploads, emulating mobile devices, capturing screenshots and videos, and more.
Built-in Assertions
Playwright includes built-in assertions for common testing scenarios, reducing the need for external assertion libraries.
Docker Support
Playwright can run tests inside Docker containers, making it easier to set up and maintain a consistent testing environment.
Debugging and Inspection Tools
Playwright offers various debugging and inspection tools, such as the ability to pause test execution, take screenshots, and capture network requests and responses.
Active Development and Community
Playwright is actively developed and maintained by Microsoft, with a growing community of contributors and users.
Why Not To Use Playwright
Limited Mobile Support
While Playwright supports mobile browser automation, its capabilities for mobile app testing are not as extensive as its desktop browser testing features.
Limited Community Resources
Playwright is growing very fast compared to other browser automation tools like Selenium WebDriver, Playwright has a smaller community and fewer online resources such as tutorials, articles, and forums.
Comparison Between Cypress Vs Playwright
Here’s a simplified comparison of Cypress vs Playwright:

Conclusion
Cypress excels in its simplicity, ease of use, and strong community support. On the other hand, Playwright’s versatility, cross-browser support, and robust automation capabilities make it a better choice for complex web applications, especially those requiring multi-browser testing or scenarios involving interactions beyond the scope of typical user interactions. Ultimately, the choice between the two tools hinges on the specific needs of your team and project.
Published at DZone with permission of Kailash Pathak. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments