Creating Test Cases Using Script Mode With Katalon Studio
This tutorial will show you how to programmatically write automated test cases in script view in Katalon Studio, using Java and Groovy.
Join the DZone community and get the full member experience.
Join For FreeIn addition to the manual view, Katalon Studio allows expert users to programmatically write automation test in the script view of test cases. Users with a Groovy/Java background can easily edit test scripts in this view.
This tutorial walks you through the steps needed to manually write a very basic automation test script using Katalon Studio. After going through this article, you will understand and be able to use import statements and built-in keywords to compose test scripts. It’s recommended that you should have some basic scripting background, preferably using Groovy, to efficiently use the scripting capability.
Given a sample test case with the following steps:
- Open the browser
- Navigate to a website
- Click on certain control
- Validate if a control exists on the page
- Close the browser
Follow these steps to automate the above test scenario in script view:
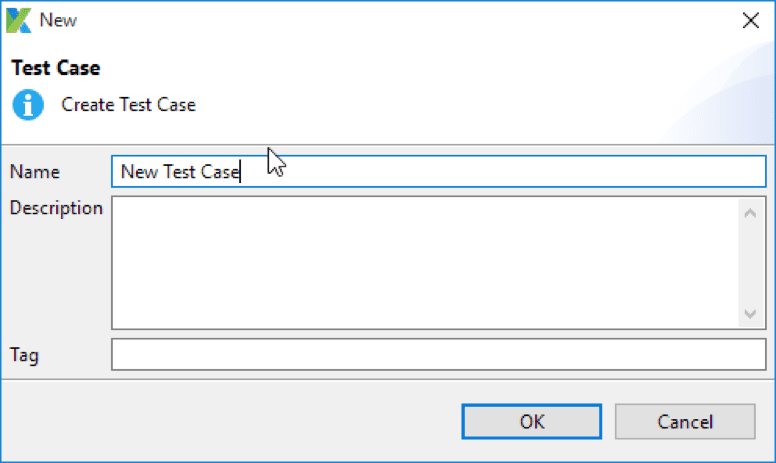
Select File > New > Test Case from the main menu to create a test case. Provide the name for the new test case, then click OK.

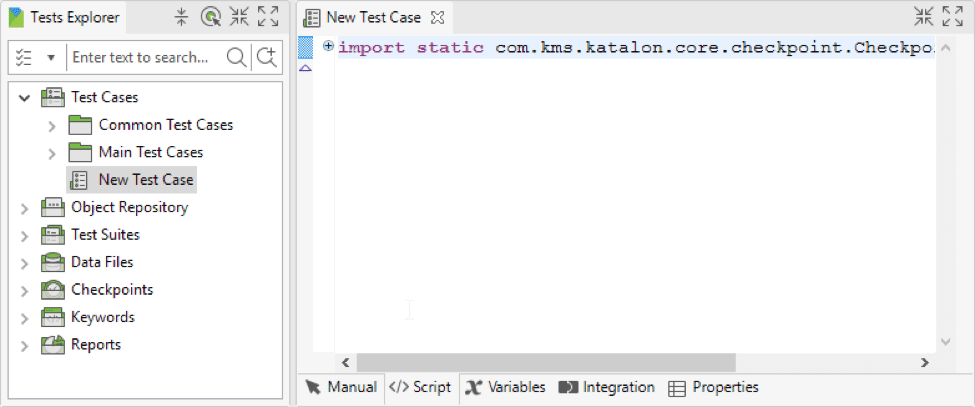
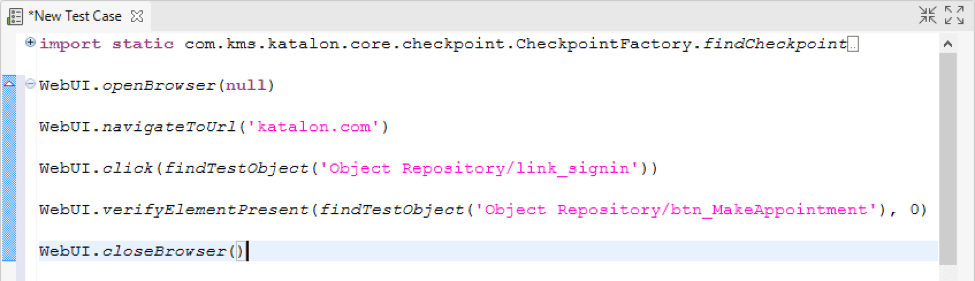
Once a new test case is created, you switch to the script view. Test steps specified in the manual view are automatically translated to Groovy script in the script view.

The import statement in a test script allows referencing to classes to be used. Expand the ‘import’ section to see all default imported classes by Katalon Studio. The name after ‘as’ in each import statement is an alias for the class. You can change the alias for each class. These classes are necessary for composing a test script.
Katalon Studio is an automation tool that supports keyword-driven testing. All keywords are grouped into WebUI, Mobile and WebService packages accordingly. Press ‘Ctrl + Space‘ to view these packages and functions from the imported classes.
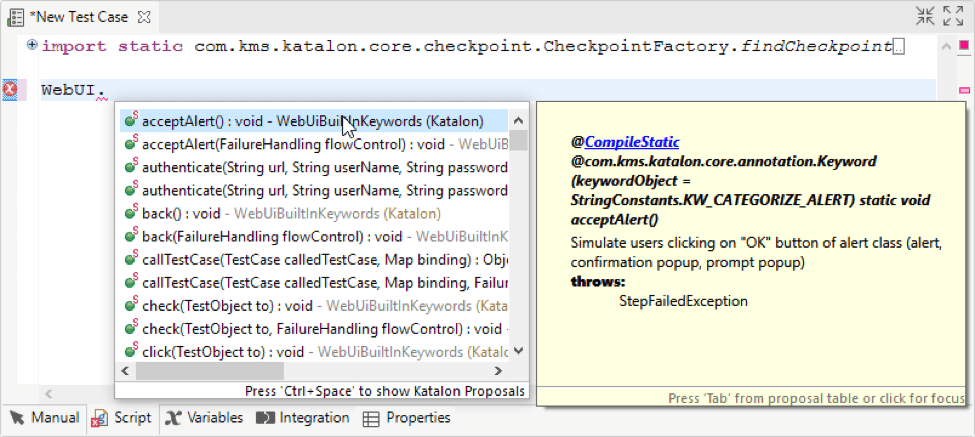
In this scenario, you will create a Web application test script, so you can make use of the Web UI built-in keywords. To use a built-in WebUI keyword, enter WebUI. into the editor.
After entering the dot character (.), all built-in keywords and their description for WebUI testing appear as below:

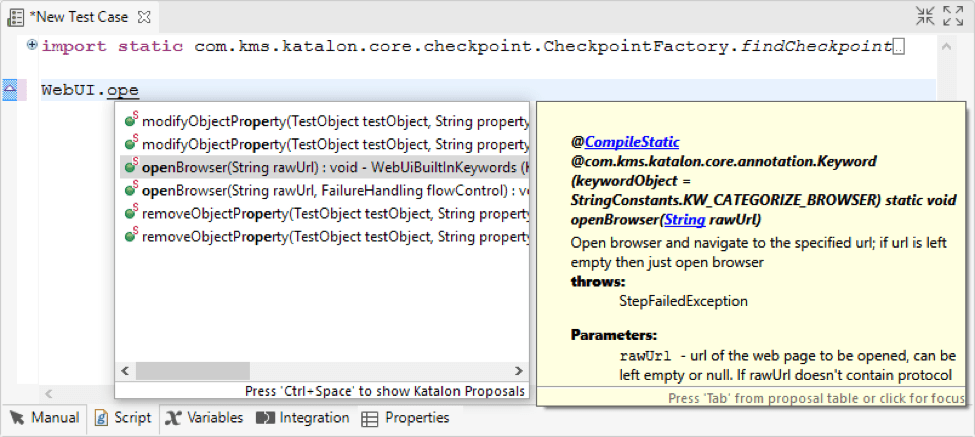
Select the Open Browser keyword. This keyword opens a browser and navigates to the specified URL, if provided. The detail for a selected keyword is shown in a popup screen.

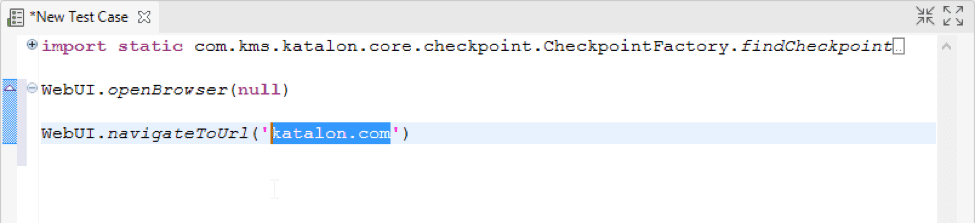
Enter the Navigate To Url keyword. This keyword navigates to a specified URL. For now, enter the URL of Katalon Studio (katalon.com) as the value for the parameter.

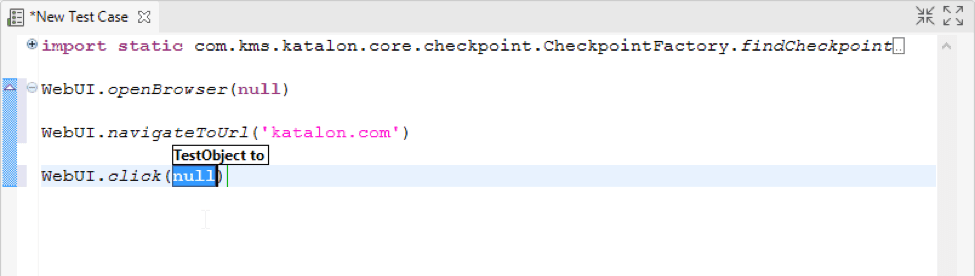
Enter the Click. This keyword represents the click action on a given object. You need to specify an object for this action.

Use the following syntax to refer to an object in the Object Repository (alternatively, you can drag and drop the object to test case editor to generate the syntax):
findTestObject('{Object ID}')
where Object ID is the ID of that object in Katalon Studio.
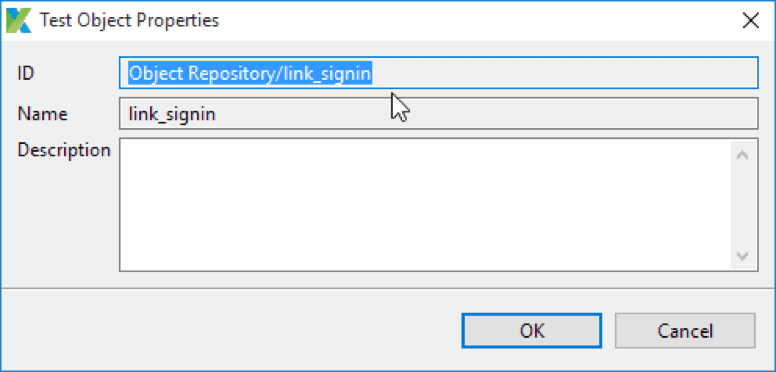
You can find an object’s ID from its Properties dialog. For example:

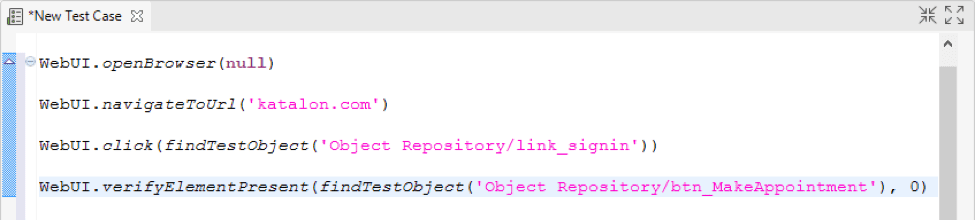
Enter the Verify Element Present keyword. This keyword validates if a certain object is displayed on the executing browser. Similar to the previous step, you need to specify the object to be used with this keyword.

Add the Close Browser keyword and save your test case.

The following API docs are useful when working with scripts:
| Class | DescriptionDescription |
| Builtin Keywords | List of common built-in keywords |
| WebUI Builtin Keywords | List of Web UI built-in keywords |
| Web Service Builtin Keywords | List of Web Service built-in keywords |
| Mobile Builtin Keywords | List of Mobile built-in keywords |
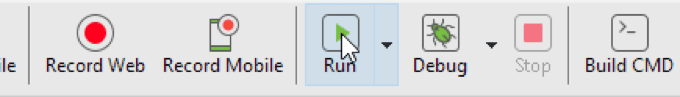
Congratulations! You have finished your first automation script in the Groovy language. Click on Run in the main toolbar to execute the test case.

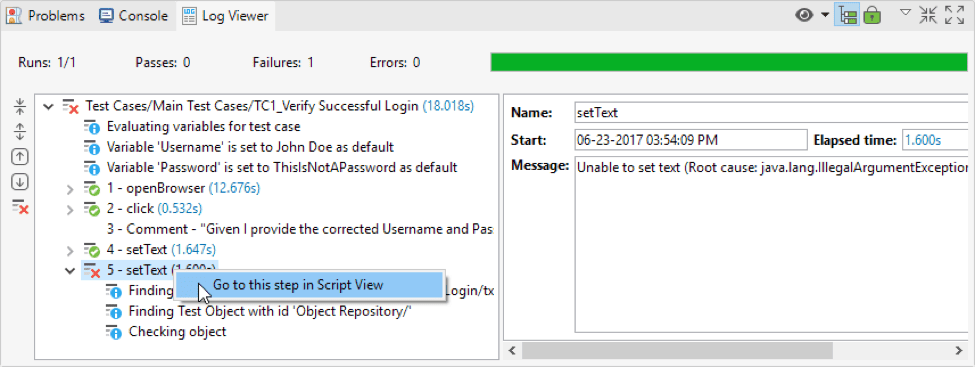
Katalon Studio should be able to execute the script of the test case. Test execution results are shown in Log Viewer as below:

For more tutorials, please visit the Katalon Studio website!
Published at DZone with permission of Oliver Howard. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments