Creating a Cohesive User Experience Using HSL Colors in CSS
Discover the benefits of using HSL colors in CSS. Create accessible and vibrant color schemes with greater flexibility and precision. Learn more in this guide.
Join the DZone community and get the full member experience.
Join For FreeWe all know what importance colors hold in anything, whether it’s a website layout, image, video, or any other graphical element. In essence, color is a subjective experience that results from the interaction between light, the eye, and the brain. Adding colors to the website gives a new life to the whole layout and graphical elements. Nobody likes to visit web pages with white, black, and gray colors on them. Colors make the elements look more realistic and catchy to the human eye.
Not just theoretically, psychology also comes into play when we use colors on websites. It has been scientifically proven that a specific set of colors triggers particular emotions in the human brain, such as autumn colors like orange and yellow representing joy or happiness, red color to festive seasons, and blue viewed as calm and trustworthy. Besides, you must have noticed that many food companies often use red and yellow on their websites, pharmaceutical companies tend to use green on their sites, fitness companies sometimes use orange, and so on.
Creating a user interface includes several things, including CSS website layouts, elements, CSS positioning, navigation, text, etc. Another thing that works as a factor for the user interface is the HSL Colors in CSS. CSS colors also hold importance in the user interface, which is one of the factors most people avoid.
Not just website developers but professional photographers and video editors also use this game of colors a lot. Creating a perfect image is their job, and for that, they use color contrast a lot. Therefore, choosing the ideal set of colors for elements is highly important.
CSS has many properties, including background-color, color, linear-gradient, etc., that let users add or fill the desired color to the elements. All these properties also help the users to make the font colorful or even add some beautiful color patterns to the texts and elements.
All the CSS color properties require a color method to define the color and then fill that color in the specified element. CSS has some in-built color methods, such as HSL, RGB, HSLA, Hexadecimal, etc. Still, these color methods demand a collection of integer values in different units to retrieve the color.
Though numerous blogs and tutorials focus on RGB and Hexadecimal methods, there is a need to cover the integral aspects of the HSL method. In this blog, we’ll dive deep into the role of HSL Colors in CSS, covering all nuances around the HSL method and how it differs from other methods.
Before jumping straight to the HSL method, let’s discuss the other two CSS color methods – RGB and Hexadecimal, and why we need the HSL Colors in CSS.
Difference Between RGB and Hex
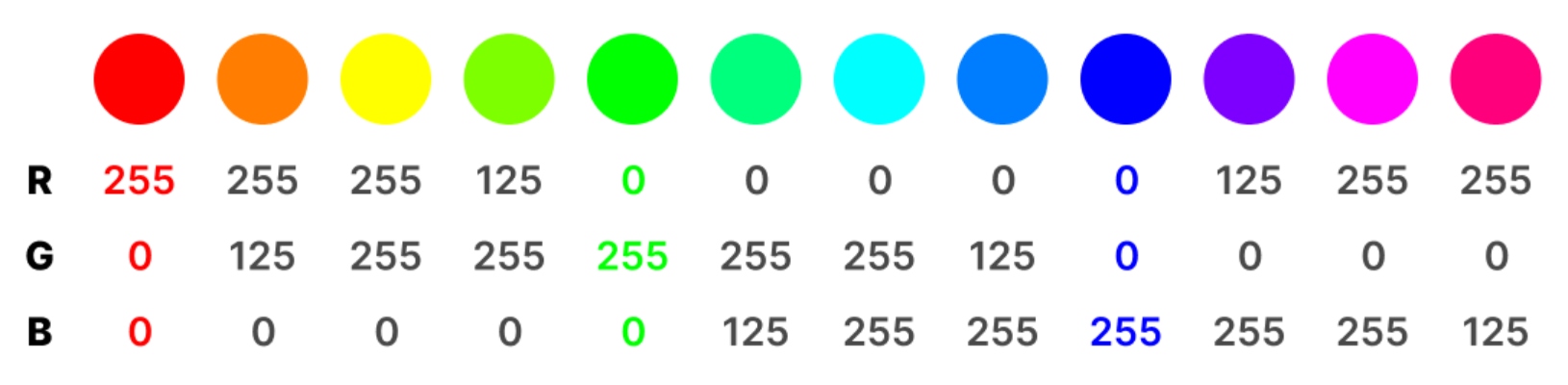
The RGB method works by considering that every color is a mixture of Red, Green, and Blue colors. This method demands three decimal values assigned within the range 0 – 255 in the function rgb(). These values specify the intensity level for each of the three colors, representing 0 value as the lowest intensity and 255 as the highest intensity.
Here are some examples of RGB color combinations at different intensities:

Let’s take an example to understand the workings of the RGB method.
.container {
background-color: rgb(0, 200, 120);
width: 100%;
height: 100px;
}Output:

Now coming to the Hexadecimal method. It also works on the concept that each color is a mixture of Red, Green, and Blue colors. The Hexadecimal method requires three two-digit HEX numbers and starts with a ‘#’ sign. These three Hex values specify the intensity level of Red, Green, and Blue colors, respectively.
Since there is the involvement of Hexadecimal values, and the Hexadecimal base comes in the range of 0–15 value, where values within the range of 10–15 are represented by alphabets A–F. Therefore, 00 gives the color with the lowest intensity, and FF results in the highest intensity level.
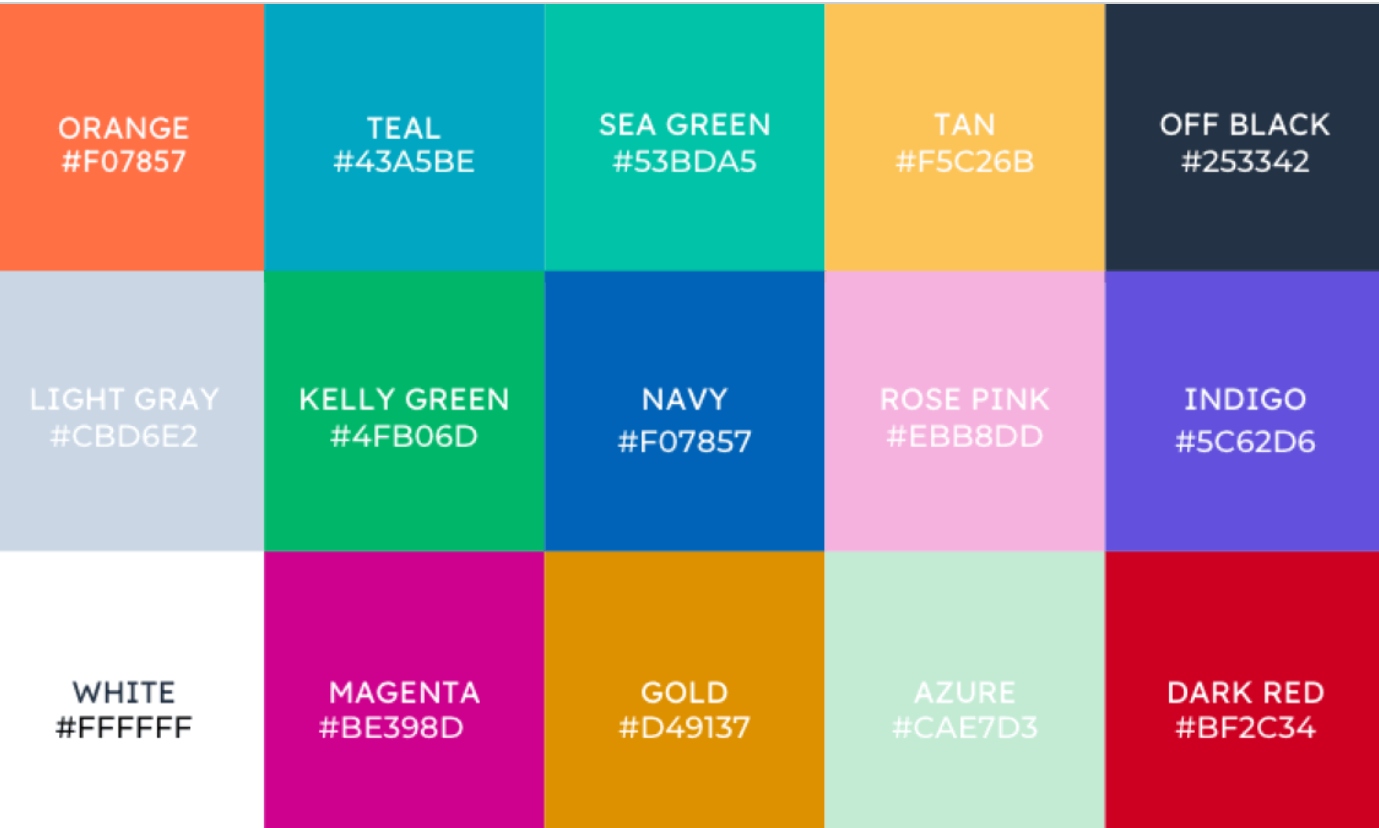
Here are some common Hex colors with codes:

Let’s take an example to understand the working of the Hex method.
.container1{
background-color:#91D8E4;
}Output:

Working with RGB and Hexadecimal methods is convenient and can give us everything we want. But that’s not true. Working with these two methods is not as easy as it seems. Let’s see how.
Problems Associated With RGB and Hex Color Codes
One of the significant problems these two methods bring is that they are not intuitive. That means they do not work on how a human brain recognizes colors. When a person sees a color, the human brain does not segregate that color into Red, Green, and Blue colors. Therefore, it becomes difficult for us to recognize the colors through their RGB number and Hexadecimal or decimal number.
Among such difficulties, one instance in the daily life of developers or testers may arise is the need for RGB to Hex conversion or vice-versa for better human understanding and communication.
When creating a user interface, UI designers and web developers need several shades of a particular color to maintain a constant theme throughout the interface. For example, 30 shades of blue, 20 shades of green, 10 shades of orange, etc., depending upon the requirement. It can create clutter if we use CSS variables to hold these many variations of colors. When we notice that the RGB values of all these variations are unrelated, things worsen.
But these disadvantages of RGB and Hexadecimal methods can be removed with the HSL Colors in CSS. Now let’s understand the role of HSL Colors in CSS by beginning the discussion with what the HSL method means, how it works, and how it overcomes the shortcomings of the RGB and Hexadecimal methods.
What Is HSL?
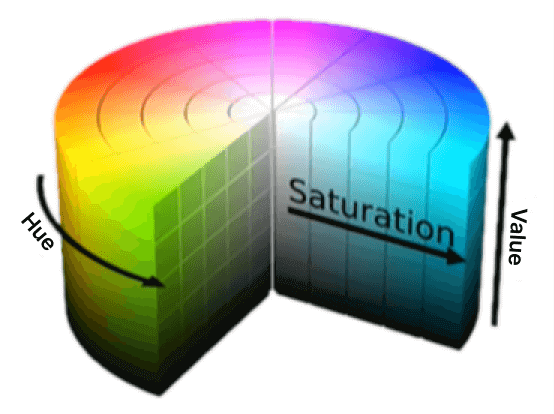
HSL stands for Hue, Saturation, and Lightness. In other words, HSL is combined from three measurement factors – Hue, Saturation, and Lightness. Like the other two methods discussed above, the HSL method also works on the observation that each color is a mixture of Red, Green, and Blue colors.

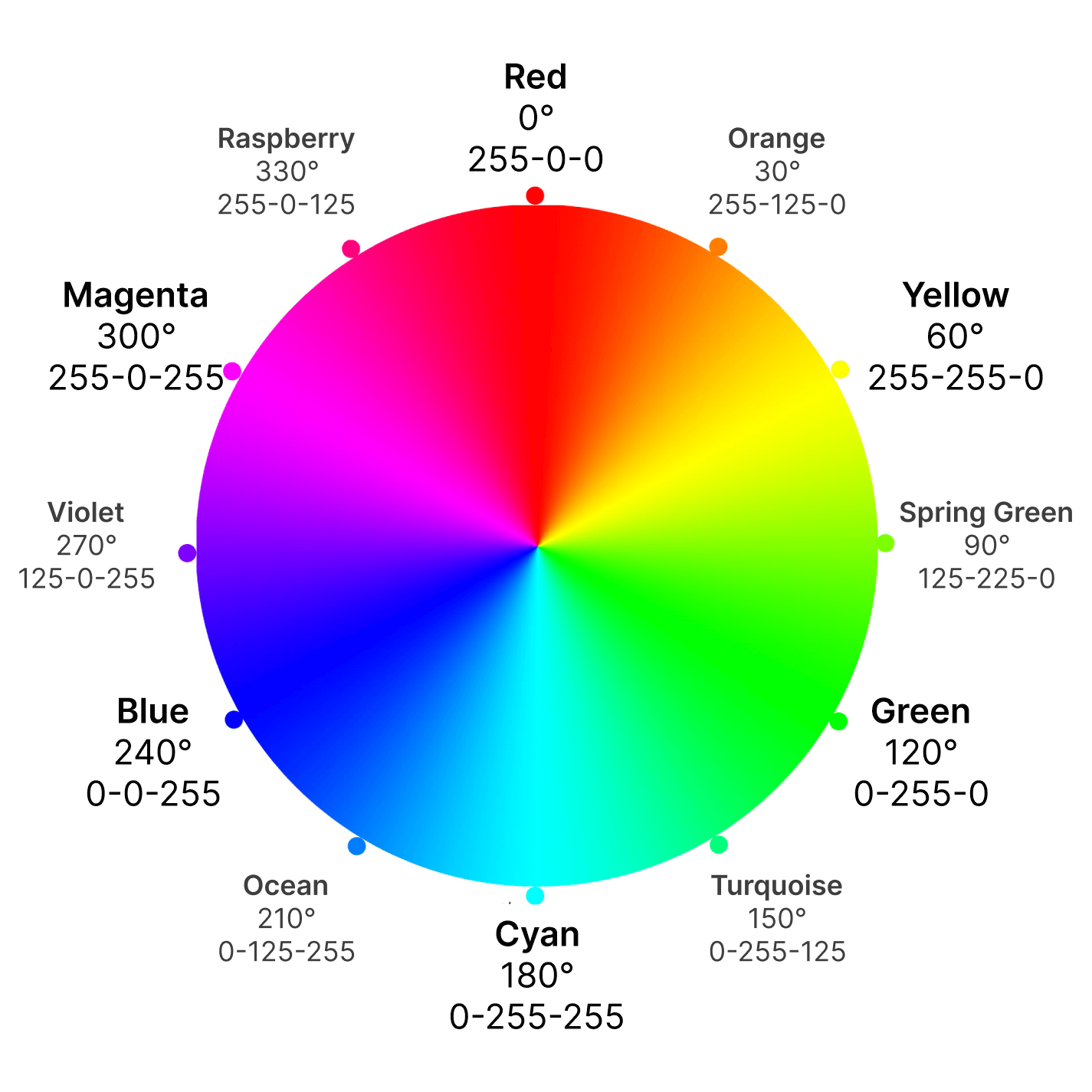
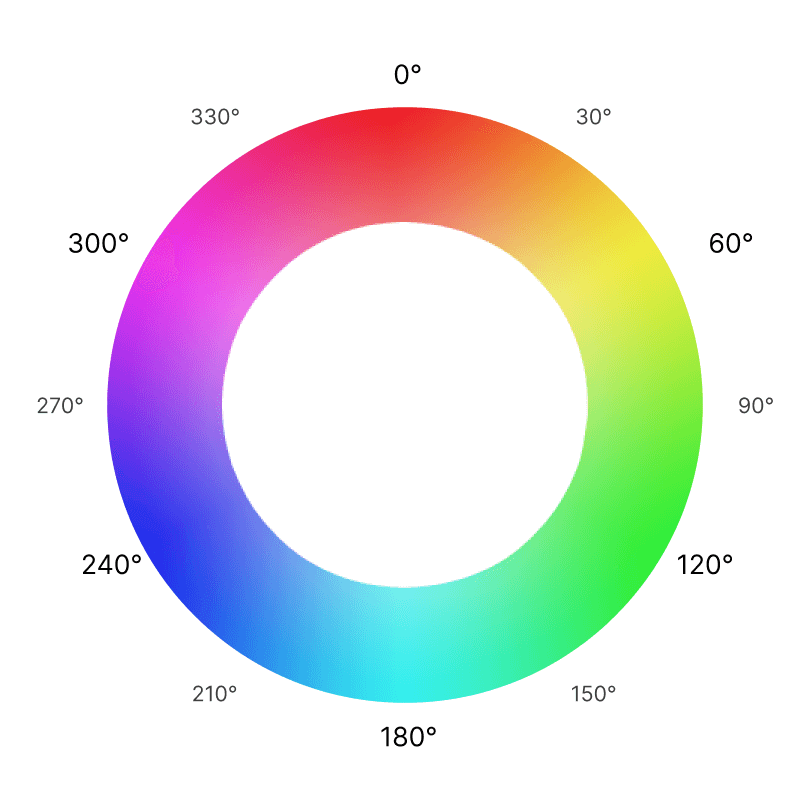
Since the primary colors in the HSL format are Red, Green, and Blue, the RGB color wheel is the central concept behind the HSL Colors in CSS.
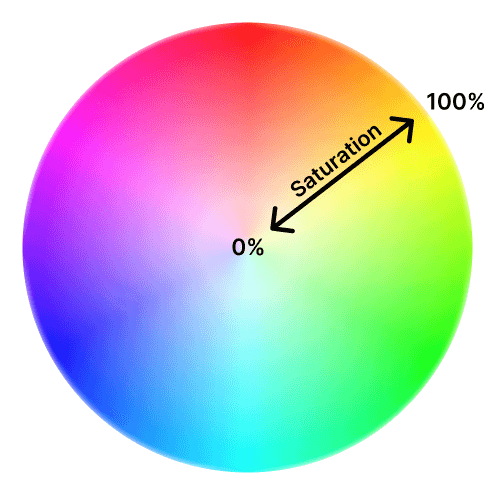
The RGB (Red Green Blue) color wheel predominantly represents colors filled inside a circle. This wheel displays the relationship between primary, secondary, and tertiary colors. However, there are three types of color wheels – RGB (Red Green Blue), CMY (Cyan Magenta Yellow), and RYB (Red Yellow Blue).

The above attached represents the RGB color wheel circle. You can observe that red is 0 degrees, green at 120 degrees, and blue at 240 degrees. Let’s dig deep into these three characteristics and understand what happens behind the scenes when we use the HSL Colors in CSS.
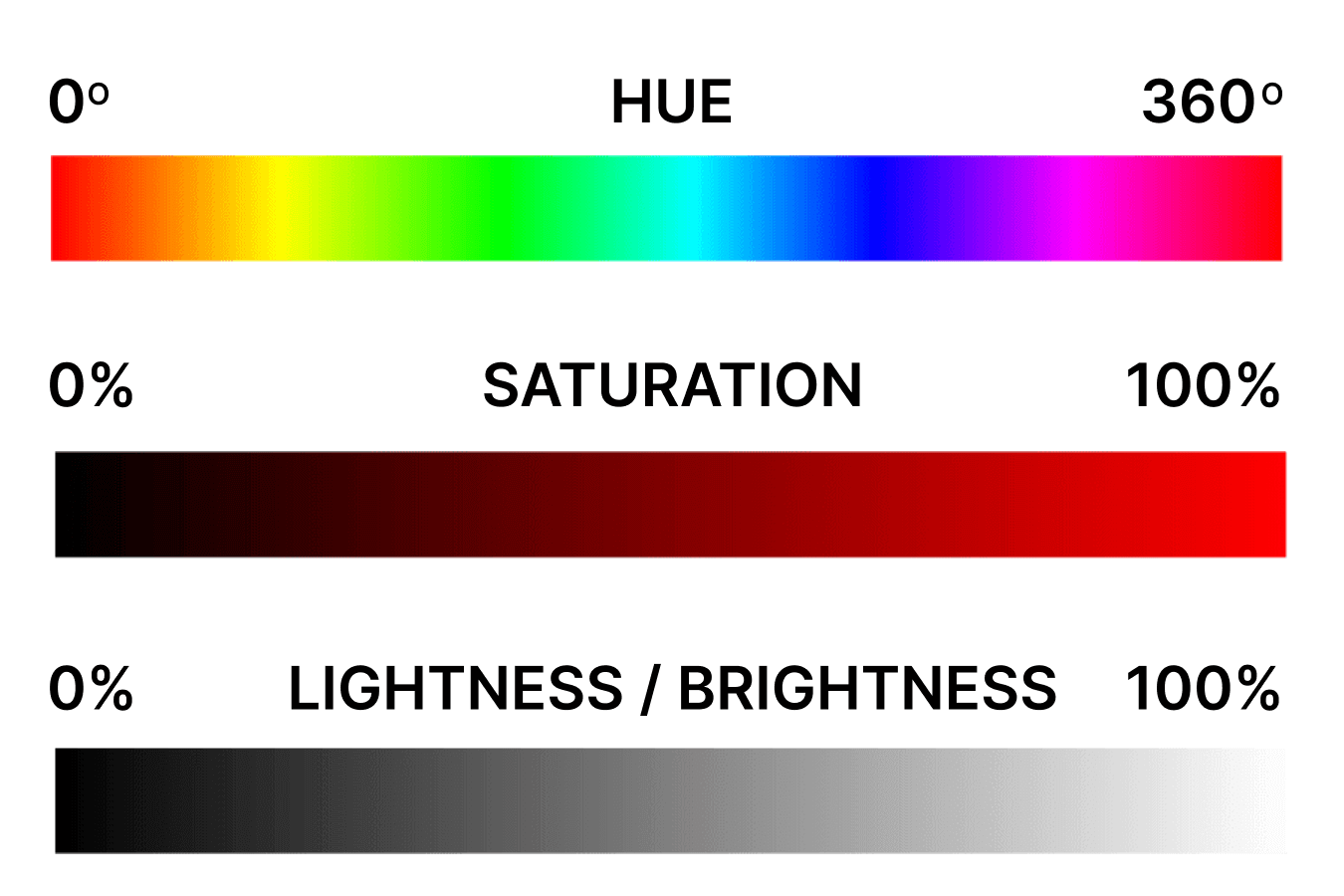
Hue
Hue is the first value assigned in this method while using HSL Colors in CSS. It is the measure of the color’s angle on the color wheel. The defined angle value is calculated from the positive x-axis in the anti-clockwise direction, and the color at that angle is returned. Since it’s the measure of an angle, its default value is in degree units. However, this method allows us to define angle values in other units, including rad, grad, and turn.

The value of the angle unit comes within a range of 0–360 degrees. Red at 0 degrees, green at 120 120 degrees, and blue at 240 degrees. For rad, the range of values is 0–6.28 rad. The most commonly used unit values in the HSL Colors in CSS are the degree values.
Let’s take an example to understand the workings of Hue.
div {
border: 2px solid;
height: 100px;
background-color: hsl(123deg, 39%, 49%);
}Output:

Although the angle values are restricted between 0-360, it can accept values less than 0 degrees and greater than 360 degrees. When the value is above 360, it gets converted to the value in the range by subtracting it from 360. In the case of values less than 0 or negative values, the value is added to 360, and the resultant value is then used to retrieve color.
background-color: hsl(400deg, 39%, 49%);Output:

background-color: hsl(-120deg, 39%, 49%);Output:

<div class="container1">Container 1</div>
<div class="container2">Container 2</div>
div {
border: 2px solid;
height: 100px;
text-align: center;
font-size: 80px;
margin-bottom: 10px;
}
.container1 {
background-color: hsl(60, 39%, 49%);
}
.container2 {
background-color: hsl(420, 39%, 49%);
}Output:

If we consider in terms of angular values, then 60 deg and 420 deg (420 – 360 = 60) both values are the same. Therefore, we are getting the same background color in both containers, as observed in the above example.
.container1 {
background-color: hsl(90, 39%, 49%);
}
.container2 {
background-color: hsl(-270, 39%, 49%);
}Output:

Here also, you can observe that 90 deg and -270 deg give us the same result because of the same reason in the previous example. 90 deg and -270 deg, both the values are the same if we take them in the angular values.
Now, let’s move on to the 2nd characteristic of the HSL method, i.e., Saturation.
Saturation
Saturation defines the purity level of the color and how much the color will be saturated or unsaturated. In other words, the saturation characteristic manipulated the intensity level of the color. The saturation measure accepts an integer value in percentage units to define the saturation of the color.

Let’s take an example to understand the workings of Saturation.
.container{
background-color:hsl(60, 45%,49%);
}Output:

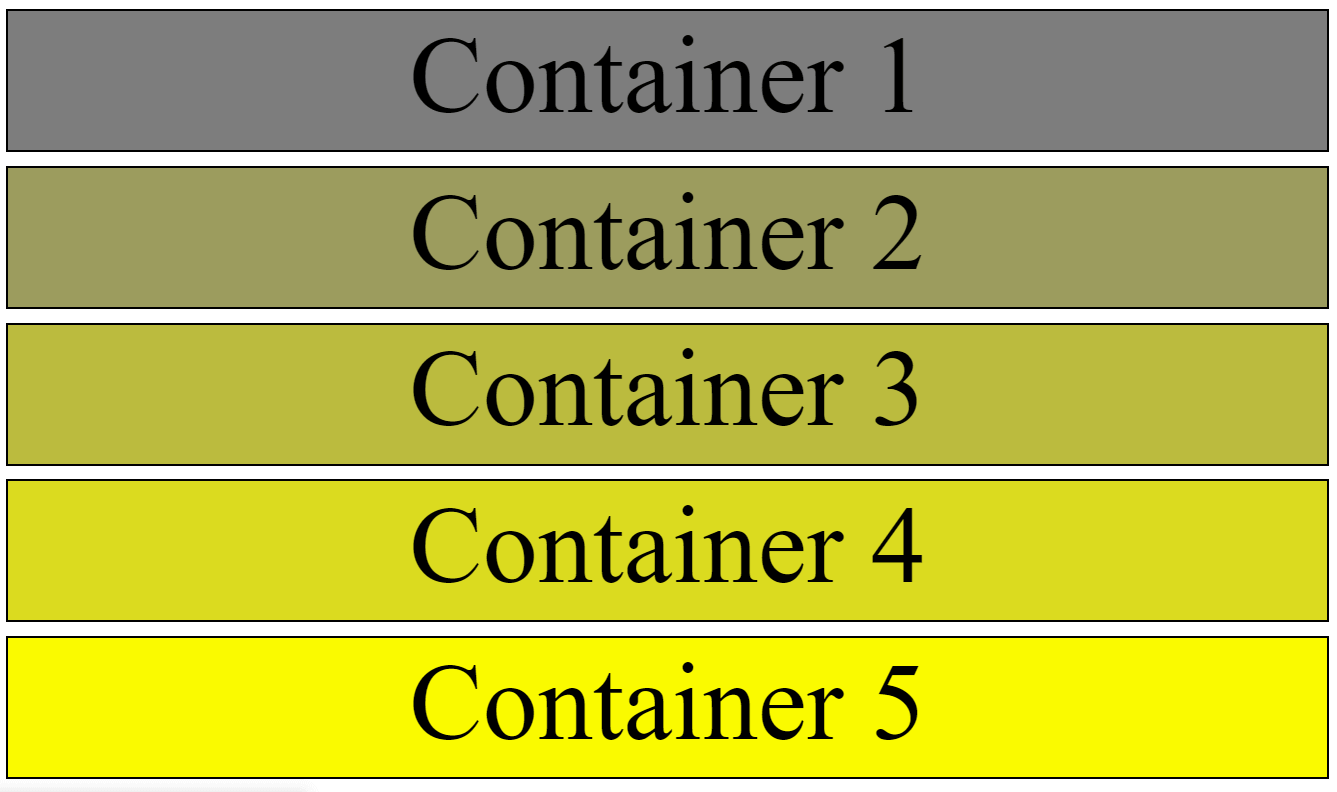
If the value of the saturation characteristic is high, then the color intensity is also high, and the amount of gray shade in that color will be less. Therefore, a 100% value of the saturation will give us pure color, a 50% value will result in half color and half gray shade, and 0% will result in the complete gray shade.
.container1{
background-color:hsl(60, 0%,49%);
}
.container2{
background-color:hsl(420, 25%,49%);
}
.container3{
background-color:hsl(420, 50%,49%);
}
.container4{
background-color:hsl(420, 75%,49%);
}
.container5{
background-color:hsl(420, 100%,49%);
}Output:

In the above example, you can see the difference we are getting in the background color of the containers by increasing the value of the saturation characteristic from 0% – 100%. On 0% value, we are getting the full gray color in container 1, and as the value increases, the color’s intensity also increases. At last, the intensity is highest at 100% in container 5.
Since the saturation characteristic accepts a percentage value, the obtained value falls under the 0% – 100% range. Somehow, the user can also pass values greater than 100% and less than 0% in the saturation characteristic.
But just like the Hue characteristic, there’s no use in passing values out of the limit because if the user passes a value greater than 100%, the intensity of the color remains equal to 100%. On values below 0% (negative values), the intensity remains equal to 0%.
.container1 {
background-color: hsl(60, 0%, 49%);
}
.container2 {
background-color: hsl(420, -25%, 49%);
}Output:

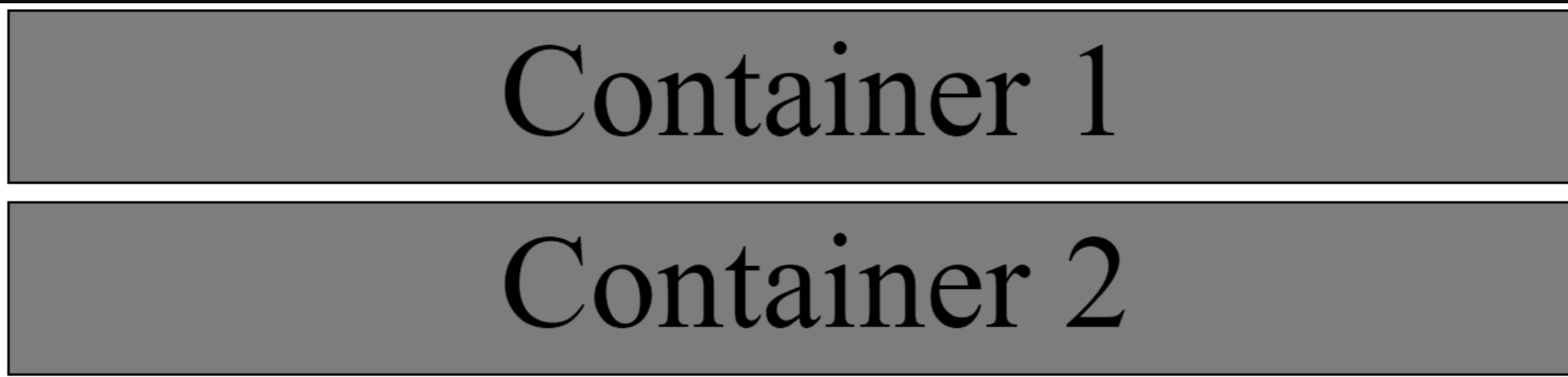
Here, you can observe that we have assigned values 0% and -25% for the saturation characteristic, and in both containers, we are getting the same background color.
.container1 {
background-color: hsl(60, 100%, 49%);
}
.container2 {
background-color: hsl(420, 200%, 49%);
}Output:

In this example, we have initialized the values 100% and 200% for the saturation characteristic, and for these two different values, we are getting the same background color in both containers.
Now, the time is for the final characteristic of the HSL method used in HSL Colors in CSS, i.e., Lightness.
Lightness
As the name suggests, the Lightness characteristic controls the amount of light in color. In order words, lightness can also be described as the property that controls how much that color will be, light or dark. Like the saturation characteristic, the lightness characteristic also demands an integer value in percentage units.

Let’s consider an example to understand the working of Lightness.
.container {
background-color: hsl(60, 39%, 49%);
}Output:

.container1 {
background-color: hsl(60, 39%, 0%);
color: white;
}
.container2 {
background-color: hsl(420, 39%, 25%);
}
.container3 {
background-color: hsl(420, 39%, 50%);
}
.container4 {
background-color: hsl(420, 39%, 75%);
}
.container5 {
background-color: hsl(420, 39%, 100%);
}
Output:

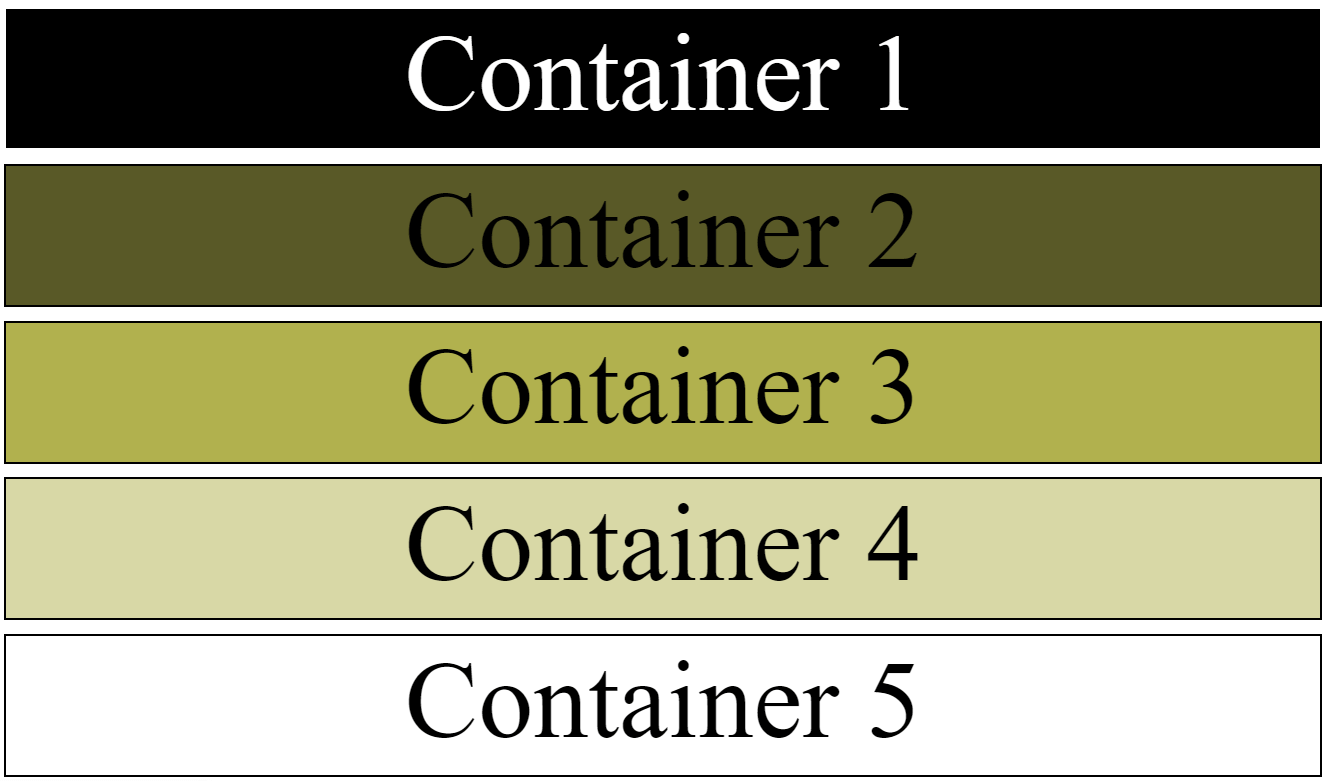
Here, you can observe that at 0% lightness, the background color is pitch black in Container 1, and as the value of lightness increases, the lightness in color increases, and at 100% lightness is full; therefore, the background color is full white in the Container 5.
Like the saturation characteristic, the lightness characteristic accepts values above 100% and below 0%. But values above 100% work the same as 100%, and values below 0% (negative values) work the same as 0%. Let’s see this in action.
.container1 {
background-color: hsl(60, 39%, 0%);
}
.container2 {
background-color: hsl(420, 39%, -25%);
}Output:

.container1 {
background-color: hsl(60, 39%, 100%);
}
.container2 {
background-color: hsl(420, 39%, 250%);
}Output:

In this example, you can observe that although we have assigned a 100% lightness value in Container 1 and a 200% value in Container 2, it still gives us the same result in the background color.
We have been discussing the three characteristics of HSL Colors in CSS, but that’s not all. Another feature under HSL Colors in CSS is “A,” short for “alpha.” It’s the 4th characteristic. Alpha characteristic specifies the opacity of the color. In other words, the alpha characteristic simply adjusts the transparency level of the color. In HSL, to use alpha characteristics, the HSLA method is used.
Unlike other characteristics of the HSL Colors in CSS, which require a value consisting of units, the alpha characteristic does not require a unit value. Alpha characteristic demands a unitless value ranging from 0 – 1. At 0, the color is invisible or hidden; at 1, the alpha characteristic is at its peak, and the color is totally visible.
.container{
background-color:hsla(60, 39%,49%, 0);
}Output:

.container{
background-color:hsla(60, 39%,49%, 1);
}Output:

Here, as we have assigned the alpha characteristic with value 1, the background color of the container comes into appearance, and we can start the background color.
Demanding a unitless value is not the only thing that differentiates alpha characteristics. An alpha characteristic can accept any value between 0 to 1, even the decimal values (0.1, 0.2, 0.01), which does not work in the other characteristic of the HSL Colors in CSS.
.container {
background-color: hsla(60, 39%, 49%, 0.5);
}Output:

In this example, as you can observe, we have assigned 0.5 (half) value to the alpha characteristic. Therefore, as a result, we are getting the background color with half transparency in the container. Not just one-place decimals, alpha characteristics also accept 2 place decimals. This gives full control over the transparency level of the color.
Here’s an example showing it.
.container {
background-color: hsla(60, 39%, 49%, 0.25);
}Output:

Here, we have passed a 0.25 value which is a two-place decimal value to the alpha characteristic.
Advantages of Using HSL Colors in CSS
HSL (Hue, Saturation, Lightness) colors are a relatively new addition to the CSS color module, offering a more intuitive and flexible way to specify colors in web development. Compared to traditional RGB or Hexadecimal color codes, HSL Colors in CSS provide a range of advantages for designers and developers.
In this section, we will explore the benefits of using HSL colors in CSS in more detail and discuss how they can be used to create visually appealing and accessible designs for web pages and applications.
Regarding practical application, the HSL Colors in CSS are considered at many professional levels for usage because of their advantages.
There are several advantages of using HSL Colors as listed below:
- Improves the overall workflow by making it much smoother
- Extremely useful when we used to get different colors by keeping the standard base color
- A powerful and straightforward method that offers a vast possibility of colors
- Works on the practical way people observe colors and is easy to learn and read fast
- Colors generated by the HSL method are clearly expressed, and one can easily imagine the result.
Another significant advantage of using HSL Colors in CSS is that it also works as an alternative to the RGB and can be easily converted into RGB. Since both the RGB and HSL method demands a collection of numerical values to work, we can take advantage of methods that can easily convert the numerical values of the HSL Colors to the fraction values for the RGB method.
To make things even easier, several online color converters can convert color methods from one to another. All these advantages make the HSL Colors in CSS a preferred method to define colors in projects. And there are many more reasons why the number of developers who choose to use the HSL Colors in CSS over others is increasing daily. Although most CSS experts still prefer to use HEX or RGB methods over HSL, HSL is gaining attention day by day.
Applications of Using HSL Colors in CSS
HSL colors in CSS provide a versatile and intuitive way to specify colors and have numerous applications in web development. Here are some of the key applications of using HSL colors in CSS:
Tinted Colors
At a professional level, to create a constant theme throughout the interface, the website theme is designed by using different shades of a particular color at the different sections of the interface. The HSL method becomes very handy in such scenarios.

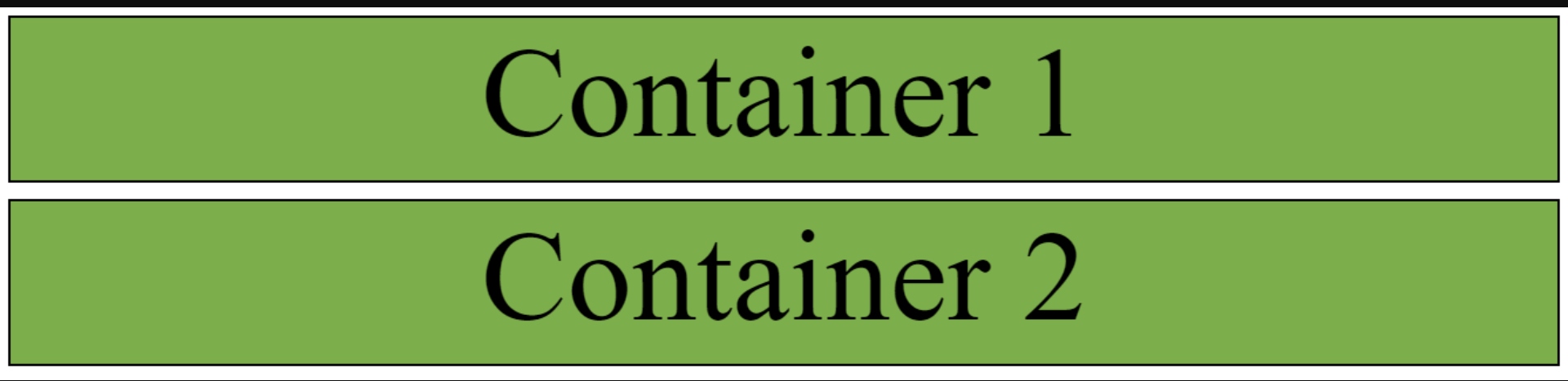
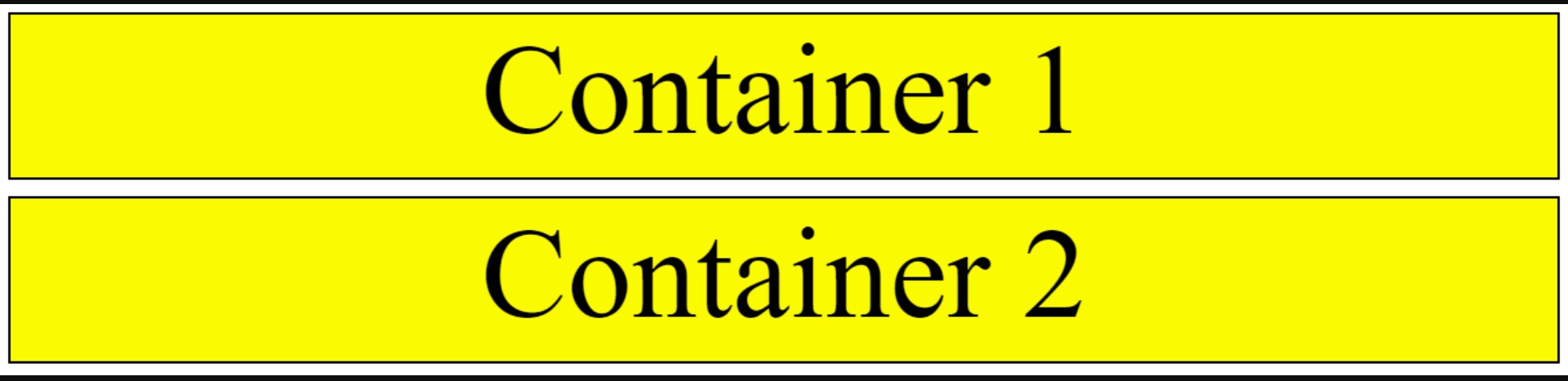
In this example, we have considered two basic website layouts. In both of these, the header section is filled with a background color, and the content section has the same background color but a much lighter shade. To get this effect, we have kept the lightness characteristic value low in the header section and high in the content section.
By experimenting with the lightness characteristic at different values, we can get dark and light shades of the same color to use in the website themes.
Dark Shade Colors on Hover
You may have witnessed that some elements in the website’s interface change color when the user hovers over it. Their color gets changed from lighter shade to darker shade. In this place, HSL Colors in CSS comes into play to give the lighter and darker shades of a common color.
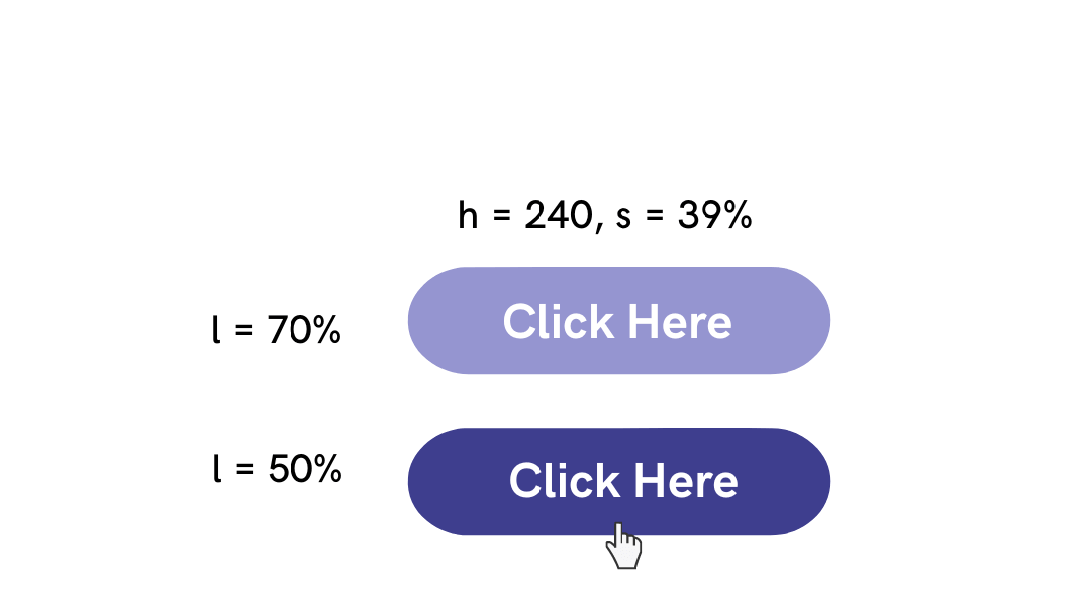
button {
padding: 10px;
border-radius: 20px;
background-color: hsl(240, 39%, 70%);
color: white;
font-size: 20px;
}
button:hover {
background-color: hsl(240, 39%, 50%);
cursor: pointer;
}
Here, you can observe that in the upper button, the color is of light shade, for that, we have kept the value of lightness characteristics at 70%. And after the hover, the button color gets changed to a darker shade, as you can notice in the below button. To get this effect, we have assigned a value of 50% to the lightness characteristic, which is lower than the upper button.
Shades of White Color
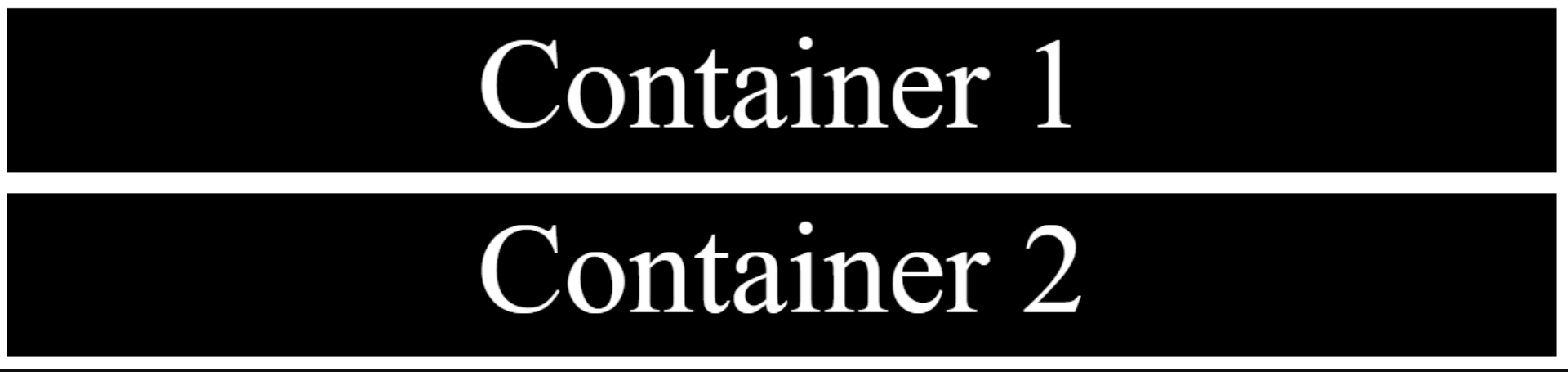
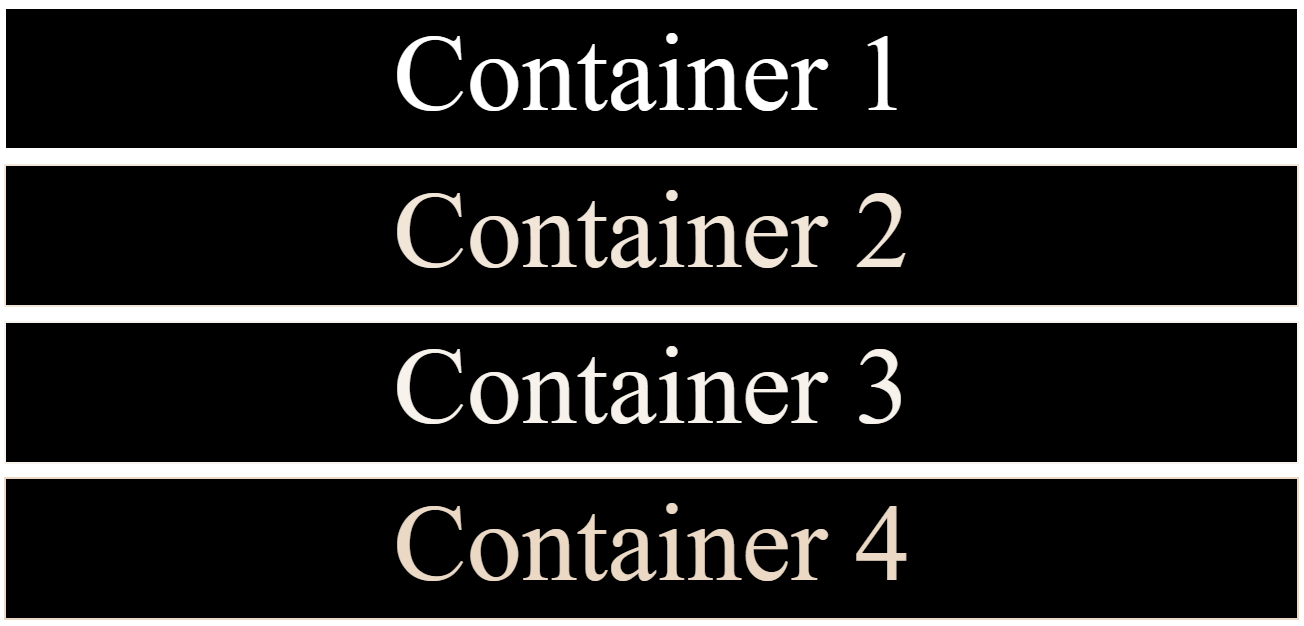
Most of the time, we need to use white as the font color to make the text look slightly different from the overall website interface. But using the same white shade for every text dulls the user experience. To avoid this, we can use different shades of white to make the text stand out and keep it interesting.
The HSL Colors in CSS can help us to get different shades of white color. We can add different values to the lightness characteristic in the HSL method to get the different shades of white color.
.container1 {
color: hsl(30, 49%, 100%);
}
.container2 {
color: hsl(30, 49%, 90%);
}
.container3 {
color: hsl(30, 49%, 95%);
}
.container4 {
color: hsl(30, 49%, 85%);
}Output:

In this example, you can observe that in all four containers, the text is not the basic white color. We have used different shades of white to give it an exciting look and keep it white. For that, we manipulated the lightness characteristics value for the font color.
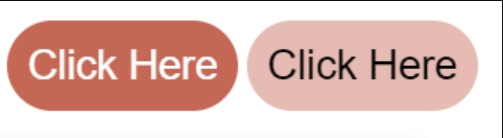
Button Types
The HSL Colors in CSS also come in very handy when we have two different shades of the same color for buttons. Assigning different shades of a common color makes it easy for the user to quickly identify which is the primary and which is the secondary button.
In real life, dark shade colors are used for the primary buttons, and shade colors are used for the secondary colors. To get the light and dark shades of a common color, we pass high and low values to the lightness characteristic in the HSL method.
Let’s see this in action by considering an example.
.primary {
color: white;
background-color: hsl(10, 49%, 55%);
}
.secondary {
background-color: hsl(10, 49%, 80%);
}Output:

In the above example, the upper button is the primary one, and the lower button is the secondary one. The dark shade color is used in the primary button with a low lightness value, and the light shade color is used in the secondary button with a high lightness value.
Dark Theme Colors
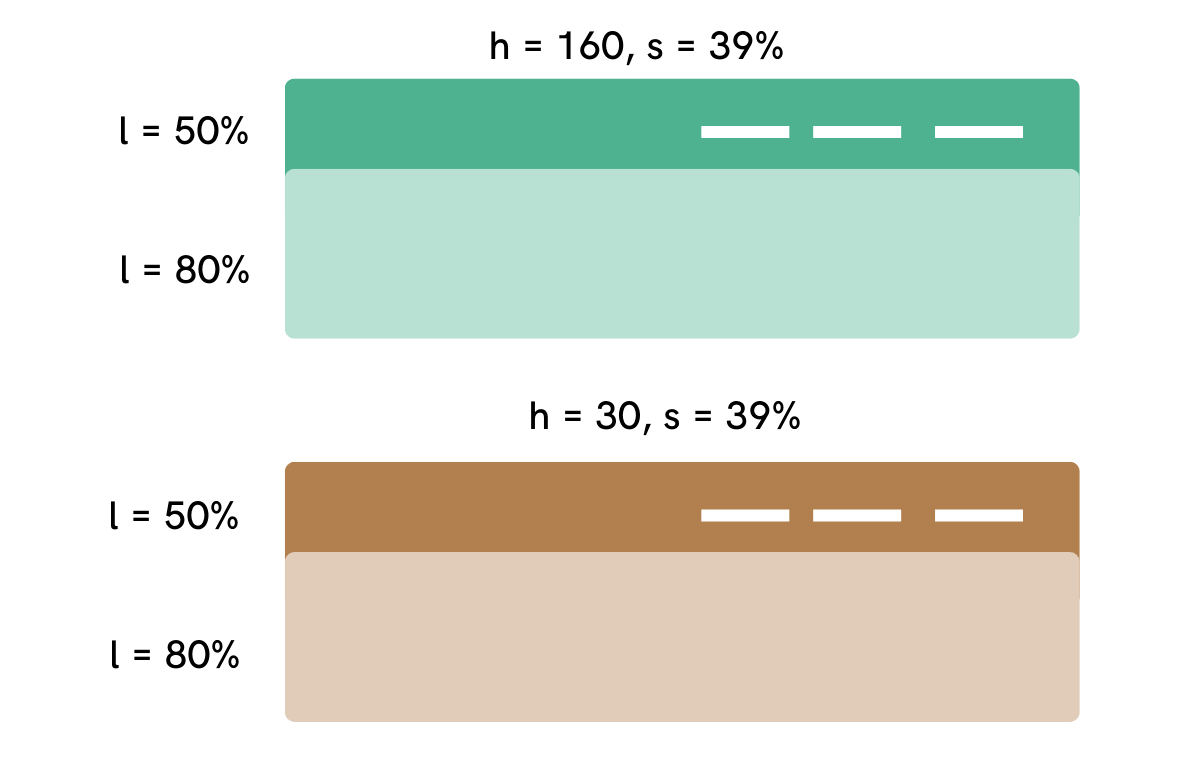
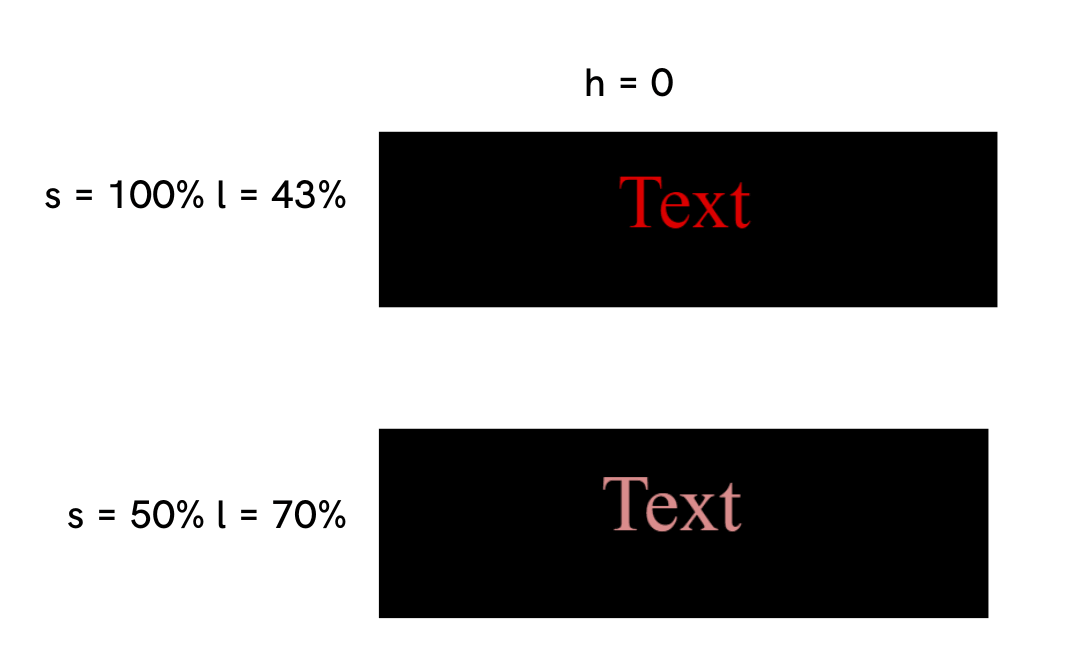
Using correct color contrast is essential in the user interface. Especially when the user has enabled the dark theme on the website. According to studies done in 2022, 81.9% of users use the dark theme on their smartphones. From this, you can imagine the importance of color contrast in dark theme user interfaces.
As per the WCAG’s accessibility standard, at least 4:5:1 for body text against dark surfaces should be maintained. And to obey this rule, the use of saturated colors is avoided in dark themes. Using saturated colors also increases eye strain if used with a dark background.

In the above figure, it is obvious that it’s much easier to read text with a low saturation value than text with a high saturation value. Therefore, it’s always suggested to use unsaturated colors against dark-colored backgrounds.
How To Choose the Best Color Specifier
The three methods we have discussed have their advantages and disadvantages. It depends upon the use case which color specifier performs best for it. There is no common factor on which we can compare all three color specifiers, but let’s examine each of these.
Hexadecimal
If you are not into any field of designing and creating projects for personal use, then you might have to use a hexadecimal method to specify colors. Many developers prefer the Hexadecimal method because of its simplicity, which does not include too much complexity, unlike RGB and HSL Colors in CSS.
Copy the hex code of your desired color and embed it in your program. But challenges arise when we need to manipulate the opacity of the color. The Hexadecimal method does not give the users control of color opacity.
RGB
Now for when to choose the RGB method: this method is handy for all professional developers and designers in the photo editing and designing field. Another reason is that the RGB method is the most commonly used color specifier in many popular designing software, including CorelDraw, PhotoShop, and Illustrator. But the RGB method fails when it comes to offering different shades of the same color without getting too complex.
HSL
Now consider the HSL method. Professional web developers and user interface designers tend to maintain a common theme throughout the interface. In this situation, using the HSL Colors in CSS becomes a helping hand because of its ability to alter the shade of color by changing the values of saturation and lightness characteristics. In the end, it all comes down to individual preference. You can choose any of these three specifiers to carry out your work.
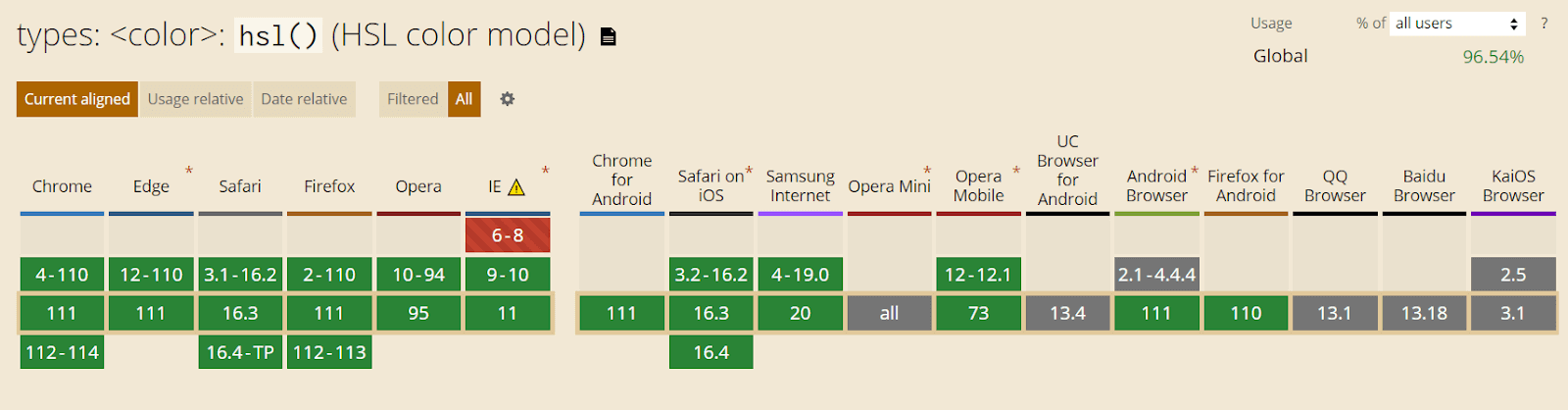
Browser Compatibility
There is no use in specifying colors if the defined colors do not give the desired output on browsers. To avoid such a situation, the color specifier used in designing the user interface should be compatible with every browser.
Fortunately, the working of the HSL Colors in CSS is entirely independent of the browser. The HSL method is fully browser compatible. So, no matter what browser the user uses, he will always land on the webpage having properly defined colors.

However, you can perform cross browser testing to ensure the HSL Colors in CSS gives the desired result on every browser. Continuous quality testing platforms (i.e., LambdaTest) helps you run cross browser compatibility testing across different real browsers, devices, and OS combinations. It checks whether the specified CSS colors work correctly in browsers and devices.
Wrapping Up!
This blog taught us about the role of HSL Colors in CSS and how they differ from other color methods. We also discussed the applications of HSL Colors in CSS and their benefits. We’ve also learned how HSL Colors in CSS provide greater flexibility and precision when specifying colors in web design.
By using HSL Colors in CSS, designers can have more control over the saturation and lightness of colors, resulting in a broader range of hues and shades available for use in websites and applications to match a brand’s identity or aesthetic vision.
HSL Colors in CSS allow more accessibility to people having special abilities; by simply adjusting the lightness and saturation of colors, creating more contrast and legibility for text and other design elements, making it easier for users to navigate and understand the content. Overall, the HSL colors in CSS provide a powerful tool for web designers and developers to create vibrant and accessible color schemes in their web designs.
Published at DZone with permission of Ayush Thakur. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments