Build Your Node.js Application in a Modular Way
A developer takes us through the process of building an application using Node.js, and how he prefers to organize his files and code.
Join the DZone community and get the full member experience.
Join For Freenowadays, almost all web services or integrations are done on top of node.js run-time. node.js is a flexible platform with a lot of community support. it is even possible to create documents like xlsx, docx, or pdf directly from node.js. all major cloud platforms use node.js as their level 1 language.
modularity
node.js, by design, achieves modularity by using the node_modules structure. all the required modules are stored in a node_modules directory and we can invoke the modules anywhere in our code.
but are we using this modularity in our application code. most of the applications i see contain a lib folder, in which we store all js files. these js files are imported into the required areas using relative paths.
const db = require("../db/")
const logging = require ("../../logging") the main problem with this kind of approach is that when we change the path of a service file the path to the db should change. also, the format is not readable. we will be confused with the file's authenticity.
the solution
a much better approach is to design our application as modules, such as db, logging, error, etc. let's say your application name is cms, then it is much easier to represent the module using scope.
require("@cms/db")you can develop the modules separately and publish them to any npm server (public/private) and use it as like any other module.
if your application needs the logging module:
npm install --save @cms/loggingif you don't want to split your application into bits and pieces, there is another approach.
a better way
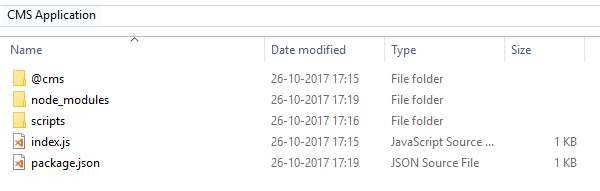
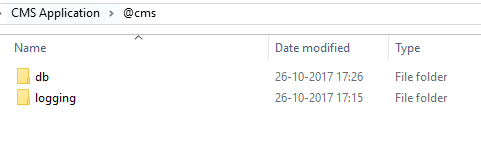
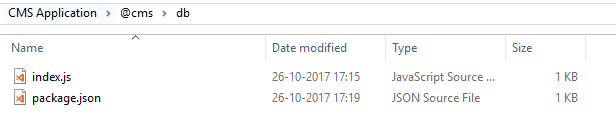
keep the modules that you want inside a separate folder. let's say "@cms." use a separate folder for each module and let the modules have a separate package.json. this way it will become a valid node module.



the package.json for the modules will look like this
{
"name": "@cms/db",
"version": "1.0.1",
"description": "db module for cms application",
"main": "index.js",
"dependencies":{
"mysql" : "latest"
}
}once the modules are ready now its time to do some scripting. add the install.js in the "scripts" folder.
let fs = require('fs')
console.log('creating symlinks ...')
if (fs.existssync('node_modules/@cms')) {
console.log('link exists already ')
} else {
let source = '../@cms'
console.log(`creating link for ${source}`)
fs.symlinksync(source, 'node_modules/@cms', 'junction')
console.log('done')
}
add this script to your main package.json.
{
"name": "cmsapplication",
"version": "1.0.1",
"description": "sample cms application",
"main": "index.js",
"scripts": {
"install": "node scripts/install.js",
"start": "node index.js"
},
"dependencies":{
"express" : "latest"
}
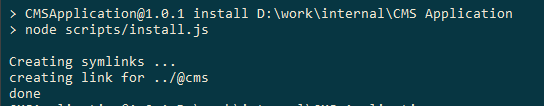
}the script will be executed every time you do npm install. so once all other node modules are defined and the dependencies are installed, it will create a link from the @cms folder outside to the @cms folder inside node_modules. so any changes you make to the outer @cms folder will be reflected to the folder inside node_modules.

you can see that the symlinks are installed for @cms. this is not a shortcut file rather than hard links created using "ln" in linux.
inside @cms you can see our modules which are defined in the outer @cms folder.
this way you can achieve modularity. the "@cms" folder is part of your source code. you can then import the required modules in the normal way.
const {logger} = require("@cms/logging")
logger.info("welcome to cms application")when you want your application to execute, run " npm install " followed by "npm start ."
this approach helps me in making the application more modular and extensible. let me know your thoughts on this.
Published at DZone with permission of Vinod Surendran. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments