Best Practices for Developing High-Quality Software
Best practices for developing top-notch software, covering key aspects like planning, coding, testing, and collaboration to ensure high-quality results.
Join the DZone community and get the full member experience.
Join For FreeAs a developer, one of your greatest fears is likely to develop software with bugs. This fear results from the knowledge that even a minor error or oversight in the code could have serious repercussions, causing system failures, data loss, or security breaches. Hence, we imagine that you work tirelessly to reduce the likelihood of such errors by writing clear and effective code and doing exhaustive testing.
However, do you know that you can minimize the risk of such errors to a great extent and ensure your software adheres to high standards giving users a dependable, secure, and convenient experience? Well, Yes, you can! Especially if you follow the ten best practices for developing high-quality software, which we will discuss in this article.
Let's get started!
10 Best Practices for Developing High-Quality Software
1. Clearly Define Your Requirements
The first and most crucial step in developing high-quality software is clearly defining and understanding your requirements. This will help you understand what your software is expected to perform, reduce confusion, ensure accurate implementation, and serve as your guide down the line.
To achieve this, it is best to have a software requirements specification document (SRSD). This document is where you will include all software requirements and design specifications to ensure all processes are followed.
Here are some essential components often included in an SRSD document, though precise contents may vary depending on the project and organization:
- Project Overview: Explain the software project's context, aims, and goals.
- Stakeholder Identification: Identifies the project's stakeholders, such as the users, clients, developers, and other essential parties.
- Scope and Boundaries: Establish the boundaries of the software system by laying out what is included and what is not.
- Functional Requirements: Outlines the specific features and functionalities the software system should offer, frequently in use cases or user stories.
- Non-Functional Requirements: Outlines the requirements for the software system's performance, security, usability, compatibility, and other non-functional features.
- Data Requirements: Explains the software system's databases, data flow, and data structures.
- User Interfaces: Specifications of the software's user interface design, including wireframes, mockups, or other visual depictions of how users will interact with it.
- System Architecture: Describes the software system's high-level architecture, parts, and modules, frequently in the form of diagrams.
- Dependencies: Identifies any dependencies or prerequisites necessary for the software system's effective development and execution.
- Integration Requirements: Describes the integration of the software system with other external systems or components.
- Assumptions and Constraints: Specify any presumptions established throughout the requirements-gathering process and any limitations that may impact the software system's design and development.
- Testing and Validation: Explains the testing strategy, including test cases, test scenarios, and validation steps, to ensure the program complies with the requirements.
- Documentation Requirements: Indicates the required documentation, such as user manuals, system manuals, and technical documentation.
- Project Timeline and Milestones: Gives a broad overview of the project's schedule, critical checkpoints, and deliverables.
- Risks and Mitigation Strategies: Identifies potential risks, problems, and mitigation techniques throughout the software development lifecycle.
- Change Management Process: Explains how the management and control of changes to the requirements and specifications will be carried out.
- Approval and Signoff: Details the parties in charge of reading and approving the SRSD paper.
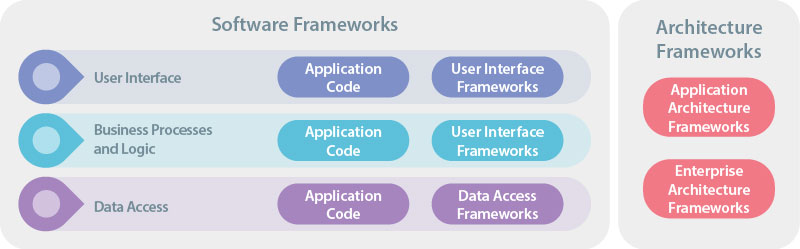
2. Use an Application Framework

An application framework, sometimes called a software framework, is a pre-existing framework that offers a structure and reusable parts for creating software applications. It provides tools, libraries, and rules that aid programmers in streamlining the development procedure, upholding best practices, and encouraging code reuse.
Using an application framework rather than developing software by hand is often advisable because these frameworks offer much more than reusable software building blocks; they also include tools that take care of time-consuming development activities like managing database changes and changing file formats.
Using the framework, developers can concentrate more on developing their application's special features rather than developing novel solutions for widely used features.
An example of an application framework is Ruby on Rails (often referred to as Rails). The Ruby programming language has a web application framework called Rails. It offers a framework and guidelines that rapidly lets programmers create dependable and scalable online applications. The object-relational mapping layer (ActiveRecord) for database interactions, the routing system (Action View) for producing dynamic web pages, and other capabilities are all included in the Rails framework. These elements of the Rails framework manage routine operations and encourage code reuse, enabling programmers to create web applications quickly.
3. Keep Your Code Simple
"Code simplicity" relates to writing clear, concise, and simple code. It highlights making code straightforward without extraneous complexity or odd reasoning. Also, simple code is more effective and error-free because it is simpler to read, maintain, and troubleshoot.
Max Kanat-Alexander, a Google software developer who serves as the project's community lead and release manager, is the author of the concept of code simplicity.
According to him, the goal of code simplicity is to make software development less complicated than it has to be.
The DRY (Don't Repeat Yourself) and YAGNI (You Aren't Gonna Need It) software principles, established in the book The Pragmatic Programmer, also go hand in hand with the push toward code simplification.
With simple code, programmers try to implement the needed functionality in the most accessible and understandable way possible. This calls for using concise and meaningful variable and function names, adhering to standardized coding practices, and avoiding needless complexity or deceptive techniques that might impede code comprehension.
As an illustration, take a look at the following Python code, which determines the average of a list of numbers:
def calculate_average(numbers):
total = 0
count = len(numbers)
for num in numbers:
total += num
average = total / count
return averageThis example uses straightforward, understandable code. The titles of the variables are descriptive and easy to understand: total denotes the total sum of the numbers, count denotes the total count of the numbers, and average denotes the calculated average. It follows simple logic to get the average by adding the numbers and dividing by the count. There isn't any extraneous complexity or muddled language that the reader might get lost in.
4. Always Design Before You Code
Designing before coding is essential because it provides a clear roadmap for the development process and ensures efficient resource allocation.
Also, during the design phase, developers may envisage the finished product and see potential problems early on by defining the software's structure, features, and user interactions. This allows team members and stakeholders to collaborate, communicate, and plan more effectively.
For instance, drawing the user interface (UI) wireframes and producing a sitemap before writing code in web development helps define the layout, navigation, and user experience.
This approach saves time and effort by addressing design flaws or usability concerns before investing resources in coding, resulting in a more streamlined and successful development process.
5. Continuously Test From End to End

Making a functioning code alone is insufficient: It should be appropriately tested to produce the required results consistently. For instance, unit tests test one functionality at a time and focus on small, modular portions of code.
Continuous code testing is crucial because it promotes collaboration and agility in development, finds errors early, prevents regressions, and maintains code quality. Continuous code testing also allows engineers to find and solve bugs rapidly, assuring dependable software and lowering technical debt.
Additionally, it offers a simple automation pipeline connection, allowing for quicker feedback loops and more effective iterations.
Here are the popular libraries designed to calculate your test coverage in several programming languages:
- Istanbul for Node.js (Javascript code coverage)
- JaCoCo (Java code coverage)
- PHP Unit (PHP code coverage)
- Coverage.py (Python code coverage)
- Cobertura (Multilanguage code coverage)
- Serenity or JCov for Java
Each library has unique features and is compatible with a wide range of programming languages, allowing developers to select the one that best meets their requirements for evaluating the success of their tests and finding parts of code that need additional coverage.
6. Use a Linter Tool
A linter is a static analysis tool that checks code for potential problems and breaches of coding standards. It detects problematic patterns such as inappropriate formatting, redundant variables, and syntax problems.
Using linter tools when developing software is crucial because they help enforce coding standards, detect and prevent frequent errors, and encourage code quality.
Furthermore, developers can discover issues early and ensure that their code follows best practices and accepted standards by incorporating a linter into the development workflow. As a result, the risk of defects or inconsistent behavior decreases, and the code becomes more straightforward to maintain.
For instance, ESLint is a well-known JavaScript linter that can be set up to enforce a specific coding style, point out potential errors, and enhance code quality by identifying problems like unused variables, missing semicolons, or undefined patterns in the code.
Other Linter tools include:
7. Use Version Control Tools
Version control is a system that enables developers to track and manage changes to their code and project files over time. It enables team collaboration during development, makes it simple to revert to earlier iterations, and offers a systematic manner to combine code modifications made by various team members.
The version control procedure is often essential if several developers work on the same software project since it allows tracking and managing code changes.
Also, there is a little chance that developers will overwrite someone else's code while new features or bug fixes are developed concurrently. Tools for version control also let you go back to earlier iterations if errors are made without interfering with team members' work.
Git and GitHub are popular examples of version control tools. GitHub provides pull request tools that make it simple to remove ambiguous or repetitive changes, keeping your Git organized and clear to read. CVS, SVN, and Mercurial are other popular versions of control tools.
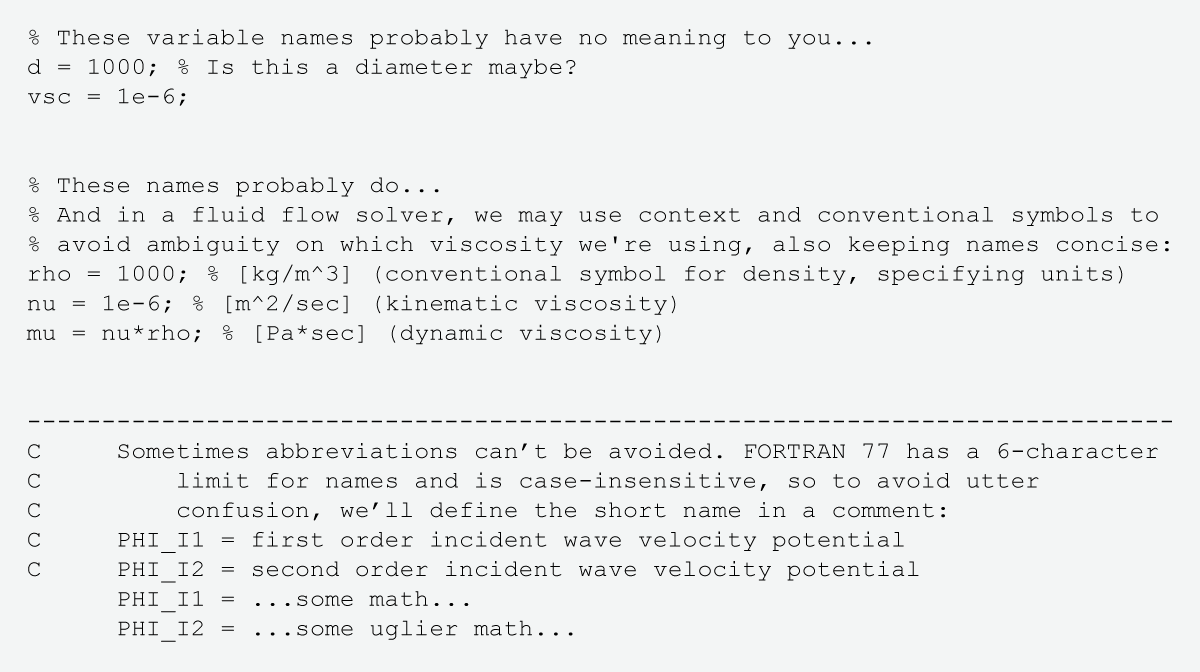
8. Use Code Commenting

Researchers that have examined successful software projects have determined that commenting on code is one of the most effective best practices for software development. It provides insightful documentation that aids in the understanding of a piece of code's functioning, intention, and purpose developers.
Comments also act as a roadmap, offering context and facilitating comprehension when others share or evaluate code. For example, consider a complex algorithm that solves a specific problem. It is more straightforward for others (including potential maintainers) to quickly understand the reasoning and make necessary adjustments when the algorithm's phases are explained in the code and any significant concerns are noted.
9. Take Advantage of Your Staging Environment
A staging environment is a distinct, managed setting that closely resembles the production environment, where end users deploy and use software programs.
It is an intermediary step between development and production, allowing developers and testers to validate and fine-tune the application before releasing it to the live environment.
The staging environment is the perfect place to catch bugs before they reach the production stage or become available to users.
Take, for instance, a team developing an online store. After the development process is finished, the team launches the website into a staging environment replicating the production environment regarding server configurations, databases, and network setup. Next, they can perform thorough testing by imitating real-world scenarios in the staging environment. For example, they might test functions like adding items to the shopping cart, handling payments, and ensuring orders are fulfilled.
Additionally, they may check how well the website performs under varied loads and guarantee cross-browser and cross-platform compatibility.
Any issues or bugs discovered during the staging phase can be addressed and resolved before the software is deployed to the live production environment.
You risk releasing a new inoperable version of your application if you do not work in a staging environment. As a result, your users will have a poor user experience, you'll have to roll back your release, there's a chance of data loss, and you'll have to spend time and money on quick solutions.
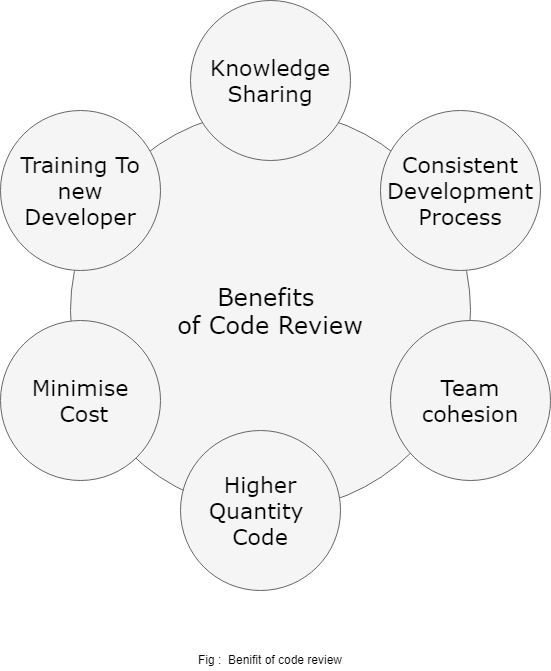
10. Regularly Practice Code Reviews

A code review is when a software developer studies another developer's code (or a pull request). It is a practice that enhances the quality of the code, aids in discovering defects, and reduces the time needed for future code optimization.
Peer code reviews should be encouraged to find problems and enhance code quality. It is similar to proofreading when others review your work and offer suggestions to ensure it is accurate and adheres to standards.
Here is a checklist of what developers should look out for in their code review:
- Code readability
- Design
- Naming conventions
- Code organization and structure
- Styling
- Code duplication
- Error handling
- Testability
- Security vulnerabilities
- Compliance with coding standards and best practices
- Scalability and extensibility
- Overall code quality
Conclusion
Building reliable, maintainable, and effective software solutions requires following the best practices for high-quality software development discussed above. These best practices cover various strategies, including clearly defining your code requirements, code commenting, continuous code testing, design before coding, and keeping your code simple. By implementing these principles into the development process, software teams can promote maintainability, foster cooperation, reduce bugs and errors, and produce software that meets or exceeds user expectations.
Published at DZone with permission of Praise Iwuh. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments