Be a Lazy but a Productive Android Developer, Part 4: Card UI
Join the DZone community and get the full member experience.
Join For FreeWelcome to part 4 of the “Be a lazy but a productive android developer” series. If you are lazy android developers for creating row items for ListView/GridView but would want to create an awesome ListView/GridView in easy steps then this article is for you.
This series so far:
- Part 1: We looked at RoboGuice, a dependency injection library by which we can reduce the boiler plate code, save time and there by achieve productivity during Android app development.
- Part 2: We saw and explored about Genymotion, which is a rocket speed emulator and super-fast emulator as compared to native emulator. And we can use Genymotion while developing apps and can quickly test apps and there by can achieve productivity.
- Part 3: We understood and explored about JSON Parsing libraries (GSON and Jackson), using which we can increase app performance, we can decrease boilerplate code and there by can optimize productivity.
In this Part
In this part, we are going to explore 2-3 card UI libraries which are open source and available on GitHub and we can use either of it into our app development to have a quick listview/gridview with awesome card view.
What is Card UI and Why Should We Follow Card UI Design?
Ever wondered about Google play store UI which is built around cards. Card is nothing but a single row item of ListView or GridView. As depicted below, card can be of various sizes and can be either app card, movie, books, games or app suggestions card or birthday card or even it can be a simple list/grid item too.
The main benefit of designing app with card UI is it gives consistent looks throughout the application, doesn’t matter whether it gets loaded in mobile or tablet.
Cards Libraries
Now, I am sure you are excited to read and explore about cards libraries existed on web. As I said, Google play store UI is built around card, we can build the same card UI either defining our own custom adapter with styles/images or we can achieve this type of card UI directly by using some open-source card libraries. I am sure you are lazy android developer but want to be a productive developer so you would go for using card UI library ![]()
Regarding card library, it just provides an easy way to display card UIs in your android app. I have found 3 widely used card libraries in android development:
- Cardslib by Gabriele MariottiGabriele Mariotti – https://github.com/gabrielemariotti/cardslib
- Cards UI by Aidan Follestad – https://github.com/afollestad/Cards-UI
- CardsUI by Nadavfima – https://github.com/nadavfima/cardsui-for-android
Being a lazy but a productive android developer, so far I have used Cardslib by Gabriele. As far as I have used Cardslib, I would say you don’t need to define a row layout or custom adapter to display simple card list, but yes you would have to design custom xml layout in case if you would want to customize card layout as per your designs and requirements. I would recommend Cardslib by Gabriele because it’s very well documented and is being improved actively. He has been putting a lot of effort to include new stuffs into the library like he recently included a support for preparing staggered grid with cards.
How to Use Cardslib?
Cardslib is available as a separate library project so you can reference it as a local library. It’s also pushed as a AAR tp Maven Central. Read detailed instructions regarding How to include, build or reference cardlib.
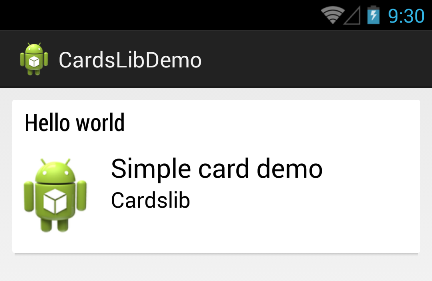
Example 1: Simple Card UI Example
To give demo, currently I have used eclipse so I have downloaded cardslib library project and will be referencing into our example projects. Let’s develop a simple card view example using 1st library listed above.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context=".MainActivity" >
<it.gmariotti.cardslib.library.view.CardView
android:id="@+id/carddemo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card:card_layout_resourceID="@layout/card_thumbnail_layout" />
</RelativeLayout>
row_card.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp" >
<TextView
android:id="@+id/card_main_inner_simple_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/card_main_inner_secondary_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cardslib"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
Java code to set row_card xml layout, set title, header, image, etc.
// Create a Card
Card card = new Card(this, R.layout.row_card);
// Create a CardHeader
CardHeader header = new CardHeader(this);
header.setTitle("Hello world");
card.setTitle("Simple card demo");
CardThumbnail thumb = new CardThumbnail(this);
thumb.setDrawableResource(R.drawable.ic_launcher);
card.addCardThumbnail(thumb);
// Add Header to card
card.addCardHeader(header);
// Set card in the cardView
CardView cardView = (CardView) findViewById(R.id.carddemo);
cardView.setCard(card);
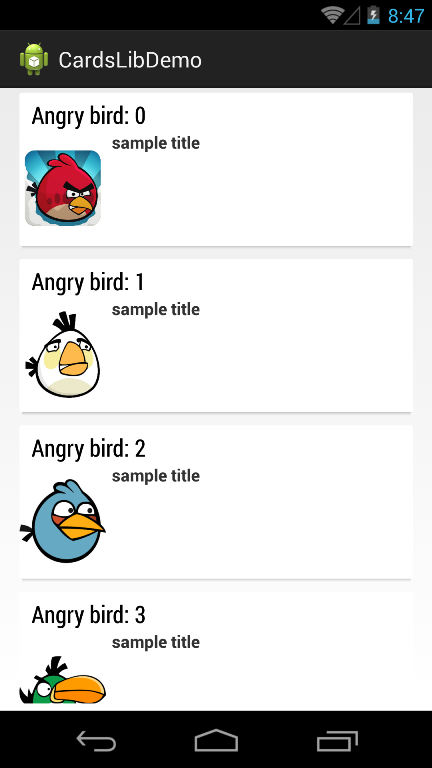
Example 2: Card list example
activity_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:card="http://schemas.android.com/apk/res-auto" >
<it.gmariotti.cardslib.library.view.CardListView
android:id="@+id/myList"
android:layout_width="match_parent"
android:layout_height="match_parent"
card:list_card_layout_resourceID="@layout/list_card_thumbnail_layout"
style="@style/list_card.thumbnail"/>
</LinearLayout>
CardListActivity.java
package com.technotalkative.cardslibdemo;
import it.gmariotti.cardslib.library.internal.Card;
import it.gmariotti.cardslib.library.internal.CardArrayAdapter;
import it.gmariotti.cardslib.library.internal.CardHeader;
import it.gmariotti.cardslib.library.internal.CardThumbnail;
import it.gmariotti.cardslib.library.view.CardListView;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
public class CardListActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
int listImages[] = new int[]{R.drawable.angry_1, R.drawable.angry_2,
R.drawable.angry_3, R.drawable.angry_4, R.drawable.angry_5};
ArrayList<Card> cards = new ArrayList<Card>();
for (int i = 0; i<5; i++) {
// Create a Card
Card card = new Card(this);
// Create a CardHeader
CardHeader header = new CardHeader(this);
// Add Header to card
header.setTitle("Angry bird: " + i);
card.setTitle("sample title");
card.addCardHeader(header);
CardThumbnail thumb = new CardThumbnail(this);
thumb.setDrawableResource(listImages[i]);
card.addCardThumbnail(thumb);
cards.add(card);
}
CardArrayAdapter mCardArrayAdapter = new CardArrayAdapter(this, cards);
CardListView listView = (CardListView) this.findViewById(R.id.myList);
if (listView != null) {
listView.setAdapter(mCardArrayAdapter);
}
}
}
Download Source Code
You can download source code of above examples from here: https://github.com/PareshMayani/CardslibDemo. To run this example, first you have to download library project and then reference it into our example.
Above were just simple examples, if you explore card library then you would be able to understand usage of it and would be able to reduce boiler plate code by not writing adapter/layout code again and there by would be able optimize productivity.
Hope you liked this part of “Lazy android developer: Be productive” series. Till the next part, keep building card UI, card list, card grid and enjoy!
Published at DZone with permission of Paresh Mayani. See the original article here.
Opinions expressed by DZone contributors are their own.




Comments