AngularJS - Top 6 Concepts that Developers Loved
Join the DZone community and get the full member experience.
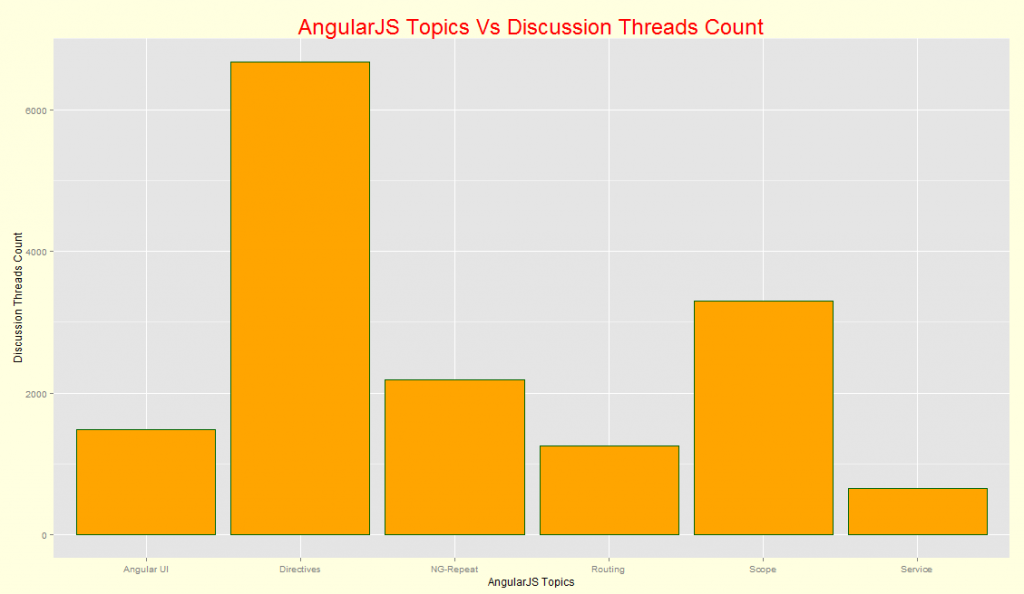
Join For Freefollowing is the list of top 6 popular topics:
- directives
- scope object
- ng-repeat
- angular ui & bootstrap
- routing
- service
inference : some of the following could as well be inferred from the above data/plot.
-
three features which have been most used by the developers and therefore, should be key reasons why you would also want to use angular in next project are following:
- directives
- routing
- ng-repeat
- one of the pain point (or shortcoming) that have been talked most by the angular developers is the ui widgets related support by angular. this is where most of them have jumped to angular ui and bootstrap.
- the topic/concept that has intrigued most to several developers is scope object.
thoughts on why these topics may be most popular
following are top 6 popular topics in angularjs discussed on forums such as stackoverflow:
-
directives
: this is, no doubt, the most popular and powerful feature of angularjs directives as also indicated by count of discussion threads posted on
stackoverflow
as of today. the power of directives lies in the following and this is why it is the most popular topic of angularjs.
- re-usability : once created a directive as part of a module, all that one need to do to use the directive is include the module as a dependency when defining new module and define the directives wherever required on the page.
- usability : owing to the fact that one could give intuitive names to directives, directive enhances the readability and understandability of code by a notch.
- greater adherence to dry principle : the aspect of templating makes directive a very attractive feature. it does reduce the duplication of code as same html template code could be used at several places without the need to write the code in html file.
- scope object : this is second most popular topic found based on the discussion count. rightfully expected as well! the whole notion of scope object and how it is key to dependency injection makes it one of the most powerful as well as tricky concept of angularjs. also, this is one of the topic which raised the barrier to entry for angularjs and contributed in making steep learning curve for developers. that said, scope is going to r.i.p in angular 2.0 which could be seen as a good sign for those who always struggled with scope object.
- ng-repeat : the ng-repeat feature brings power to angularjs from the fact that it is one of the feature that removed the need of server-side code required to repeat the html code over multiple iterations. with ng-repeat, one could easily repeat html code multiple times.
- angular ui & bootstrap : one of the shortcoming of angularjs for good or bad is its inability to be one and all solution to create some great ui along with powerful eventing feature. for creating fancy or great looking ui, one would still have to go to ui frameworks such as bootstrap, kendo-ui etc. this is where people have been looking for angularui and bootstrap. angularui comes with attractive feature set for enhanced routing, grid util, angularjs code editor plugins, bootstrap module etc.
- routing : routing feature is key to creating single page application. one of key reason why angularjs is very popular is the ease with which one could create single-page application using it. and, routing feature makes it all happen. no doubt, this is why many developers have been looking for it.
-
service
: service feature helps one to create reusable components in an angular module. these services could then be injected in another modules using dependency injection feature. the service could be injected in one of the following components:
- controllers
- services
Published at DZone with permission of Ajitesh Kumar, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments