Angular Data Binding for .NET Developers
In this article, we'll learn about data binding in Angular. Luckily, data binding in Angular is much simpler than in .NET.
Join the DZone community and get the full member experience.
Join For FreeData Binding
At my job, I get the opportunity to talk to many .NET developers who want to learn Angular. Often, I've seen that they bring their .NET skills and work to help them learn Angular. While the effort and drive to learn is there, Angular is not .NET.
Since Angular is a pure JavaScript framework, I'll simplify the basic but important concepts of Angular for .NET developers in this series.
In this article, we'll learn about data binding in Angular. Luckily, data binding in Angular is much simpler than in .NET.
First, let's revise some of the data binding techniques in .NET. For example, in ASP.NET MVC, you do data binding using a model. The view is bound:
- to an object.
- to a complex object.
- to a collection of objects.
Essentially, in ASP.NET MVC, you do data binding to a model class. On the other hand, in WPF, you have data binding modes available. You can set the mode of data binding in XAML, as follows:
- One-way data binding.
- Two-way data binding.
- One-time data binding.
- One-way to source data binding.
If you are following MVVM patterns, then you might be using the INotifyPropertyChanged interface to achieve two-way data binding. Therefore, there are many ways data binding is achieved in the world of .NET.
Data binding in Angular, however, is much simpler.
If you are extremely new to Angular, then let me introduce you to components. In Angular applications, what you see in the browser (or elsewhere) is a component. A component consists of the following parts:
- A TypeScript class called the component class.
- An HTML file called the template of the component.
- An optional CSS file for the styling of the component.

In Angular, data binding determines how data will flow in between the compontent class and the component template.
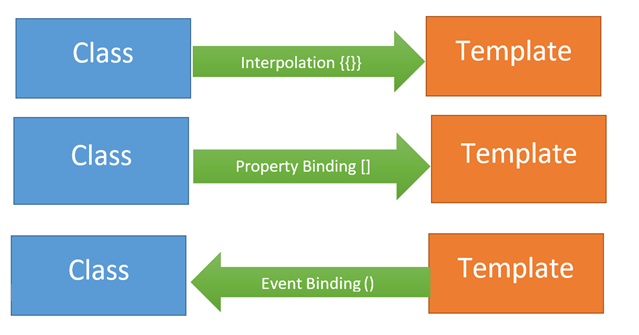
Angular provides us with three types of data binding. They are as follows:
- Interpolation.
- Property Binding.
- Event Binding.
Let's look at each one by one.
Interpolation
Angular interpolation is one-way data binding. It is used to pass data from the component class to the template. The syntax of interpolation is {{propertyname}}.
Let's say that we have a component class as shown below:
export class AppComponent {
product = {
title: 'Cricket Bat',
price: 500
};
}We need to pass the product from the component class to the template. Keep in mind that to keep the example simple, I'm hard coding the value of the product object, however, in a real scenario, data could be fetched from the database using the API. We can display the value of the product object using interpolation, as shown in the listing below:
<h1>Product</h1>
<h2>Title : {{product.title}}</h2>
<h2>Price : {{product.price}}</h2>Using interpolation, data is passed from the component class to the template. Ideally, whenever the value of the product object is changed, the template will be updated with the updated value of the product object.
In Angular, there is something called a ChangeDetector Service, which makes sure that value of property in the component class and the template are in sync with each other.
Therefore, if you want to display data in Angular, you should use interpolation data binding.
Property Binding
Angular provides you with a second type of binding called "property binding." The syntax of property binding is the square bracket []. It allows you to set the property of HTML elements on a template with the property from the component class.
So, let's say that you have a component class like the one below:
export class AppComponent {
btnHeight = 100;
btnWidth = 100;
}Now, you can set the height and width properties of a button on the template with the properties of the component class using property binding.
<button
[style.height.px] = 'btnHeight'
[style.width.px] = 'btnWidth' >
Add Product
</button >Angular property binding is used to sync the property of HTML elements with the properties of the component class. You can also sync properties of other HTML elements like image, list, table, etc. Whenever the property's value in the component class changes, the HTML element property will be updated in the property binding.
Event Binding
Angular provides you s third type of binding to capture events raised on the template in a component class. For instance, there's a button on the component template and, on the click of the button, you want to call a function in a component class. You can do this using Event Binding. The syntax behind Event Binding is (eventname).
For this example, you might have a component class like this:
export class AppComponent {
addProduct() {
console.log('add product');
}
}You want to call the addProduct function on the click of the button on the template. You can do this using event binding:
<h1>Product</h1>
<button (click)='addProduct()'>
Add Product
</button>You can do event binding with all events of HTML elements which are part of Angular ngZone. You can learn more about it here.
Angular provides you these three bindings. In event binding, data flows from the template to the class and, in property binding and interpolation, data flows from the class to the template.
 Two-Way Data Binding
Two-Way Data Binding
Angular does not have built-in two-way data binding, however, by combining property binding and event binding, you can achieve two-way data binding.
Angular provides us a directive, ngModel, to achieve two-way data binding, and it's very easy to use. First, import FormsModule and then you can create two-way data binding:
export class AppComponent {
name = 'foo';
}We can two-way data bind the name property with an input box:
<input type="text" [(ngModel)]='name' />
<h2>{{name}}</h2>As you see, we are using [(ngModel)] to create two-way data binding in-between the input control and name property. Whenever a user changes the value of the input box, the name property will be updated and vice versa.
As a .NET developer, you might have realized that data binding in Angular is much simpler, and all you need to know is four syntaxes. I hope you found this post useful and, in further posts, we will cover other Angular topics.
Published at DZone with permission of Dhananjay Kumar, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments