Angular 5 Basic Demo Project Overview
Interested in learning how to use the newest version of Angular? Read on to see how to get your project up and running with this framework!
Join the DZone community and get the full member experience.
Join For Freeintroduction
this post is a continuation of the angular 5 series and you can find the first part of this series here what is new and how to set up our first angular 5 application . so if you haven’t gone through the first part yet, i strongly recommend you to do that. in our first part, we saw the angular 5 updates and how to set up your first application in angular 5. in this post, we are going to discuss a few files and give an application overview. we will also be discussing some key points like components, declarations, modules, providers, etc. so at the end of this article, you will have some basic understanding of angular project structures and why it really matter when it comes to the project. i hope you will like this article.
source code
you can always clone or download the source code here .
background
though angular 5 has exactly the same project architecture as the previous version, we will be explaining some key elements so that the beginners can follow along with this series. i hope you will not mind if you are an experienced professional. thanks for understanding.
understanding angular applications
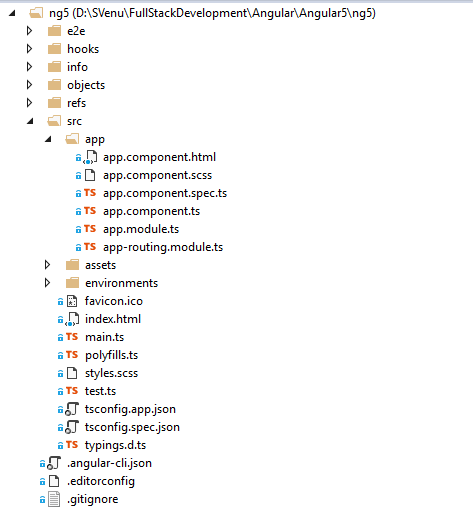
the angular project has a clean architecture, it contains the folder structure as shown in the following image.

angular_app_folder_structure
we are going to start developing our application in the src/app folder which is our application root folder. for now, let’s go ahead and see what we have got in the existing files. let us open the file app.component.ts.
import { component } from '@angular/core';
@component({
selector: 'app-root',
templateurl: './app.component.html',
styleurls: ['./app.component.scss']
})
export class appcomponent {
title = 'app';
}in angular, we are creating components for each selected functionality. let’s make one component for login, one for the register, one for navigation, etc., so that each can be maintained separately. in each component, we have 3 parts.
- import section.
- decoration.
- export section.
the import section helps us to import some existing functionalities available in the framework, like how we included the component from angular/core in the above code snippet.
the decoration is the place where we decorate the component, giving a selector (which is unique to each component), style the ui, and give the template url which points to a particular html file where we customize the component. we can also include our template in our decoration itself as a template: 'here your custom html.'
the export section includes the custom typescript code which is specific to that component. let’s say it is a class, which holds its own functionalities.
now let us just move our pointer to app.module.ts, this is the place where we register all of our modules, components, providers, etc. we can consider this as a base class. like components, it has a section for imports and exports. it also has a @ngmodule section, which contains our declarations (components), imports (modules), providers (services).
import { browsermodule } from '@angular/platform-browser';
import { ngmodule } from '@angular/core';
import { appcomponent } from './app.component';
@ngmodule({
declarations: [
appcomponent
],
imports: [
browsermodule
],
providers: [],
bootstrap: [appcomponent]
})
export class appmodule { }i am not going to talk in too much depth about app.component.css, app.component.html, app.component.spec.ts, as you can see what it has, by seeing the code inside. so i am leaving that to you.
if you see the project folder, you can see a folder named environment. as the name implies, it helps us to set the configurations for our environments, such as development and production.
index.html is the main page from which we call the app-root; remember we set the app.component’s selector as app-root ?
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>myangular5app</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>please make sure that you are giving <base href=”/”> in your index.html file, or else you will get an error in your angular app.
the tsconfig.app.json file is the place where we can set the configuration for our project, like setting the module versions, compiler options, etc. you can see a sample file as below.
{
"extends": "../tsconfig.json",
"compileroptions": {
"outdir": "../out-tsc/app",
"baseurl": "./",
"module": "es2015",
"types": []
},
"exclude": [
"test.ts",
"**/*.spec.ts"
]
}if you have created your angular app using the angular cli, you will see a file named .angular- cli . json in your project. this is the file where all of your custom project settings reside.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "my-angular5-app"
},
"apps": [
{
"root": "src",
"outdir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testtsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css"
],
"scripts": [],
"environmentsource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleext": "css",
"component": {}
}
}last but not the least, package.json is the file where your npm packages are mentioned, and whenever you run npm install commands, this is the file that command looks into.
{
"name": "my-angular5-app",
"version": "0.0.0",
"license": "mit",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.0.0",
"@angular/common": "^5.0.0",
"@angular/compiler": "^5.0.0",
"@angular/core": "^5.0.0",
"@angular/forms": "^5.0.0",
"@angular/http": "^5.0.0",
"@angular/platform-browser": "^5.0.0",
"@angular/platform-browser-dynamic": "^5.0.0",
"@angular/router": "^5.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.5.2",
"zone.js": "^0.8.14"
},
"devdependencies": {
"@angular/cli": "1.5.0",
"@angular/compiler-cli": "^5.0.0",
"@angular/language-service": "^5.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.2.0",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"typescript": "~2.4.2"
}
}once the package manager finishes running the install command, all the mentioned packages will be added to the folder node_modules.
in our next article, we will start developing some components in our angular app. till then, bye.
conclusion
thanks a lot for reading! did i miss anything that you think is needed? did you find this post useful? i hope you liked this article. please share your valuable suggestions and feedback.
Published at DZone with permission of Sibeesh Venu, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments