7 Simple Ways to Improve Website and Database Performance
This tutorial will suggest optimizations that will boost performance, including speeding up site loading time and search queries.
Join the DZone community and get the full member experience.
Join For FreeThis tutorial explains some of the things you can do to ensure that your websites hosted on Alibaba Cloud run as quickly and efficiently as possible. It will suggest optimizations that will boost performance, including speeding up site loading time and search queries.
Prerequisites
To follow this tutorial, you'll need an Alibaba Cloud account. To help you try out the facilities, you'll find a range of free trials there.
Tip #1: Discovering Bottlenecks in Your Website
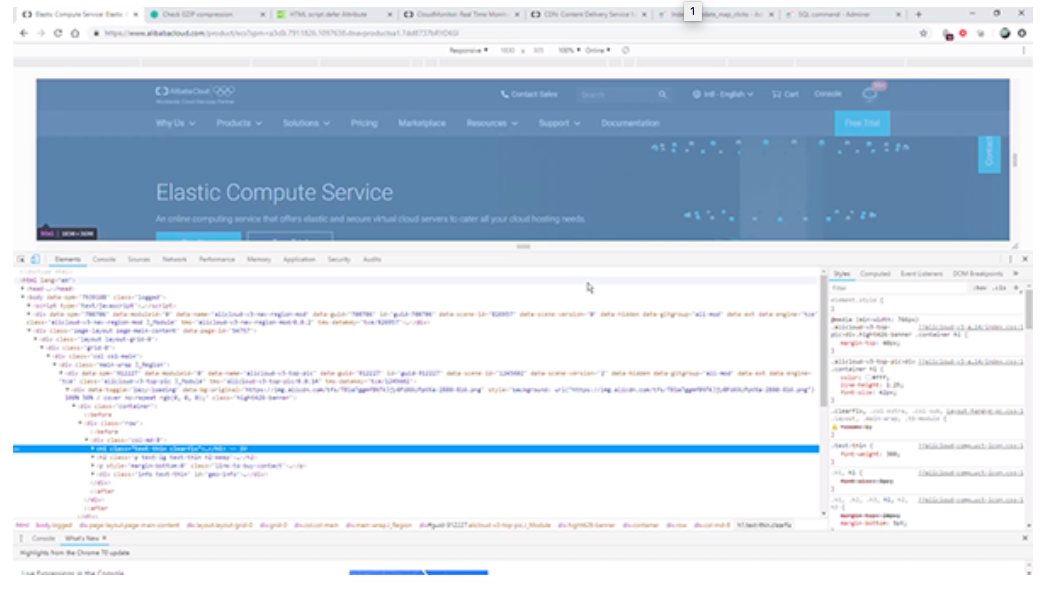
Spend some time browsing your website within the developer tools section of your browser to discover where any bottlenecks are. Right-click and select Inspect to reveal browser tools that will highlight components such as images and scripts that are taking a long time to load.

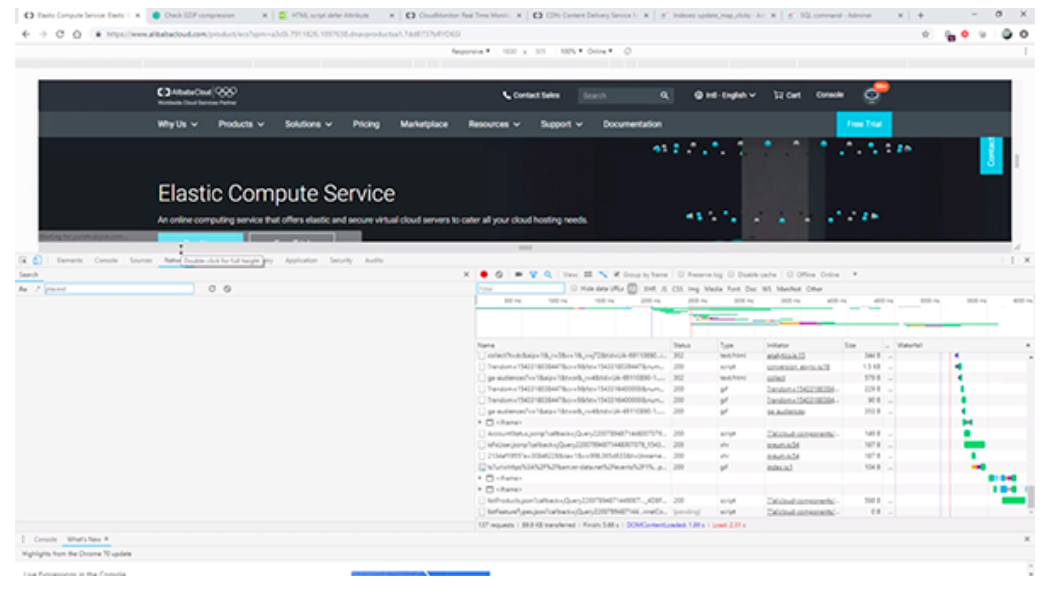
Select the Network tab to view the loading times of various elements, including images, CSS, and Scripts.

You can then work on optimizing and caching them to improve performance.
Tip #2: Combining and Minifying CSS and JavaScript Files
If you have multiple CSS files, you can combine them by copying and pasting into one main file. This allows the browser to only make one request for a CSS file. You should minify them too, which means stripping out white space and comments. The same goes for JavaScript files.
Tip #3: Enabling Gzip Compression
If you haven't enabled Gzip compression in your web server, try turning it on. Web browsers which understand compression will automatically request compressed pages from the server, which will reduce the amount of data transfer by up to 70 percent.
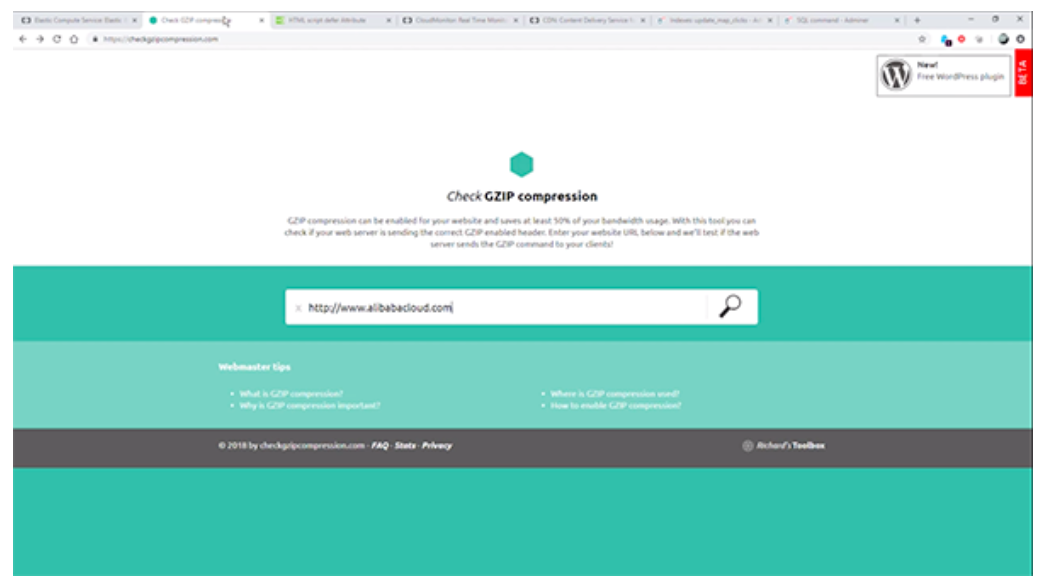
To check if your site has Gzip enabled, you can use a site such as http://checkgzipcompression.com/ to find out.

To enable GZIP compression for your text, html, JavaScript, CSS, and XML, you can add these lines to your website's .htaccess file:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>Tip #4: Loading JavaScript
If you load JavaScript from external files and it's acceptable for the script not to run until the page has finished rendering, add the "defer" parameter to the script tag.
<script src="demo_defer.js" defer></script>This will speed up the loading of pages and improve the overall user experience.
Tip #5: Limiting Image Files
Check that the image files used on your site are not larger than they need to be.
If your page banner is 600 pixels wide, don't upload a 3,000-pixel wide image to the web server and allow the browser to crop it. This will make the user's browser download all 3,000 pixels in each row, when 2,400 of them will simply be discarded.
Instead, crop your images to the correct size before you upload them to your site.
Tip #6: Monitoring Your Server
Use monitoring facilities to check that your server isn't overloading. Services such as CloudMonitor will automate the performance monitoring of all your web resources and applications in real time.
If CPU usage is regularly hitting 80 percent or more, you should think about upgrading to a more powerful server with more virtual CPUs and more RAM. You could also split your site across multiple servers.
For example, if your web server and database server are on the same instance, you could move the database server to its own instance and configure your web site to fetch its data from the new location. It's easy to do and will increase performance dramatically.
Tip #7: Speeding Up SQL Queries
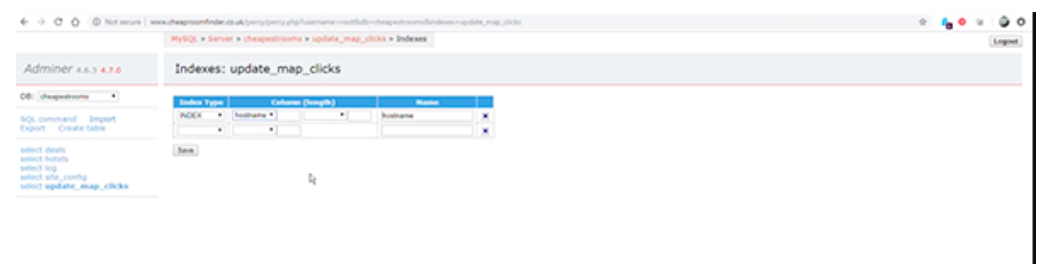
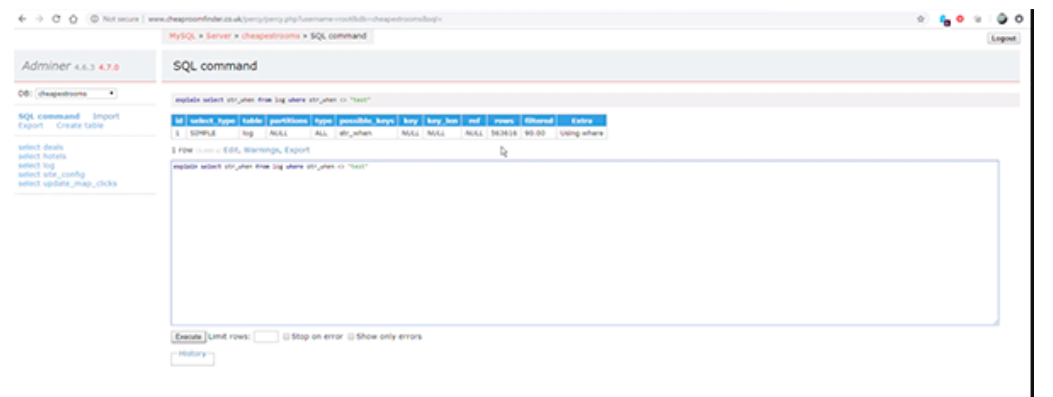
If your site uses a MySQL database, there are some great things you can do to speed up queries, and thus the entire site. First, ensure that you create indexes for all columns used in "where," "order by," and "group by" clauses in your SELECT statements. If you've got phpMyAdmin or adminer installed, this is easily done via the web-based interface.

Use the EXPLAIN command to have MySQL show you how an index can improve things.

Don't use wildcards in queries. Specify the names of the columns you want to return. If you just use an asterisk to specify all columns, MySQL can't use indexes.
MySQL supports different data types including integer, float, tinytext, text, and more. When designing your tables, shorter is always better. For instance, if you are creating a user's table that will hold no more than 100 users, store the user id in a TINYINT column rather than integer because it will accommodate all your possible values.
Finally, wide tables can slow down your database server, so don't have more than 100 columns in any table unless there really is no way around it.
Summary
In this tutorial, we've shown you some tips to make your websites and MySQL databases run faster on Alibaba Cloud. Why not try out some or all of them on your own sites?
Published at DZone with permission of Leona Zhang. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments