7 Reasons Why React Native Is So Popular
In this post, we take a look at the React Native framework and some reasons as to why it has proven so popular among web/mobile developers.
Join the DZone community and get the full member experience.
Join For FreeFacebook has created tremendous excitement in the app market by introducing React Native framework for mobile app development. It is very important for business people and technical people to understand the importance of React Native to ensure the success of their apps. Here are 5 basic insights and 7 reasons as to why React Native has been so successful.
- A framework for writing real, natively rendering mobile applications for iOS, Android, and Windows platform.
- Uses a bridge to translate all JavaScript code to the target device’s native language (Java on Android and Objective-C on iOS).
- Uses the same standard UI building blocks as regular iOS and Android apps.
- Enables fast and efficient mobility solutions with unified development teams for both web and mobile apps.
- Used to build popular apps such as Facebook, Instagram, Skype, Airbnb, Walmart, Tesla, and many more.
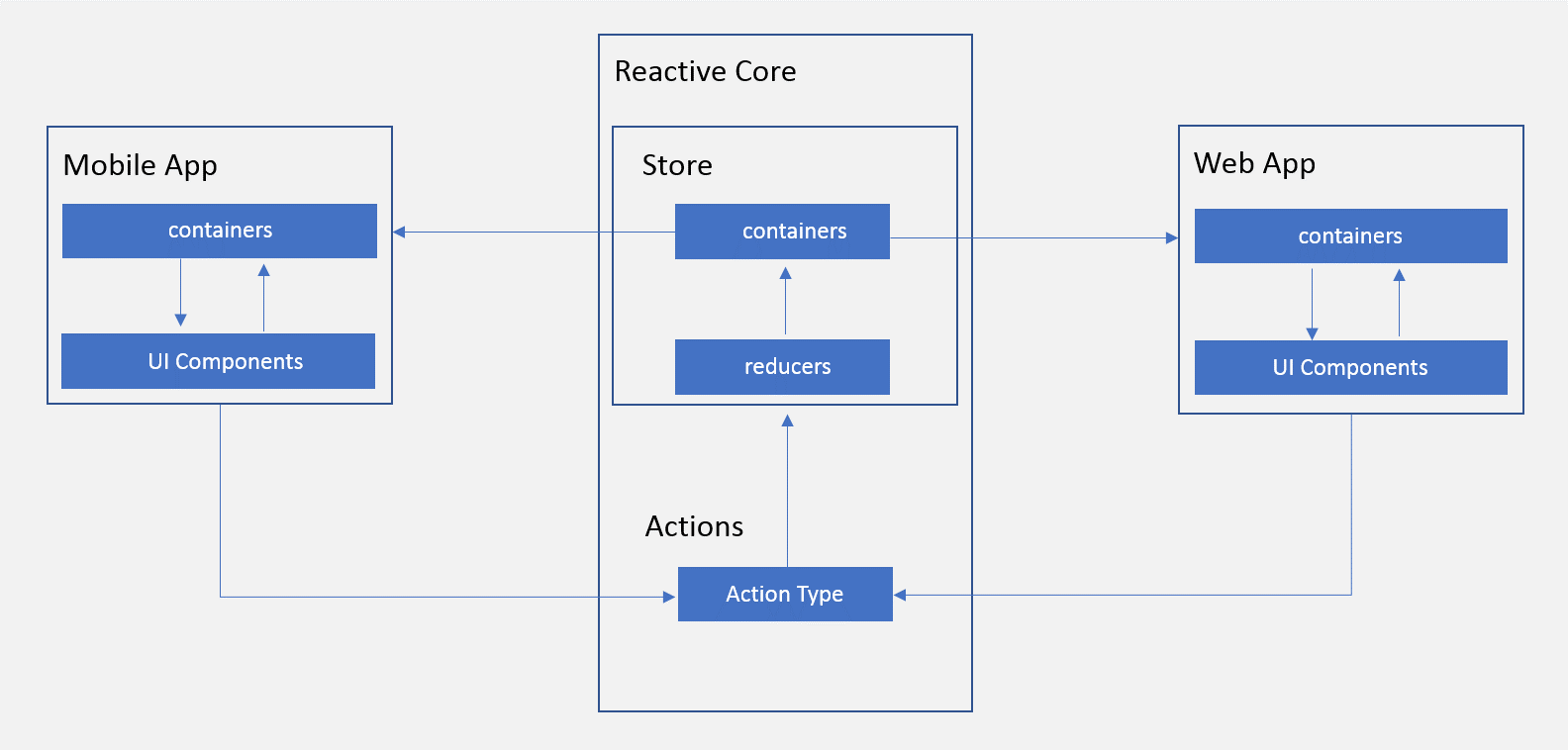
The reactive core architecture holds the business logic and state of the application. The diagram below shows web/mobile application implementation using containers and components.

1. Faster Build With No Excessive Recompiling
React Native allows developers to build apps faster with numerous ready-to-apply components. Some components are not readily available; thus, they are required to be built from scratch. However, looking at the pace of new update releases, most required solutions will be readily available.
2. UI and Performance
Widely used methods for writing hybrid mobile applications are combinations of JavaScript, HTML, and CSS. The applications will maintain high performance without sacrificing capability as React works independently from the UI.
3. Easily Available Resources
Finding developers who can write mobile apps using React Native with a focus on performance is quick and easy because React Native uses JavaScript – one of the most widely-used and fastest growing programming languages.
4. One Framework for Multiple Platforms
React Native enables copying the codebase (or just a part of it) between iOS and Android. In practice, some features need to be written from scratch, but others will be available in app packages. The React Native community actively supports the framework adding new tools to open source.
5. Code Sharing Across Cross Platforms
React Native aids with code reusability. It doesn’t require developers to write code multiple times for the same logic. This also makes the mobile app consistent for users on a range of devices. Approximate code reusability achieved is 90-95% across iOS and Android devices.
6. Hot Reloading
React Native boosts productivity and reduces overall development time with the introduction of Hot Reload. It enables a developer to keep the app running while implementing new versions and tweaking the UI.
7. Scope to Use of Native Code
React Native efficiently merges native components inscribed in Objective-C, Java, or Swift. Developing customized native components and binding them together for each supported platform in a React Component gives a performance boost. The native code lowers the overhead and allows developers to use the latest platform APIs.
For a budget-constrained solution with reasonable UI-UX and performance requirements, React Native is a great choice. It offers nice results for apps with simple UI and limited animations.
Published at DZone with permission of Sakir Saiyed. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments