10 Tricks Every Developer Should Know in Visual Studio Code
Begin your journey to becoming a power user with VS Code.
Join the DZone community and get the full member experience.
Join For Free
Visual Studio Code is a fundamental programming tool for editing the source code of computer programs. It is developed by Microsoft for working in Windows, Linux, and Mac operating systems. This application is free and open source for both private and commercial use.
Here is a list of 10 tricks every developer should know in Visual Studio Code.
You may also like: C# Interactive in Visual Studio.
Command Palette
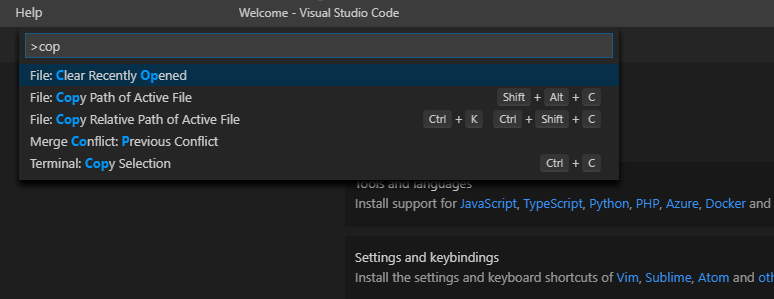
The Command Palette allows you to access various available commands just by typing a keyword instead of navigating through menus.
The Command Palette can be opened with the key combination Ctrl+Shift+P. You can then type relevant keywords to see a list of commands in the drop-down window.

Command Palette
Zen Mode
Zen Mode is a distraction-free view. All the extra toolboxes and bars in your window will be removed, allowing you to completely focus on your code.
Jump to and from Zen mode by selecting View > Appearance > Toggle Zen Mode.
Also, you can center-align your code in Zen Mode to experience a view like a document editor. Jump in and out of the centered layout by selecting View > Appearance > Toggle Centered Layout.

Centered Code in Zen Mode
Split View
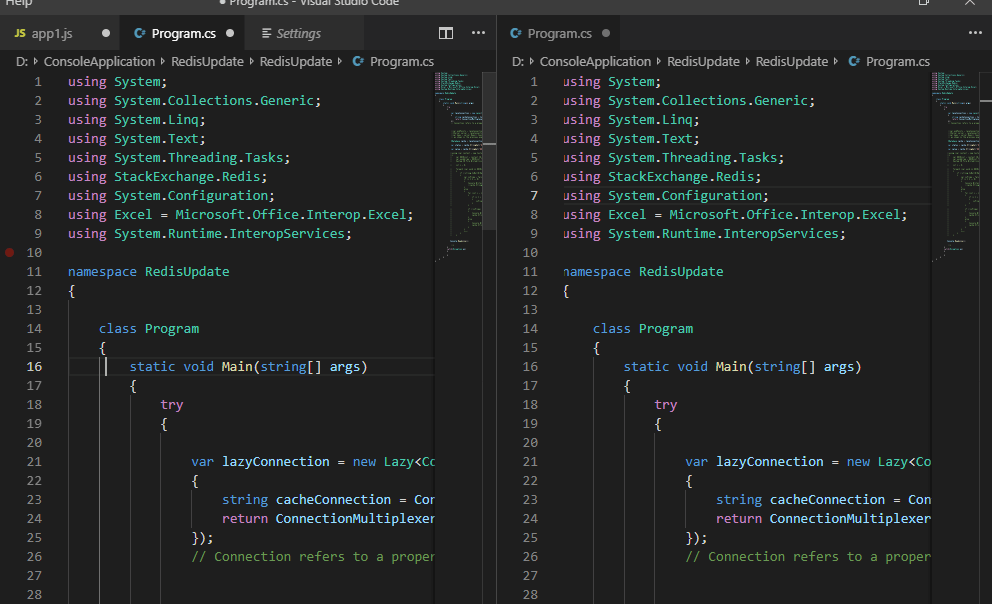
If you’re good at multitasking, and you are working on two different files of the same project simultaneously, or need to check the difference between two files, then go to the split view.
The split view can be customized based on your preferences, whether you like to lay out files vertically or horizontally.
You can achieve the split view by selecting View > Editor Layout > Split Up.

Comparing Files in Split View
Tag wrapping
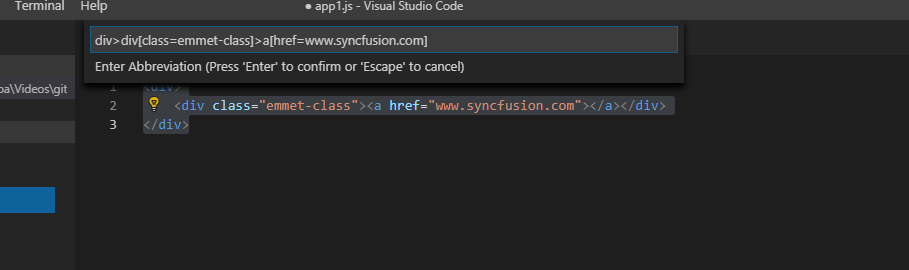
Emmet is a plugin that saves time and improves developer productivity by helping you type less but generate more code.
Emmet allows you to get the corresponding tags from the abbreviated code you are typing. You can see an example in the following screenshot. Check out this list of all the pre-supported tag wraps in Emmet.

Tag Wrapping Using Emmet
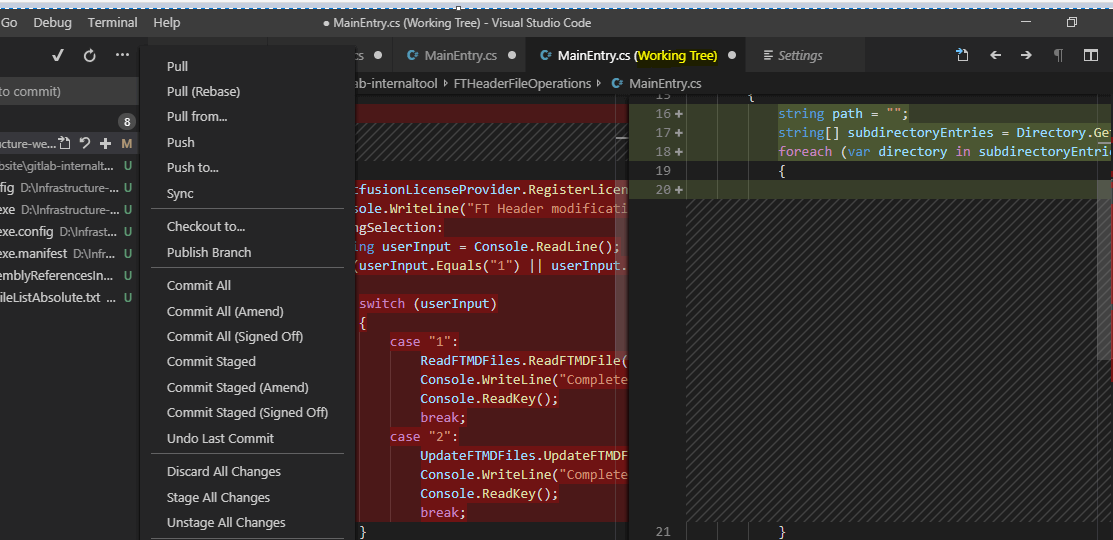
Git Integration
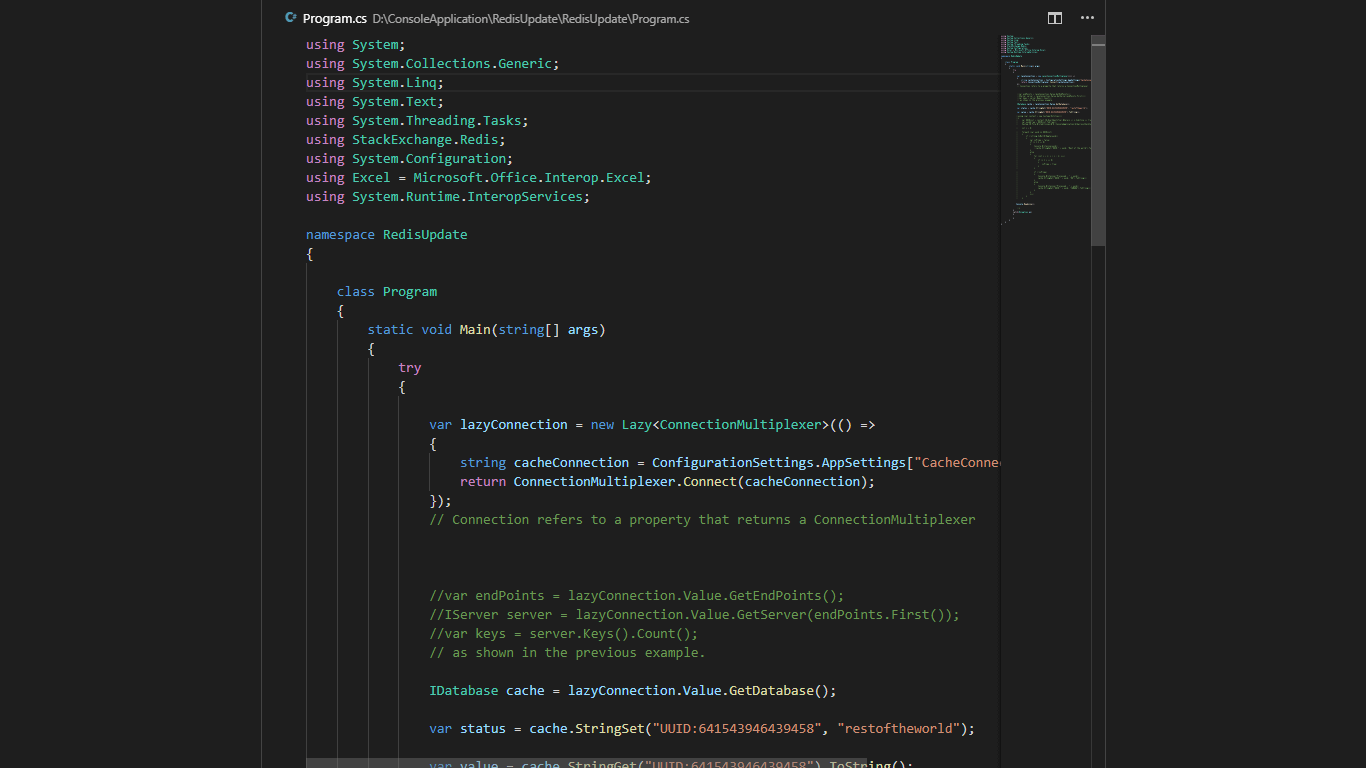
Visual Studio Code comes with Git integration that allows you to commit, pull, and push your code changes to a remote Git repository.
Open a file in a Visual Studio Code that belongs to a Git repository. The editor will show the difference between the working copy and the current file in a remote repository. This won’t work without an internet connection; one is required to stay connected with the Git repository.
Check out this cheat sheet for all the Git commands.

Code Difference between Working Copy and Code Base
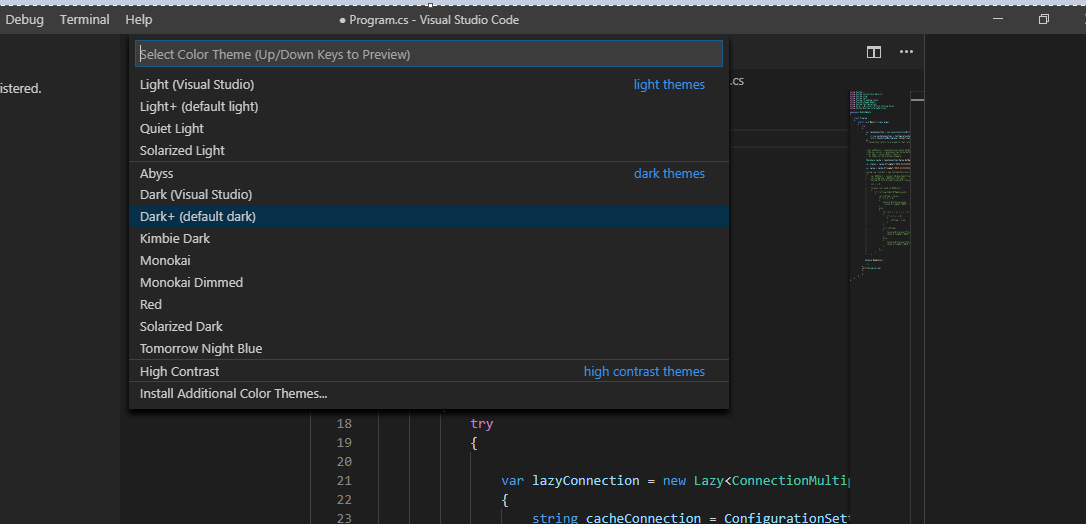
New themes and plugins
VS Code lets you apply a theme to the syntax highlighting of text in the editor based on your preferences. You can find many themes in the VS Marketplace that are absolutely free.

List of Themes for VS Code
Also, VS Code has a rich plugin API, which allows users to create awesome plugins. Some of the most popular plugins are:
- Settings Sync: The most common settings plugin. It allows you to sync your VS Code installations on different devices.
- Docker: Developing with Docker can sometimes mean running complex Docker commands and monitoring them. Installing this Docker extension adds some helpful Docker tools, such as generating Docker files, Docker file IntelliSense, and even monitoring.
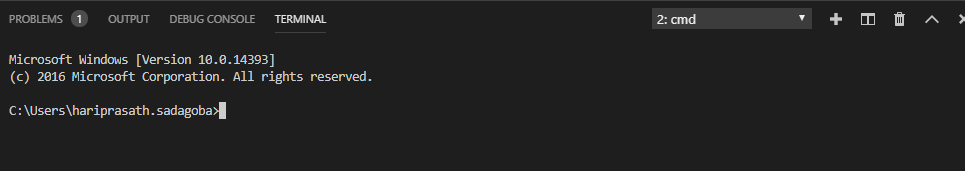
Command Line in VS Code
VS Code comes with an integrated command-line terminal. On Windows, this terminal shows up as the Command Prompt. On Mac and Linux, it shows up as a Bash prompt. Either way, the terminal starts off in the current project’s working directory if one is loaded, or from your home folder if no project is loaded.
The command line interface lets you control how you launch the editor. You can open files, install extensions, change the display languages, and output diagnostics through its options.
It also supports the ability to have multiple, separate terminals. Just click the + icon at the top right to spawn more terminal instances or click the trash can icon to close the current terminal.

Command Line in VS Code
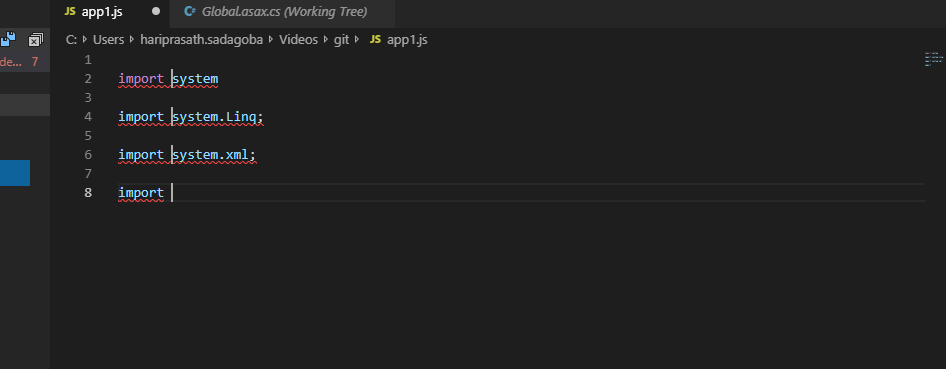
Edit Multiple Lines Simultaneously
Just copying and pasting code is a bit old fashioned. In VS Code, you can edit multiple lines by adding cursors to different locations. This is very useful if you are going to use the same code on different lines. Instead of copying and pasting the code in all places, you can hold Alt and click to add a cursor in the places you want to type or edit the code. After adding cursors, edit the code to see the changes in the places where the cursors were added.

Editing Multiple Lines Simultaneously
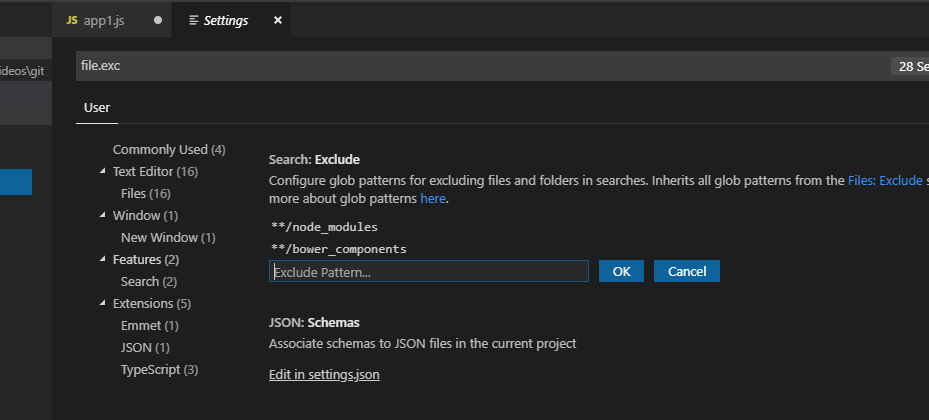
Exclude Folders
You can use the exclude folder option to remove unwanted folders like node_modules or others you don’t want to open in Visual Studio Code.
To exclude a folder, go to File > Preferences, and search for file.exclude in the search settings. You can add the pattern of the folder you don’t want Visual Studio Code to open.

Excluding Folder
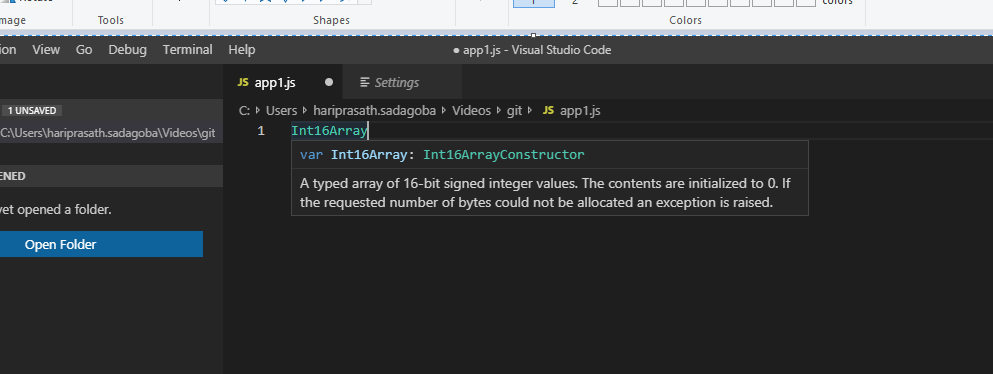
Go to Definition
While programming or scripting, you’ll often run into a variable or method that you don’t recognize. You could spend several minutes searching for the right file, or you could hold Command (on Mac) or Ctrl (on Windows) and click the variable or method name. VS Code will then take you to its definition.
Or, you could just hold Command (on Mac) or Ctrl (on Windows) and hover the pointer over the variable or method to see an inline definition at the position of the cursor.

Inspecting a Variable in a Pop-up
Conclusion
I hope you have enjoyed learning some new tricks in making effective use of Visual Studio Code. Know a trick in VS Code and feel it would be helpful for others? Share it as a comment below. We will add it in another blog.
Happy coding!
Related Articles
Published at DZone with permission of Hari Prasath. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments